ブログ
ローカル環境でwordpress 管理画面のログインパスワードを忘れた!
ローカルは、『local by flywheel』を使っています。
最初のころは要領を得ず、新しいサイトを付け加えるたびにユーザー名や安全度の高い長々としたパスワードをすべて変えて作成していました。
でもあっちこっちのサーバーにデプロイしたりしていくうちに、ユーザー名もパスワードもアドレスも、まったく分からなくなってしまってどうにもログインできなくなってしまいました。
メールアドレスが自分のだと、ユーザー名さえ合っていればパスワードの変更は簡単なんだけれど、あの頃はメールアドレスはすべて『local by flywheel』のになっています。なので、自分のメールボックスには変更確認手続きのメールは届かない…。
えらいこっちゃ。
とりあえずググってみました。そして、次のサイト様をみつけました。
★Flywheel で wordpress 管理画面のログインパスワードを忘れたときの対処方法
現在と画面が少し違っておりますが、それより私はコマンドが苦手なものでもう少し初心者らしく詳しく書いておこうと思います。
wp user list(enter)でリストを出した後、新しいパスワードを設定するところですが、ここは次のように打ちます。
wp user update (user_login名) –user_pass=(新しいパスワード)(enter)
そしてそのあとログインするのですが、ここでまたややこしいのは、ユーザー名ではなくリストにあるuser_email(私の場合『local by flywheel』のメールアドレス)でログインしなければならないことです。
ここをユーザー名で何度ログインしても拒否られます。
「なんでなんで?! 新しいパス設定したのに!」ということになります。
なのでuser_emailと新しいパスワードでログインしましょう。
これでやっと入れました。
「もっと見る」の展開
このサイトで言えば「テンプレート」の部分。
最初は6個のテンプレートを表示させ、「もっと見る」をクリックでさらに6個のテンプレートが表示される。で、最後まで開いたら「閉じる」になり、それをクリックすると最初の状態に戻る。
という挙動をさせたかったので、jQueryを使うことにしました。
いくつかの方法を試しましたが、思い通りに動いてくれたのは下記のサイト様のコードです。(完璧!)
この最後の「//全部表示したらボタン削除」以降の部分を少し変えて、コードをカスタマイズ。
そして忘れてはいけないのが、cssとphpファイルの書き直し。
まず、私の場合はsection.phpのテンプレートのサブループ部分、’posts_per_page’ => -1, で全件表示させる必要がある。(全件表示ということで、_responsiv.scss記載のテンプレートのグリッドも書き換える必要があった)
それからcssは、is-hiddenというクラスにdisplay:none;を指定しなければならない。
つまり、全テンプレートをずらずらっと並べておいて、7番目以降は全て非表示にするというスタイルになりますね。
最後の「//全部表示したら」以降だけここに書いておきます。
var btn1 = $('.moreBtn');
var btn2 = $('.closeBtn');
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
//全部表示したら
if (hiddenLength === 1) {
$(btn1).hide();//moreボタン削除
$(btn2).show();//閉じるボタン表示
}
});
});
//「閉じる」ボタンで最初の6個表示に戻る
$(btn2).on('click', function () {
$(btn2).hide();//閉じるボタンを非表示
$(btn1).show();//moreボタン表示に
(function () {
var addCount = 0;
$(item).each(function () {
if (addCount === 6) {
$(this).addClass(className);
return;
}
if (!$(this).hasClass(className)) {
addCount++;
}
});
}());
});
}());
});
jQueryの不思議
昨夜、jQueryで散々てこずったあと、「これはもうcssでなんとかするしかない」と諦めて就寝しました。
jQueryで何をしたかったかというと、それはこの後のブログで書くとして、今「いざ!」とサイトを見たら…なんと! ちゃんと効いているではないですか!!
これは一体…?!
とにかく昨夜は、ローカル環境ではバッチリなのに、サーバーにアップしたら全く動いてくれなかった。
キャッシュも何度も削除したけど、ダメ。
ファイルは今まで使っていたjsファイルに追加で書き足しただけなので、ファイルのパスが間違っているということはなく、WordPressでは$ではなくjQueryを使わねばならないという問題もfunctions.phpの初っ端にGoogle CDNを使うことを宣言してあるし、Chromeのデベロッパーツールには何の問題も表示されないし、あとはjQueryのバージョンの問題くらいしかないと思っていた。(でも今使っているバージョンでないと動いてくれない挙動がある)
まさにこれから、jQueryの全てのバージョンを試そうと思っていたところ。
でもよかった。
これからは少し時間をおいて様子を見るようにした方がいいかもしれない。
一番簡単なページャーを使いたい
それは、テンプレートタグ/wp link pages。
single.phpなどの使いたい場所(ただしループ内)に <?php wp_link_pages(); ?> でOK。
この()の中は、以下のようなデフォルトになっています。
<?php$defaults = array('before' => '<p>' . __( 'Pages:' ),'after' => '</p>','link_before' => '','link_after' => '','next_or_number' => 'number','separator' => ' ','nextpagelink' => __( 'Next page' ),'previouspagelink' => __( 'Previous page' ),'pagelink' => '%','echo' => 1); wp_link_pages($defaults); ?>
で、なぜここに書いておくかというと、上のままでは実際のページに「固定ページ 1 2」と表示されるから。
ちょっと考えたけど、要するに「’before’=>'<p>’.__(‘Pages:’),」の「Pages:」が日本語に訳されてしまっているんじゃないかと思って、「Page」に変えてコードを貼ってみた。
そしたら希望通り「Page 1 2」の表示になりました。
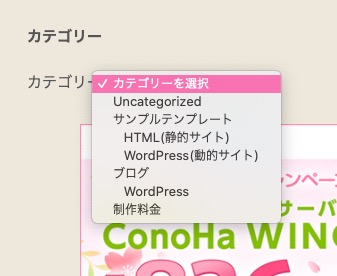
ウィジェットのカテゴリーを全て表示させる
ウィジェットに「カテゴリー」をプルダウン表示で追加したけど、3つくらいしか表示されない。
これってどういうこと?
で、以下のファンクションが効きました。
functions.phpに記入
function hook_widget_categories( $args ){
$args['hide_empty'] = 0;
return $args;
}
add_filter( 'widget_categories_args', 'hook_widget_categories');
add_filter( 'widget_categories_dropdown_args', 'hook_widget_categories' );

ちなみにこれで、もし記事がない場合でも設定されたカテゴリーは表示されます。
今回お世話になったサイトさんは以下です。ありがとうございました。