ブログ
Advanced Custom Fields
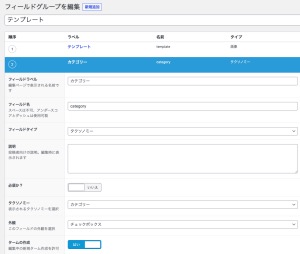
「テンプレート」というフィールドを作ったけれど、そこに指定すべきカテゴリーが表示されなかった。
「テンプレート」というカテゴリーは必須だと思ったので、あれこれ検索して、あれこれfunctions.phpに書き足して…。
でも「カテゴリー」は全く現れてくれなかった。
諦めかけて、結局基本の基本に立ち返ることになったので書き留めておきます。
助けていただいたのは下記のサイト様。
『Advanced Custom Fieldsの全フィールドタイプを徹底解説』
「6−5.タクソノミー」という項目のところで、はたと思いついた。
「テンプレート」フィールドの「+フィールドを追加」→「カテゴリー」追加でいけました♪


子テーマの作成
なぜ「子テーマ」を作るかというと、オリジナルテーマを色々いじって無事自分好みにカスタマイズできたとしても、親テーマがアップデートされた途端にそれらがすべて無に期すという悲劇を防ぐために他なりません。
気に入ったオリジナルテーマでサイトを始めるときは、まず最初に子テーマを作成し、子テーマで運営するようにしましょう。
★手順1
「親テーマフォルダ」と同じ階層に、空の新規「子テーマフォルダ」を作る。
★手順2
「親テーマ」のstyle.cssをまるっとコピーして、新しく作った「子テーマ」フォルダの中に貼り付ける。
★手順3
そのstyle.cssをテキストエディタで開き、次のように書き換える。(必須なものだけにしました)
Theme Name:テーマ固有の名前 (‘〜 Child’がわかりやすい) Template:親テーマが保存されているフォルダー(テーマ名ではなくフォルダー名を使用。これを記述しないと、テーマは子テーマとして機能しない) Template Version:バージョン番号
注意したいのは、Template。
ここは「親テーマ」のテーマ名ではなくフォルダ名が入るので、最初の一文字が大文字にならないようにする。
★手順4
functions.phpファイルを作り、テキストエディタで下記のように書き込む。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
そして付け加えたい機能があれば、随時書き加えていく。
私の場合、これは常に書き加えておきたい。
/*==============================
固定ページカテゴリ追加用コード
==============================*/
add_action( 'init', 'my_add_pages_categories') ;functionmy_add_pages_categories(){register_taxonomy_for_object_type( 'category', 'page') ;}add_action( 'pre_get_posts', 'my_set_page_categories') ;functionmy_set_page_categories( $query){if( $query->is_category== true && $query->is_main_query()){$query->set( 'post_type', array( 'post', 'page', 'nav_menu_item')) ;}}
以上です。
なお、次のサイトさんが非常に参考になりました。ありがとうございました。
WordPressで子テーマを作成する方法(詳細ガイド)
https://kinsta.com/jp/blog/wordpress-child-theme/#c
何と言っても! 便利テンプレート
私が大好きな(いやいや、おかしいだろ)テンプレート3つです。
- get_permalink()
- get_the_title()
- get_template_directory_uri()
なぜ好きかというと、このどれかを使えば結構何でもうまく解決するから。
「安易」と笑うなかれ。
思う通りに表示してくれるんなら、何と言っても最高なんです。
★echo get_permalink();
まずは、()の中に記事IDが入る場合。
<a href=”<?php echo get_permalink( 268 ); ?>”>My link to a post or page</a>
それから、記事タイトルが入る場合。
<a href=”<?php echo esc_url( get_permalink( get_page_by_title( ‘Monthly Events’ ) ) ); ?>”>Monthly Events</a>
★echo get_the_title();
現在の投稿のタイトルを表示します。
<?php echo get_the_title(); ?>
記事IDを入れると、その投稿のタイトルを表示します。
<?php echo get_the_title( $ID ); ?>
★echo get_template_directory_uri();
現在のテーマのディレクトリへの絶対パスを取得。
<img src="<?php echo get_template_directory_uri(); ?>/img/hero.jpg">
ローカルからWordPress化するときについ忘れがちになるけど、このテンプレートがなければパスが通らず表示されない。なので便利。
ただ、子テーマが使用されている場合は注意です。
子テーマのディレクトリへの絶対パスを取得するには get_stylesheet_directory_uri() をお使いください。
絶対に必要なテンプレート
WordPress化するときに絶対に必要なテンプレート。
まず思いつくものから少しずつ書き留めておこう。
★get_header();
テンプレートファィルheader.phpを読み込む。
★get_footer();
テンプレートファイルfooter.phpを読み込む。
★wp_head();
これを忘れるとプラグインが動かない。
</head>の直前につける。
★wp_footer();
wp_head();と同じく、これを忘れるとプラグインが動かない。
</body>の直前につける。
★wp_body_open();
比較的新しい機能で、今後は必須に近くなるかな〜とここにあげておきましょう。
header.php の bodyタグ直下に設置。そしてfunctions.phpに下記を書き込みます。
if ( ! function_exists( ‘wp_body_open‘ ) ) {
function wp_body_open() {
do_action( ‘wp_body_open‘ );
}
}
★body_class();
このテンプレートタグに関しては「必須ではない」と言いつつ、DEBAGにかければ「body_class()がありません」とか出てくる。結局つけなさいということ。
functions.phpが働かなかった原因
かなり悩んだのは事実。半日は悩んだと思う。
原因は本当にアホなことだった。
“functions.php”の”s“が抜けていたのだった。
…気をつけよう。T_T