jQuery/JavaScript
Slicebox – 3D Image Sliderを使おう
今、いろいろなスライダーに挑戦中です。
今回は、「Slicebox – 3D Image Slider」というのに挑戦してみました。
とても実装してみたい。
でもって最初からうまくいくとは思っていなかったので、まあとりあえずメイン画像としてHTMLに埋め込んでみました。
scssファイルも忘れずに追加。
問題はjsだ。
ファイルにコピペすればいいってもんじゃない。
予想通り、画像は現れなかった。
もしかしてこれって「bxSlider」と酷似? なのでまずは「slicebox」で検索してみる。
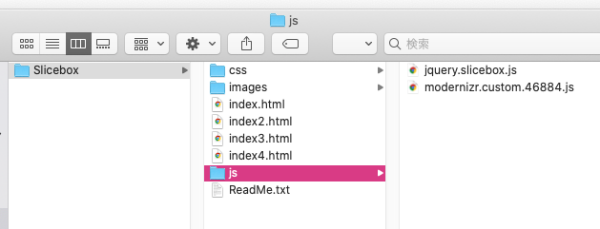
するとやっぱりそのようで、「Slicebox」をダウンロードする必要があった。
そしてこの中のjsフォルダのファイルを使います。

(まず第一の失敗。二つとも使わなければいけなかったのに「jquery.slicebox.js」だけ使えばいいんだと思ってしまった)
とほほ…。当然うまく行きっこありません。
デペロッパーツールによると、「Cannot read property ‘csstransitions’ of undefined」というエラーが出ています。
でこれをそのままググると、英語ばっかのページが出たけど、幸い最初のサイトで解決できそうでした。
つまり、
このエラーは、スクリプトの読み込み順序が原因で発生します。 ロードの順序は次のとおりです。 1. jQueryバージョン 2. modernizr.custom.js 3. jquery.slicebox.js
なるほど。ということは「modernizr.custom.js」というファイルが必要なんですな。了解です。
★ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法
本当は↑のフォルダのを使えばよかったんですが、わざわざダウンロードして設定してみました。
そしたら、まあ、いきなり!
画像がクルクル〜♪
感動しました。
(サンプルテンプレートHTML-09でご覧になれます)
bxSlider
htmlサイトにスライダーを設置するのに、「何か簡単な方法はないか?」と検索し、以下のサイトさんを見つけました。
本当に、気が抜けるくらい簡単すぎました。
ところが、です!
ちゃんとスライドはするのですが、例によってサーバーにアップした途端、スマホでの表示に問題が。
最初の訪問で画像が表示されないのです!
きっと画像を読み込むのに手間取ってるんだろうけど、リロードしてやっと正常表示って…。
ダメダメ、やってられない。
そこから丸一日苦戦して、(また色々勉強できたけど) やっとスマホでも思い通りに表示してくれるようになりました。
無駄だったけど、一応試したことを覚書しておこうと思う。
「もっと見る」の展開
このサイトで言えば「テンプレート」の部分。
最初は6個のテンプレートを表示させ、「もっと見る」をクリックでさらに6個のテンプレートが表示される。で、最後まで開いたら「閉じる」になり、それをクリックすると最初の状態に戻る。
という挙動をさせたかったので、jQueryを使うことにしました。
いくつかの方法を試しましたが、思い通りに動いてくれたのは下記のサイト様のコードです。(完璧!)
この最後の「//全部表示したらボタン削除」以降の部分を少し変えて、コードをカスタマイズ。
そして忘れてはいけないのが、cssとphpファイルの書き直し。
まず、私の場合はsection.phpのテンプレートのサブループ部分、’posts_per_page’ => -1, で全件表示させる必要がある。(全件表示ということで、_responsiv.scss記載のテンプレートのグリッドも書き換える必要があった)
それからcssは、is-hiddenというクラスにdisplay:none;を指定しなければならない。
つまり、全テンプレートをずらずらっと並べておいて、7番目以降は全て非表示にするというスタイルになりますね。
最後の「//全部表示したら」以降だけここに書いておきます。
var btn1 = $('.moreBtn');
var btn2 = $('.closeBtn');
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
//全部表示したら
if (hiddenLength === 1) {
$(btn1).hide();//moreボタン削除
$(btn2).show();//閉じるボタン表示
}
});
});
//「閉じる」ボタンで最初の6個表示に戻る
$(btn2).on('click', function () {
$(btn2).hide();//閉じるボタンを非表示
$(btn1).show();//moreボタン表示に
(function () {
var addCount = 0;
$(item).each(function () {
if (addCount === 6) {
$(this).addClass(className);
return;
}
if (!$(this).hasClass(className)) {
addCount++;
}
});
}());
});
}());
});
jQueryの不思議
昨夜、jQueryで散々てこずったあと、「これはもうcssでなんとかするしかない」と諦めて就寝しました。
jQueryで何をしたかったかというと、それはこの後のブログで書くとして、今「いざ!」とサイトを見たら…なんと! ちゃんと効いているではないですか!!
これは一体…?!
とにかく昨夜は、ローカル環境ではバッチリなのに、サーバーにアップしたら全く動いてくれなかった。
キャッシュも何度も削除したけど、ダメ。
ファイルは今まで使っていたjsファイルに追加で書き足しただけなので、ファイルのパスが間違っているということはなく、WordPressでは$ではなくjQueryを使わねばならないという問題もfunctions.phpの初っ端にGoogle CDNを使うことを宣言してあるし、Chromeのデベロッパーツールには何の問題も表示されないし、あとはjQueryのバージョンの問題くらいしかないと思っていた。(でも今使っているバージョンでないと動いてくれない挙動がある)
まさにこれから、jQueryの全てのバージョンを試そうと思っていたところ。
でもよかった。
これからは少し時間をおいて様子を見るようにした方がいいかもしれない。