Slicebox – 3D Image Sliderを使おう
今、いろいろなスライダーに挑戦中です。
今回は、「Slicebox – 3D Image Slider」というのに挑戦してみました。
とても実装してみたい。
でもって最初からうまくいくとは思っていなかったので、まあとりあえずメイン画像としてHTMLに埋め込んでみました。
scssファイルも忘れずに追加。
問題はjsだ。
ファイルにコピペすればいいってもんじゃない。
予想通り、画像は現れなかった。
もしかしてこれって「bxSlider」と酷似? なのでまずは「slicebox」で検索してみる。
するとやっぱりそのようで、「Slicebox」をダウンロードする必要があった。
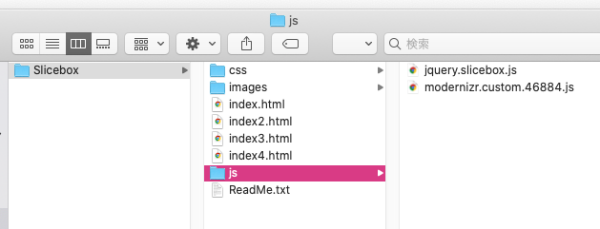
そしてこの中のjsフォルダのファイルを使います。

(まず第一の失敗。二つとも使わなければいけなかったのに「jquery.slicebox.js」だけ使えばいいんだと思ってしまった)
とほほ…。当然うまく行きっこありません。
デペロッパーツールによると、「Cannot read property ‘csstransitions’ of undefined」というエラーが出ています。
でこれをそのままググると、英語ばっかのページが出たけど、幸い最初のサイトで解決できそうでした。
つまり、
このエラーは、スクリプトの読み込み順序が原因で発生します。 ロードの順序は次のとおりです。 1. jQueryバージョン 2. modernizr.custom.js 3. jquery.slicebox.js
なるほど。ということは「modernizr.custom.js」というファイルが必要なんですな。了解です。
★ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法
本当は↑のフォルダのを使えばよかったんですが、わざわざダウンロードして設定してみました。
そしたら、まあ、いきなり!
画像がクルクル〜♪
感動しました。
(サンプルテンプレートHTML-09でご覧になれます)