mixinエラーが出る場合
scssをコンパイラーしていて、ある時突然cssに反映されなくなる時がある。
何度書き直してみても、プラウザに一向に反映されない。
キャッシュかな?と思うけれども、そうでもない。
VS Codeの「エラー」欄を見ると、「Undefined mixin」と出てる。
何これ? media_queries.scssで設定したmixinが効いてないってこと?
いやいや、効いてないんじゃなくて、「そんなmixinはありませんよ」と言っているのだ。
なぜに? 今の今まで普通に反映されてたのに?
そういえば以前にもそんなことがあったんだ。
base.scssに書いたbodyにmixinが効かなかった。
その時はbodyだから効かないのかな?と思って、わざわざ「<body class=”top”>」とclass名をつけてうまくいった。
でも今回はさすがに調べてみなければ、と思ったのでググる。
するとやっぱりそういうことはあるようだ。
ヘェェェ〜! ファイルの順番が関係あるの?!
ずっとアルファベット順に自動保存されるのかと思ってた!
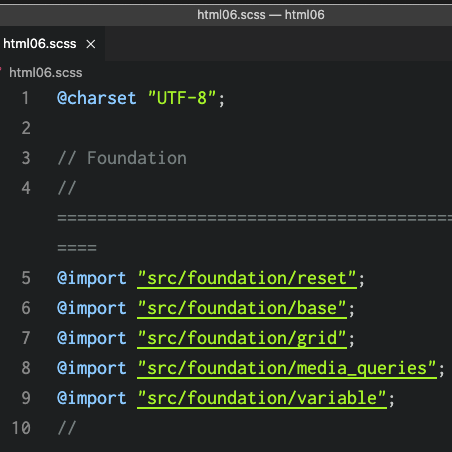
そこで、今こうなってるファイルを…↓

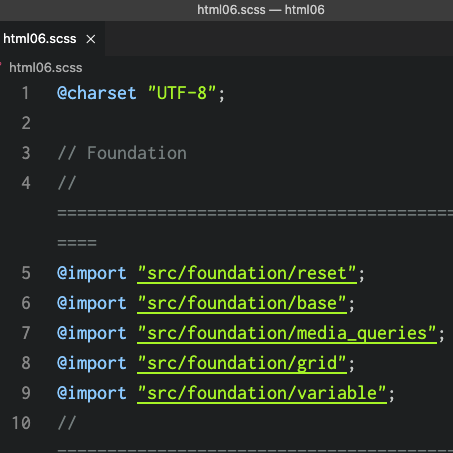
このように変えてみた。↓

そうすると、ちゃんと反映されました!
えーーー。ずっと今までよく無事に来れたもんだ。嘘でしょ。