WordPress投稿記事一覧
日別の投稿記事一覧
「パンくずリスト」をプラグインでさっくり表示
「パンくずリスト」は、確かにあった方が親切です。
でも一からプログラミングするのも面倒だと思い、何か良いプラグインがないか探ってみました。
1. Yoast SEO
2. Breadcrumbs NavXT
3. Flexy Breadcrumbs
といったところが見つかりましたので、私は「3. Flexy Breadcrumbs」をインストールしてみました。
パンくずリストを表示したいところに
[flexy _ breadcrumb] (注意・誤表示を避けるため、アンダーバーの前後に半角を入れています。実際は半角なしです)
ショートコードを追加すればOKということだけれど、投稿ページにいちいちショートコードを記入するのは正直少し面倒かな。
といって、ウィジェットに記入しても「う〜ん…😓」だし。
考えた挙句、今回は「テンプレート」のみに対応することにしました。
ついでに、前から付けてみたかったフォルダーマークもFont Awesomeで付けてみました。

テンプレートタグ the content
<?php the_content( '←このテンプレートの詳細を見る→' ); ?>
自分で書いておきながら、なぜこれで「←このテンプレートの詳細を見る→」にリンクが貼られるのかわからなかった。
詳細は、以下でした。
使い方 <?php the_content( $more_link_text, $stripteaser ); ?> パラメータ $more_link_text (文字列) (オプション) <!--more--> 以降を読むためのリンクとして表示するテキスト。初期値: '(more...)' $stripteaser (真偽値) (オプション) <!--more--> 以前の内容を隠すかどうか。初期値: false ・true - <!--more--> 以降のみを表示 ・false - 本文をすべて表示 - デフォルト
ほほう…。
テンプレートタグ the_title()とget_the_title()
いっつも迷い、適当に使っているタイトル取得タグ。
今回は、
the_title()
と
get_the_title()
について書き留めておきます。
WordPressの「固定ページ」のタイトルを編集した時に、フロントも自動で変わり表示されるようにするにはどのテンプレートを使うか。
wp_title()
これはいきなり非推奨だった。し、固定記事のタイトル取得には違うようでした。
single_post_title()
これも違う。
で、この二つを試すことにしたのですが、まず
the_title()
これは必ずループ内で使うということだったので違うなぁ…と。
それで最後の望みをかけて(大げさ 笑)、試すことにしました。
get_the_title( $ID )
そうだ、これのような気がしてきたぞ。確か「$ID」のところに記事番号を入れるんだ。
(この「記事番号」というのは、例えば「固定ページ一覧」の各タイトルをhoverすると、下に「post=38」みたいに出てくる)
ビンゴーーーー!
変更したタイトルが正しく表示されました。
ファイルが消えた?!
ローカルのWordPressを表示しようとしたら、「There has been a critical error on this website.」が出てしまった。ひぇ〜。
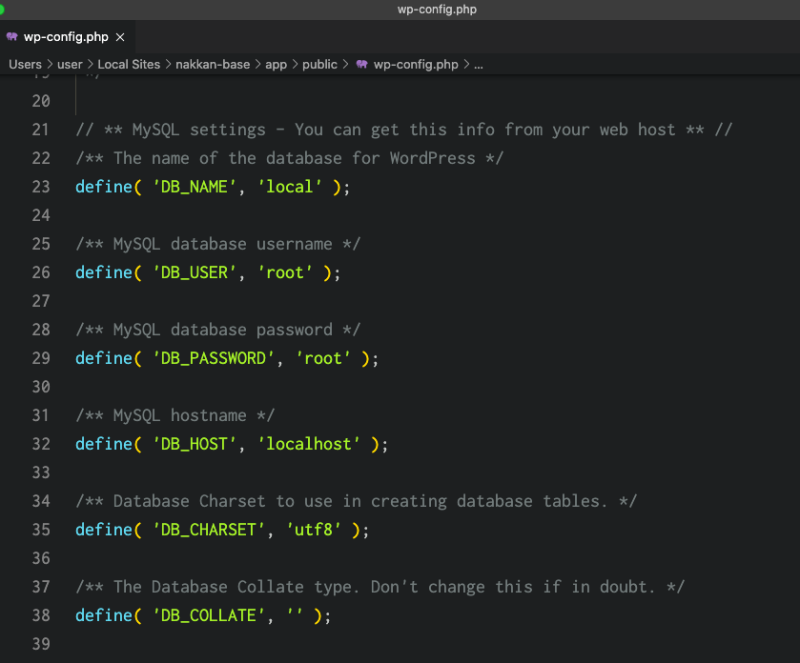
ググったら、「DEBUGで検証するのが有効」らしい…ということで、wp-config.phpファイルを探すが、なぜか無い。
それでサーバーからダウンロードしてそのままフォルダに入れたら、今度は「Error establishing a database connection (データベース接続確立エラー)というエラーが出てしまいました。
あっ、そうか。ローカルホストだ。
中身はサーバーのになってるから、ローカル仕様に書き直します。

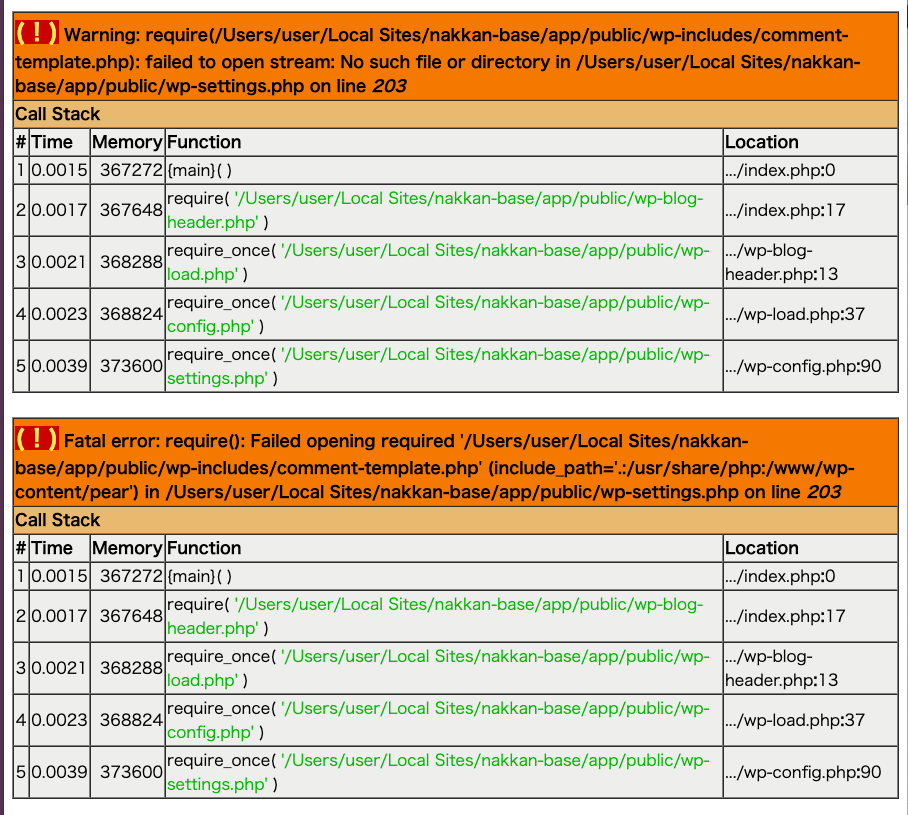
これでうまくいくはず…と思いきや、今度は恐怖のオレンジコードが…!

これによると、comment-template.phpに何か問題があると書いてある。
それで調べてみようと思ったら、またこのファイルが無い!
何もしていないのに、どうしてファイルが消えてるんだ?!
そういえばこれまでにも何度か、消してもいないファイルがなくなっていることがあった。これはどうしてだろう?
とにかく無ければ作るしかない。
またダウンロードしてきてフォルダに入れた。
じゃあ今度はcomment.phpが無い!
こうしてcomment.phpを入れて、やっと蘇りました。メデタシ。
でもいつか、この「ファイルが勝手に消える問題」を何とかしたいと思うのであった。。。
【投稿ページ】カテゴリー別でページャー設定
投稿ページで、「前の投稿記事」「次の投稿記事」というページャーを貼るとき使うのが
<?php the_post_navigation(); ?>でも、これだとカテゴリーごとに分けている意味が無視されて、単なる時系列順にリンクされてしまいます。
結果、「ブログ」や「写真」や「お知らせ」など、一緒くたにリンクされてしまうのです。ユーザビリティ悪すぎ。
私はページャーが苦手なので(種類が多すぎてどれを使えばいいのか迷ってしまう)、色々検索して試してみるも、やっぱりよくわからない。
でもって、やっと見つけました。
私にでもわかるように簡潔かつ完璧に解説してくださっていたサイトさんが。
★022/個別ページで次の投稿・前の投稿へのリンクを表示する
結果は、以下の通りです。
=single.php=
<nav class="nav">
<?php the_post_navigation(array(
'in_same_term' => true,
'prev_text' => '« 前へ',
'next_text' => '» 次へ',
)); ?>
</nav>
これでカテゴリー別にリンクできました。