ブログ
ファイルが消えた?!
ローカルのWordPressを表示しようとしたら、「There has been a critical error on this website.」が出てしまった。ひぇ〜。
ググったら、「DEBUGで検証するのが有効」らしい…ということで、wp-config.phpファイルを探すが、なぜか無い。
それでサーバーからダウンロードしてそのままフォルダに入れたら、今度は「Error establishing a database connection (データベース接続確立エラー)というエラーが出てしまいました。
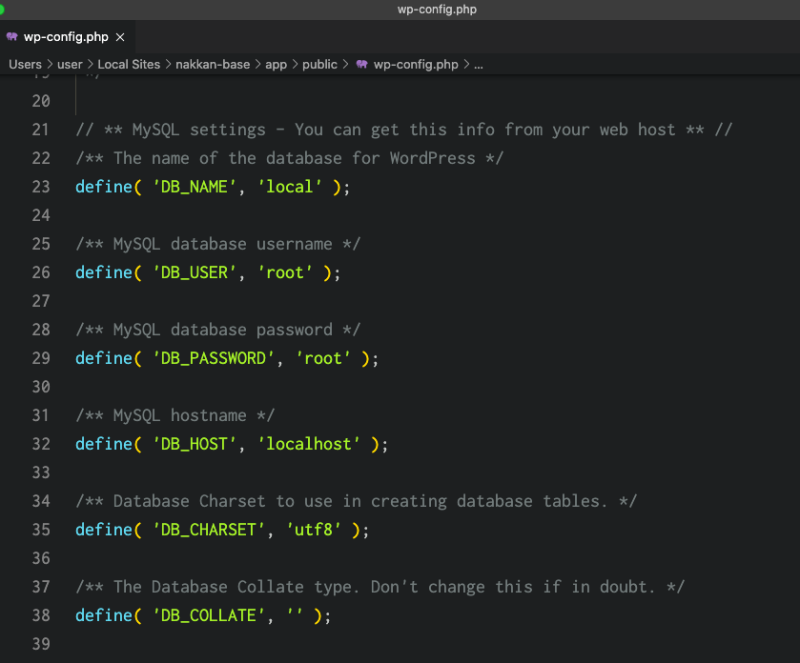
あっ、そうか。ローカルホストだ。
中身はサーバーのになってるから、ローカル仕様に書き直します。

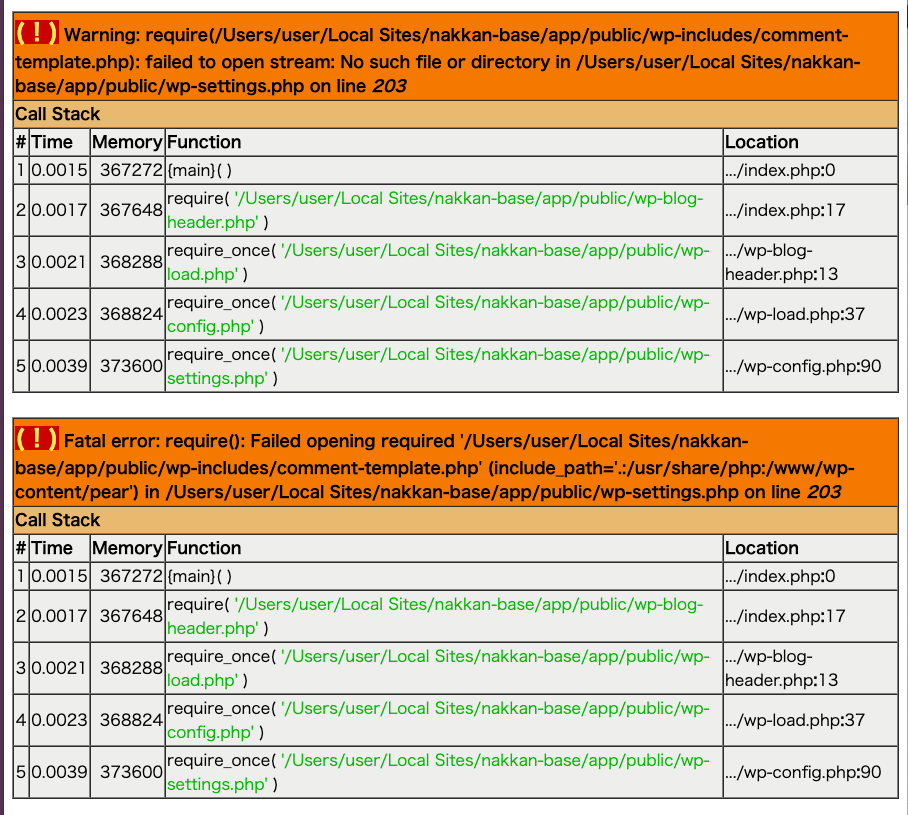
これでうまくいくはず…と思いきや、今度は恐怖のオレンジコードが…!

これによると、comment-template.phpに何か問題があると書いてある。
それで調べてみようと思ったら、またこのファイルが無い!
何もしていないのに、どうしてファイルが消えてるんだ?!
そういえばこれまでにも何度か、消してもいないファイルがなくなっていることがあった。これはどうしてだろう?
とにかく無ければ作るしかない。
またダウンロードしてきてフォルダに入れた。
じゃあ今度はcomment.phpが無い!
こうしてcomment.phpを入れて、やっと蘇りました。メデタシ。
でもいつか、この「ファイルが勝手に消える問題」を何とかしたいと思うのであった。。。
【投稿ページ】カテゴリー別でページャー設定
投稿ページで、「前の投稿記事」「次の投稿記事」というページャーを貼るとき使うのが
<?php the_post_navigation(); ?>でも、これだとカテゴリーごとに分けている意味が無視されて、単なる時系列順にリンクされてしまいます。
結果、「ブログ」や「写真」や「お知らせ」など、一緒くたにリンクされてしまうのです。ユーザビリティ悪すぎ。
私はページャーが苦手なので(種類が多すぎてどれを使えばいいのか迷ってしまう)、色々検索して試してみるも、やっぱりよくわからない。
でもって、やっと見つけました。
私にでもわかるように簡潔かつ完璧に解説してくださっていたサイトさんが。
★022/個別ページで次の投稿・前の投稿へのリンクを表示する
結果は、以下の通りです。
=single.php=
<nav class="nav">
<?php the_post_navigation(array(
'in_same_term' => true,
'prev_text' => '« 前へ',
'next_text' => '» 次へ',
)); ?>
</nav>
これでカテゴリー別にリンクできました。
object-fitが効かない!
background-imageに指定したpng画像が、なぜか思うような大きさに収まってくれない。
object-fit:cover、object-fit:contain、object-fit:scale-down、一通り全部試したけどダメ。

なぜだぁぁぁぁ…
と思ったら、
background-size
でした。ぁぁぁ…
Tableのボーダーが表示されない
<table>
って、指定すべきことが多いよね。
<tr>
とか
<th>
とか
<td>
とか。
table-layout: auto; //テーブルのアレイアウトアルゴリズムを指定する。 border-collapse: collapse; //テーブルのボーダーの表示形式を指定する。 border-spacing: 5px 15px; //テーブルのボーダーの間隔を指定する。 visibility: collapse; //ボックスの表示・非表示を指定する。 empty-cells: hide; //テーブル内の、空のセルの表示形式を指定する。 caption-side: bootom; //テーブルの<caption>要素の表示位置を指定する。
なんかもあって、結構面倒です。
でもこれで、枠線(ボーダー)も表示されるって当たり前のように思ってしまった。とほほ…
ボーダーは別に指定しなければいけないんだね!
それも
<td>
に!
td { border: groove 1px #ccc; }
「uncategorized」を消したい
カテゴリー欄ですが、順番が自由に変えられたら問題なかったのに、必然的にアルファベット順に表示されてしまうので困ったことに。
設定したカテゴリーの真ん中に「uncategorized」のヤツが陣取ってしまうのです。
それでこれを消してしまえ!と思いました。
とてもわかりやすく教えてくださっているサイトさんがありました。
★WordPressの「未分類」カテゴリーを非表示にする方法
消えたわ。