ブログ
【デプロイ代行】ロリポップ !レンタルサーバーで永久無料独自ドメインを取得する
私自身はConoHaレンタルサーバーでとても満足しているのだが、手軽に始めたいというクライアント様のためにおすすめしているのは「ロリポップ! レンタルサーバー」になります。
理由は、
1. 月額利用料が安い。(ライトプランで十分)
2. 独自ドメインが一つ、無料で利用できる。
3. 独自SSLが無料。
この三つです。
そして、サーバー代理開設の手順は以下になります。
1. まず、ロリポップで「10日間無料お試し」に申し込みます。
2. ユーザーの基本情報をこちらで入力後、クライアント様にクレジットカード情報を登録していただきます。
3. こちらで契約の自動更新と12ヶ月契約の変更を行います。
4. 6日後、ロリポップからムームードメインで使える「独自ドメイン一つ無料クーポン」が送られてくるので、クライアント様に連絡し、ムームードメインのユーザー登録・クレジットカード情報登録を完了してもらいます。
5. クライアント様に希望のドメインを取得してもらいます。「無料クーポン」の番号を入力し、請求金額が「¥0」になることを必ず確認してもらうことが重要です。
6. ムームードメインのメールサーバーを「ロリポップ! レンタルサーバー」に変更します。
7. 翌日以降、ロリポップの「独自ドメイン設定」から、取得した独自ドメインを登録します。
「無料クーポン」には期限があること、選べるドメインは決まっていること、ドメイン取得後は「WHOIS情報」に関する承認依頼メールがくるので7日以内に手続きを行うことなどをお知らせし、こちらでも気を付けておかねばなりません。
なかなか大変なんですよね…、
もっと楽にできないものでしょうか?
moreタグが効かない
moreタグが効かない原因…。
対応しているテーマでしか機能しないって、知ってた?!
嘘やん…。
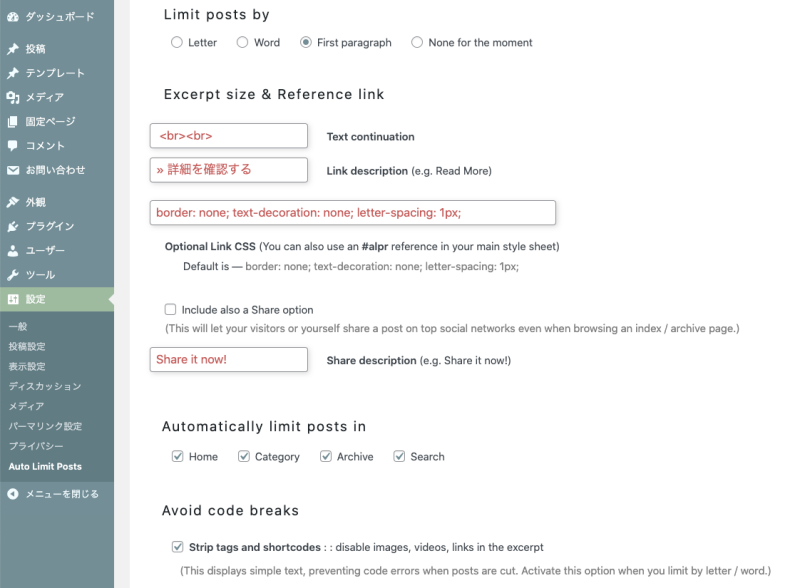
それで「Auto Limit Posts Reloaded」というブラグインを使うことにしました。
それについて解説してくれているサイトさんは、★WordPressで「続きを読む」を表示する方法と自動化させる手順 です。
ただこのままだと、moreタグがテキストのお尻にぴったりくっついちゃうだとか、floatで処理するとテキストが途中で変な改行しちゃうとか、いろいろあったんで、工夫が必要でした。

ということですよね。
Slicebox – 3D Image Sliderを使おう
今、いろいろなスライダーに挑戦中です。
今回は、「Slicebox – 3D Image Slider」というのに挑戦してみました。
とても実装してみたい。
でもって最初からうまくいくとは思っていなかったので、まあとりあえずメイン画像としてHTMLに埋め込んでみました。
scssファイルも忘れずに追加。
問題はjsだ。
ファイルにコピペすればいいってもんじゃない。
予想通り、画像は現れなかった。
もしかしてこれって「bxSlider」と酷似? なのでまずは「slicebox」で検索してみる。
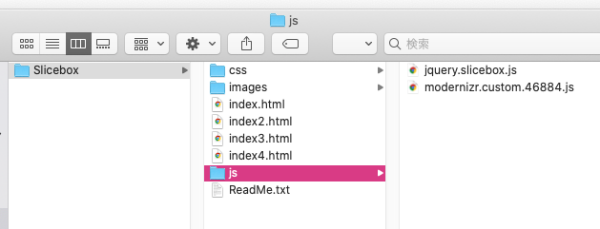
するとやっぱりそのようで、「Slicebox」をダウンロードする必要があった。
そしてこの中のjsフォルダのファイルを使います。

(まず第一の失敗。二つとも使わなければいけなかったのに「jquery.slicebox.js」だけ使えばいいんだと思ってしまった)
とほほ…。当然うまく行きっこありません。
デペロッパーツールによると、「Cannot read property ‘csstransitions’ of undefined」というエラーが出ています。
でこれをそのままググると、英語ばっかのページが出たけど、幸い最初のサイトで解決できそうでした。
つまり、
このエラーは、スクリプトの読み込み順序が原因で発生します。 ロードの順序は次のとおりです。 1. jQueryバージョン 2. modernizr.custom.js 3. jquery.slicebox.js
なるほど。ということは「modernizr.custom.js」というファイルが必要なんですな。了解です。
★ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法
本当は↑のフォルダのを使えばよかったんですが、わざわざダウンロードして設定してみました。
そしたら、まあ、いきなり!
画像がクルクル〜♪
感動しました。
(サンプルテンプレートHTML-09でご覧になれます)
mixinエラーが出る場合
scssをコンパイラーしていて、ある時突然cssに反映されなくなる時がある。
何度書き直してみても、プラウザに一向に反映されない。
キャッシュかな?と思うけれども、そうでもない。
VS Codeの「エラー」欄を見ると、「Undefined mixin」と出てる。
何これ? media_queries.scssで設定したmixinが効いてないってこと?
いやいや、効いてないんじゃなくて、「そんなmixinはありませんよ」と言っているのだ。
なぜに? 今の今まで普通に反映されてたのに?
そういえば以前にもそんなことがあったんだ。
base.scssに書いたbodyにmixinが効かなかった。
その時はbodyだから効かないのかな?と思って、わざわざ「<body class=”top”>」とclass名をつけてうまくいった。
でも今回はさすがに調べてみなければ、と思ったのでググる。
するとやっぱりそういうことはあるようだ。
ヘェェェ〜! ファイルの順番が関係あるの?!
ずっとアルファベット順に自動保存されるのかと思ってた!
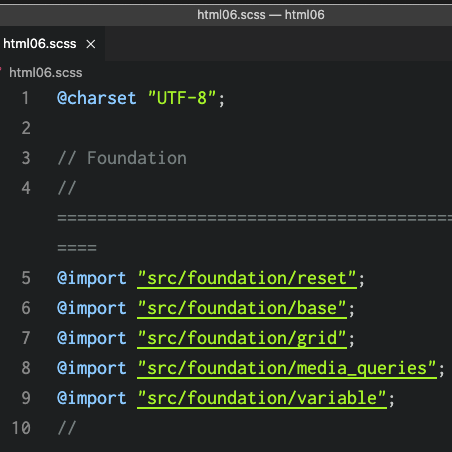
そこで、今こうなってるファイルを…↓

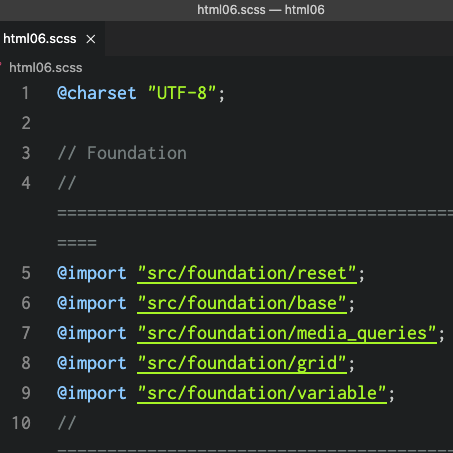
このように変えてみた。↓

そうすると、ちゃんと反映されました!
えーーー。ずっと今までよく無事に来れたもんだ。嘘でしょ。
難しいわ~プリントパック
先日作ったチラシを入稿しようと、プリントパック独自のデータ変換アプリ「Office Print」を使うことに。
そう、「Canva」で作ったファイルは、そのままでは入稿NGだから。
だけど「Office Print」にたどりつくまでのパスが…ややこしかった。
・まず「Office Print」はWindowsでインストールする。ただこのアプリのアイコンは作成されない。開いたファイルの「印刷」マークから「Office Print」を選択して使う。
・なのでファイルを先に開く。「Office Print」の説明では、Microsoftソフトから開けということなので、使えそうな「Power Point」を選択。はじめて開いたわ。
・普通にアップロードすればよいのかと思いきや、「One Driveから開いてください」と出る。なので、チラシのデータをOne Driveに移し、やっと開けた。
・で、そこから「印刷」をクリックすると、また別ウィンドウが開いたのでそこでも「印刷」をひつこくクリック、やっと「Office Print」のポップアップ画面が登場した。
・保存先をデスクトップにして「変換」をクリックすると、やっとこせ~入稿データが完成しました。
・念のため、これを開いて確かめます。これには「Acrobat Reader」を使います。これもはじめて使う。
・入稿データが開けました。プリントパックのページには、「フォントを確認してください」とあるが、記事が古いのかもしれなくて画像通りには表示されない。「埋め込みがなんちゃら…」とあるけど、無視してしまおう。
・pdfからzipに圧縮。
以上です。
これ、完全素人にはややハードル高めかも。
プリントパック、確かに安いけど、誰でも気軽にというわけにはいかないと思いました。
これでうまく完成してくれるといいけど。また何か不都合が出てきそうだわ。(ため息)