投稿記事一覧
「検索エラーページ」を作る
今頃になって、検索結果がない場合の表示に問題があるのがわかった。あちゃ〜★
早速search.phpを確認すると、どうやら
get_template_part('template-parts/content', 'none');
に原因がありそうだ。
だって、この「template-parts」というフォルダ、白状しますとコピペしてあまり意味も理解せず使っているのです。(汗)
そもそも ’none’ って何だ?
検索してみると、「content–none.phpという、表示するものがない場合のテンプレートファイルである」ということがわかった。
なるほど。template-partsのフォルダに、新しく加えるんだ。(今はcontent.phpしかない)
=content-none.php=
<div class="content-none">
<?php if (is_404()) : ?>
<!-- 404の場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<?php elseif (is_search()) : ?>
<!-- 検索結果ページの場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<div class="innerS page-innerS">
<p>恐れ入りますが、キーワードを変更して再検索してください。</p>
<p>Excuse me, but please change the key word and search.
</p>
</div>
<?php endif; ?>
</div>
以上のような感じでうまくいきました。
【デプロイ代行】ロリポップ !レンタルサーバーで永久無料独自ドメインを取得する
私自身はConoHaレンタルサーバーでとても満足しているのだが、手軽に始めたいというクライアント様のためにおすすめしているのは「ロリポップ! レンタルサーバー」になります。
理由は、
1. 月額利用料が安い。(ライトプランで十分)
2. 独自ドメインが一つ、無料で利用できる。
3. 独自SSLが無料。
この三つです。
そして、サーバー代理開設の手順は以下になります。
1. まず、ロリポップで「10日間無料お試し」に申し込みます。
2. ユーザーの基本情報をこちらで入力後、クライアント様にクレジットカード情報を登録していただきます。
3. こちらで契約の自動更新と12ヶ月契約の変更を行います。
4. 6日後、ロリポップからムームードメインで使える「独自ドメイン一つ無料クーポン」が送られてくるので、クライアント様に連絡し、ムームードメインのユーザー登録・クレジットカード情報登録を完了してもらいます。
5. クライアント様に希望のドメインを取得してもらいます。「無料クーポン」の番号を入力し、請求金額が「¥0」になることを必ず確認してもらうことが重要です。
6. ムームードメインのメールサーバーを「ロリポップ! レンタルサーバー」に変更します。
7. 翌日以降、ロリポップの「独自ドメイン設定」から、取得した独自ドメインを登録します。
「無料クーポン」には期限があること、選べるドメインは決まっていること、ドメイン取得後は「WHOIS情報」に関する承認依頼メールがくるので7日以内に手続きを行うことなどをお知らせし、こちらでも気を付けておかねばなりません。
なかなか大変なんですよね…、
もっと楽にできないものでしょうか?
moreタグが効かない
moreタグが効かない原因…。
対応しているテーマでしか機能しないって、知ってた?!
嘘やん…。
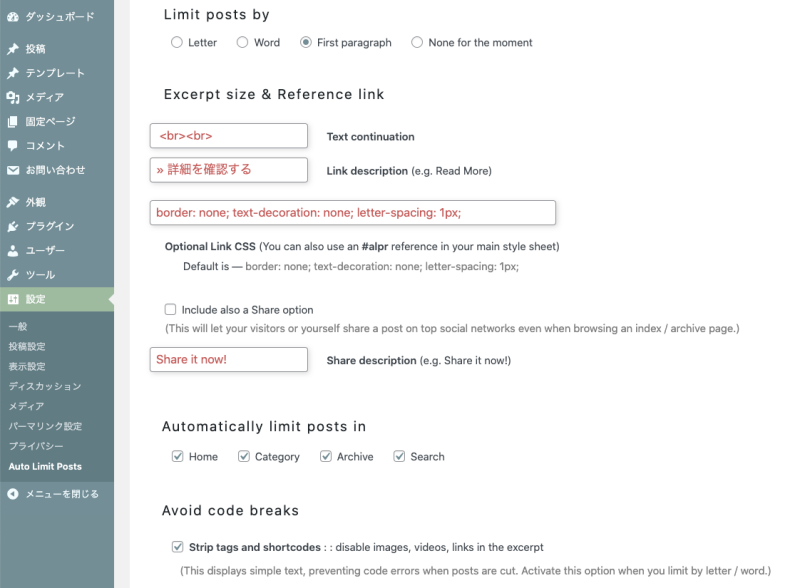
それで「Auto Limit Posts Reloaded」というブラグインを使うことにしました。
それについて解説してくれているサイトさんは、★WordPressで「続きを読む」を表示する方法と自動化させる手順 です。
ただこのままだと、moreタグがテキストのお尻にぴったりくっついちゃうだとか、floatで処理するとテキストが途中で変な改行しちゃうとか、いろいろあったんで、工夫が必要でした。

ということですよね。
Slicebox – 3D Image Sliderを使おう
今、いろいろなスライダーに挑戦中です。
今回は、「Slicebox – 3D Image Slider」というのに挑戦してみました。
とても実装してみたい。
でもって最初からうまくいくとは思っていなかったので、まあとりあえずメイン画像としてHTMLに埋め込んでみました。
scssファイルも忘れずに追加。
問題はjsだ。
ファイルにコピペすればいいってもんじゃない。
予想通り、画像は現れなかった。
もしかしてこれって「bxSlider」と酷似? なのでまずは「slicebox」で検索してみる。
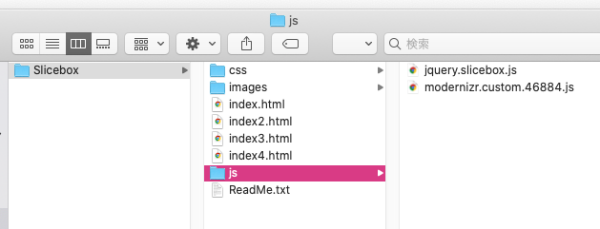
するとやっぱりそのようで、「Slicebox」をダウンロードする必要があった。
そしてこの中のjsフォルダのファイルを使います。

(まず第一の失敗。二つとも使わなければいけなかったのに「jquery.slicebox.js」だけ使えばいいんだと思ってしまった)
とほほ…。当然うまく行きっこありません。
デペロッパーツールによると、「Cannot read property ‘csstransitions’ of undefined」というエラーが出ています。
でこれをそのままググると、英語ばっかのページが出たけど、幸い最初のサイトで解決できそうでした。
つまり、
このエラーは、スクリプトの読み込み順序が原因で発生します。 ロードの順序は次のとおりです。 1. jQueryバージョン 2. modernizr.custom.js 3. jquery.slicebox.js
なるほど。ということは「modernizr.custom.js」というファイルが必要なんですな。了解です。
★ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法
本当は↑のフォルダのを使えばよかったんですが、わざわざダウンロードして設定してみました。
そしたら、まあ、いきなり!
画像がクルクル〜♪
感動しました。
(サンプルテンプレートHTML-09でご覧になれます)
mixinエラーが出る場合
scssをコンパイラーしていて、ある時突然cssに反映されなくなる時がある。
何度書き直してみても、プラウザに一向に反映されない。
キャッシュかな?と思うけれども、そうでもない。
VS Codeの「エラー」欄を見ると、「Undefined mixin」と出てる。
何これ? media_queries.scssで設定したmixinが効いてないってこと?
いやいや、効いてないんじゃなくて、「そんなmixinはありませんよ」と言っているのだ。
なぜに? 今の今まで普通に反映されてたのに?
そういえば以前にもそんなことがあったんだ。
base.scssに書いたbodyにmixinが効かなかった。
その時はbodyだから効かないのかな?と思って、わざわざ「<body class=”top”>」とclass名をつけてうまくいった。
でも今回はさすがに調べてみなければ、と思ったのでググる。
するとやっぱりそういうことはあるようだ。
ヘェェェ〜! ファイルの順番が関係あるの?!
ずっとアルファベット順に自動保存されるのかと思ってた!
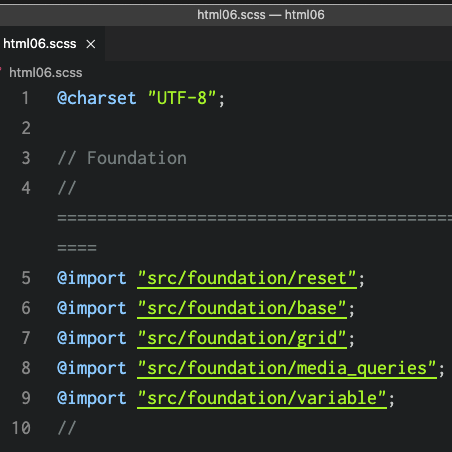
そこで、今こうなってるファイルを…↓

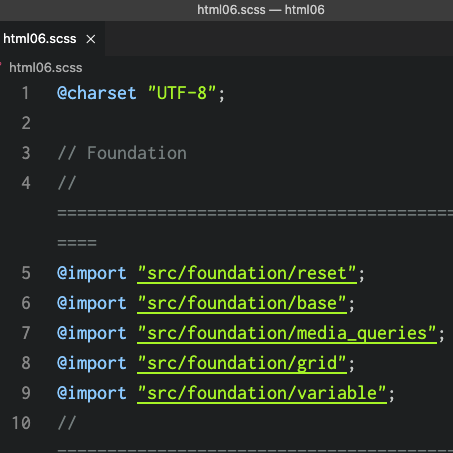
このように変えてみた。↓

そうすると、ちゃんと反映されました!
えーーー。ずっと今までよく無事に来れたもんだ。嘘でしょ。