投稿記事一覧
ファビコンがスマホの検索結果に表示されない件
WordPressの場合、外観のカスタマイズからサイトアイコンの設定が出来ますよね?
でもスマホで検索した結果に出てきたのは![]()
酷くないですか?
確か<head>に<link rel=…>書き込んだらDEBUGでエラーになったと思うのに…。
でも![]() は悔しすぎる。なので、プラグインを入れることにした。
は悔しすぎる。なので、プラグインを入れることにした。
「All In One Favicon」っていうヤツ。でもこれはなぜか画像がアップロードされなくて、即削除した。(怒)
それで次は「Favicon Rotator」というプラグインを入れてみたけど、まあこれも簡単すぎる感じ…大丈夫かぁ?
とりあえず、
Browser Icon:ファビコン用アイコン
Touch Icon:スマートフォン用のタッチアイコン
ということで、まずはBrowser Iconを設定してみる。
48pxの正方形で、ファイル形式は.png。(.icoだとエラーになります)
そして、Touch Iconの方は、Androidの192pxとAppleの180pxと迷ったけれど、4の倍数ということで、192pxで設定。
これでちゃんとアイコンが表示されるのかどうか不安だけど、Googleロボットがきちんと認識してくれるのを待つしかない。
うまくいったら、また報告します。
「.htaccessでリダイレクトする」に苦労した話
作成させていただいたお客様のホームページを検索したら、Googleに上がっていたのは何と! http://から始まるあかんやつだった!
これは絶対にリダイレクト処理をせねばなるまい。
しかし…だ。
検索しても、静的サイトの場合のリダイレクト処理の仕方がもやもやしてイマイチはっきりしない。
.htaccessは、下手にいじると画面真っ白になってしまうという恐ろしさもある。
「静的サイトに.htaccessファイルなんて、なしなのかなぁ?」ともはやそっちの方は諦めつつ、他の対策を探しました。
そして何とか見つけたのが、「canonicalタグ」なるものでした。
★Webサイト利用者やGoogleを適切にHTTPSに誘導する方法
<link rel="canonical" href="(常時SSL化後のHTTPSのURL)">
とにかく、これを<head>に書き込んでみましたが、これはGoogleロボットが巡回してくれるのを待つしかないということで、即効性に欠けてて不安な面あり…。
で、この静的サイトはいったん置いておいて、先に、WordPressでご依頼いただいたサイトもhttp://でアクセスできてしまうので、こちらのリダイレクト処理をすることにしました。
こちらはWordPressということで必ず.htaccessファイルがあるはずだと考えたけれども、「これってサーバーによってやり方が違うのかなぁ…」とやっぱし不安に。
ちなみに私が使っているConoHaさんは自動的にリダイレクト処理もされているようで、「お客様は触らないでください」と書いてあった。(やっぱいいわ〜優秀☆)
とりあえず、このAレンタルサーバーさんでは、
1. まずFTPソフトの検索で.htaccessファイルを探す。
2. ダウンロードして開く。そこに以下を書き加える。
※「SSL化(http⇒https)」への転送
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
つまり、全体的にはこうなりました。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END WordPress
3. アップロード
以上のやり方で成功しました! http://でアクセスしても、ちゃんとhttps://になります。
これに気を良くして、もしかしたら静的サイトでも無理やり.htaccessを作ったらいけるんじゃないかと思ったので、
1. まず「htaccess.txt」という可視ファイルを作り、
<ifModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
2. これをBサーバーのメインフォルダにアップして、パーミッションを「604」に、ファイル名を「.htaccess」に変更する。
やったー! これで静的サイトでも無事にhttps://にリダイレクトされるようになりました。
以下のサイトさんにはお世話になりました。
テンプレートタグ the_title()とget_the_title()
いっつも迷い、適当に使っているタイトル取得タグ。
今回は、
the_title()
と
get_the_title()
について書き留めておきます。
WordPressの「固定ページ」のタイトルを編集した時に、フロントも自動で変わり表示されるようにするにはどのテンプレートを使うか。
wp_title()
これはいきなり非推奨だった。し、固定記事のタイトル取得には違うようでした。
single_post_title()
これも違う。
で、この二つを試すことにしたのですが、まず
the_title()
これは必ずループ内で使うということだったので違うなぁ…と。
それで最後の望みをかけて(大げさ 笑)、試すことにしました。
get_the_title( $ID )
そうだ、これのような気がしてきたぞ。確か「$ID」のところに記事番号を入れるんだ。
(この「記事番号」というのは、例えば「固定ページ一覧」の各タイトルをhoverすると、下に「post=38」みたいに出てくる)
ビンゴーーーー!
変更したタイトルが正しく表示されました。
ファイルが消えた?!
ローカルのWordPressを表示しようとしたら、「There has been a critical error on this website.」が出てしまった。ひぇ〜。
ググったら、「DEBUGで検証するのが有効」らしい…ということで、wp-config.phpファイルを探すが、なぜか無い。
それでサーバーからダウンロードしてそのままフォルダに入れたら、今度は「Error establishing a database connection (データベース接続確立エラー)というエラーが出てしまいました。
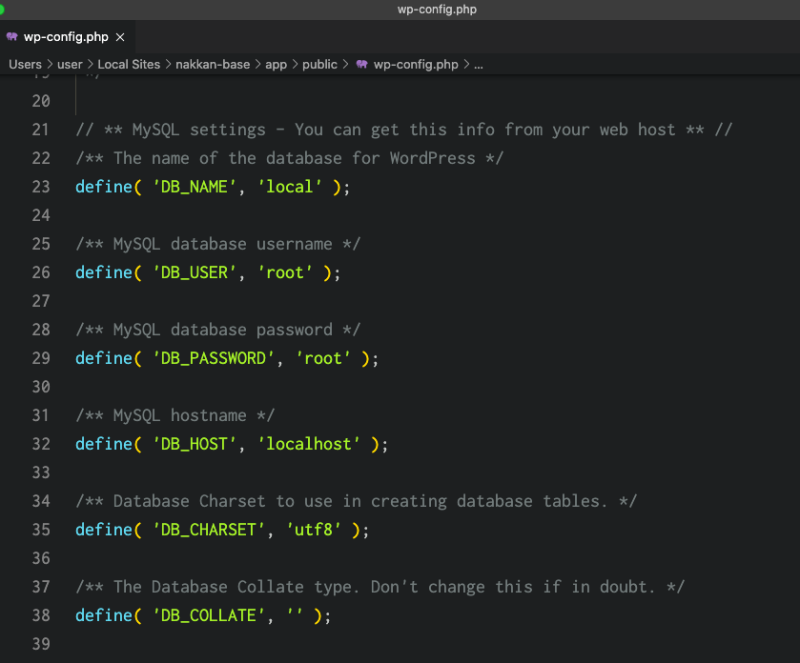
あっ、そうか。ローカルホストだ。
中身はサーバーのになってるから、ローカル仕様に書き直します。

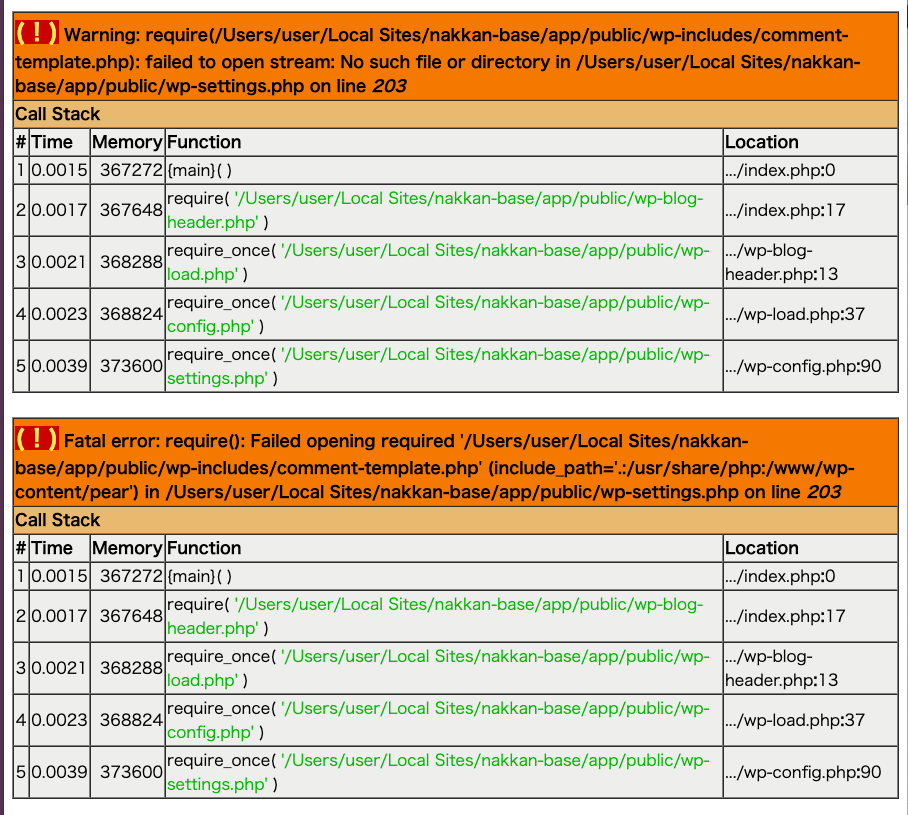
これでうまくいくはず…と思いきや、今度は恐怖のオレンジコードが…!

これによると、comment-template.phpに何か問題があると書いてある。
それで調べてみようと思ったら、またこのファイルが無い!
何もしていないのに、どうしてファイルが消えてるんだ?!
そういえばこれまでにも何度か、消してもいないファイルがなくなっていることがあった。これはどうしてだろう?
とにかく無ければ作るしかない。
またダウンロードしてきてフォルダに入れた。
じゃあ今度はcomment.phpが無い!
こうしてcomment.phpを入れて、やっと蘇りました。メデタシ。
でもいつか、この「ファイルが勝手に消える問題」を何とかしたいと思うのであった。。。