WordPress
ローカル環境でwordpress 管理画面のログインパスワードを忘れた!
ローカルは、『local by flywheel』を使っています。
最初のころは要領を得ず、新しいサイトを付け加えるたびにユーザー名や安全度の高い長々としたパスワードをすべて変えて作成していました。
でもあっちこっちのサーバーにデプロイしたりしていくうちに、ユーザー名もパスワードもアドレスも、まったく分からなくなってしまってどうにもログインできなくなってしまいました。
メールアドレスが自分のだと、ユーザー名さえ合っていればパスワードの変更は簡単なんだけれど、あの頃はメールアドレスはすべて『local by flywheel』のになっています。なので、自分のメールボックスには変更確認手続きのメールは届かない…。
えらいこっちゃ。
とりあえずググってみました。そして、次のサイト様をみつけました。
★Flywheel で wordpress 管理画面のログインパスワードを忘れたときの対処方法
現在と画面が少し違っておりますが、それより私はコマンドが苦手なものでもう少し初心者らしく詳しく書いておこうと思います。
wp user list(enter)でリストを出した後、新しいパスワードを設定するところですが、ここは次のように打ちます。
wp user update (user_login名) –user_pass=(新しいパスワード)(enter)
そしてそのあとログインするのですが、ここでまたややこしいのは、ユーザー名ではなくリストにあるuser_email(私の場合『local by flywheel』のメールアドレス)でログインしなければならないことです。
ここをユーザー名で何度ログインしても拒否られます。
「なんでなんで?! 新しいパス設定したのに!」ということになります。
なのでuser_emailと新しいパスワードでログインしましょう。
これでやっと入れました。
一番簡単なページャーを使いたい
それは、テンプレートタグ/wp link pages。
single.phpなどの使いたい場所(ただしループ内)に <?php wp_link_pages(); ?> でOK。
この()の中は、以下のようなデフォルトになっています。
<?php$defaults = array('before' => '<p>' . __( 'Pages:' ),'after' => '</p>','link_before' => '','link_after' => '','next_or_number' => 'number','separator' => ' ','nextpagelink' => __( 'Next page' ),'previouspagelink' => __( 'Previous page' ),'pagelink' => '%','echo' => 1); wp_link_pages($defaults); ?>
で、なぜここに書いておくかというと、上のままでは実際のページに「固定ページ 1 2」と表示されるから。
ちょっと考えたけど、要するに「’before’=>'<p>’.__(‘Pages:’),」の「Pages:」が日本語に訳されてしまっているんじゃないかと思って、「Page」に変えてコードを貼ってみた。
そしたら希望通り「Page 1 2」の表示になりました。
ウィジェットのカテゴリーを全て表示させる
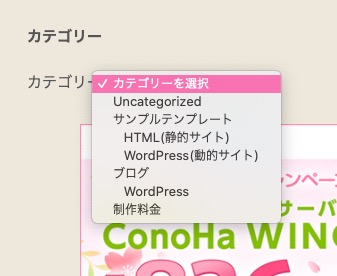
ウィジェットに「カテゴリー」をプルダウン表示で追加したけど、3つくらいしか表示されない。
これってどういうこと?
で、以下のファンクションが効きました。
functions.phpに記入
function hook_widget_categories( $args ){
$args['hide_empty'] = 0;
return $args;
}
add_filter( 'widget_categories_args', 'hook_widget_categories');
add_filter( 'widget_categories_dropdown_args', 'hook_widget_categories' );

ちなみにこれで、もし記事がない場合でも設定されたカテゴリーは表示されます。
今回お世話になったサイトさんは以下です。ありがとうございました。
Advanced Custom Fields
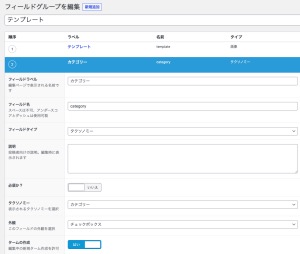
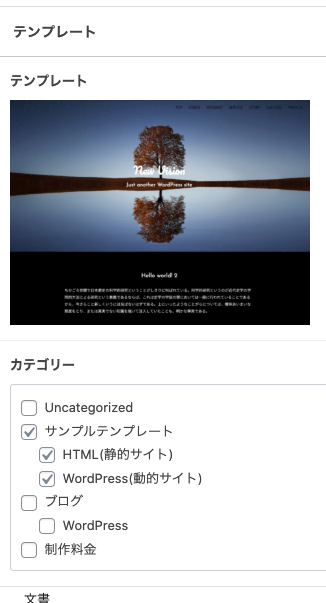
「テンプレート」というフィールドを作ったけれど、そこに指定すべきカテゴリーが表示されなかった。
「テンプレート」というカテゴリーは必須だと思ったので、あれこれ検索して、あれこれfunctions.phpに書き足して…。
でも「カテゴリー」は全く現れてくれなかった。
諦めかけて、結局基本の基本に立ち返ることになったので書き留めておきます。
助けていただいたのは下記のサイト様。
『Advanced Custom Fieldsの全フィールドタイプを徹底解説』
「6−5.タクソノミー」という項目のところで、はたと思いついた。
「テンプレート」フィールドの「+フィールドを追加」→「カテゴリー」追加でいけました♪


子テーマの作成
なぜ「子テーマ」を作るかというと、オリジナルテーマを色々いじって無事自分好みにカスタマイズできたとしても、親テーマがアップデートされた途端にそれらがすべて無に期すという悲劇を防ぐために他なりません。
気に入ったオリジナルテーマでサイトを始めるときは、まず最初に子テーマを作成し、子テーマで運営するようにしましょう。
★手順1
「親テーマフォルダ」と同じ階層に、空の新規「子テーマフォルダ」を作る。
★手順2
「親テーマ」のstyle.cssをまるっとコピーして、新しく作った「子テーマ」フォルダの中に貼り付ける。
★手順3
そのstyle.cssをテキストエディタで開き、次のように書き換える。(必須なものだけにしました)
Theme Name:テーマ固有の名前 (‘〜 Child’がわかりやすい) Template:親テーマが保存されているフォルダー(テーマ名ではなくフォルダー名を使用。これを記述しないと、テーマは子テーマとして機能しない) Template Version:バージョン番号
注意したいのは、Template。
ここは「親テーマ」のテーマ名ではなくフォルダ名が入るので、最初の一文字が大文字にならないようにする。
★手順4
functions.phpファイルを作り、テキストエディタで下記のように書き込む。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
そして付け加えたい機能があれば、随時書き加えていく。
私の場合、これは常に書き加えておきたい。
/*==============================
固定ページカテゴリ追加用コード
==============================*/
add_action( 'init', 'my_add_pages_categories') ;functionmy_add_pages_categories(){register_taxonomy_for_object_type( 'category', 'page') ;}add_action( 'pre_get_posts', 'my_set_page_categories') ;functionmy_set_page_categories( $query){if( $query->is_category== true && $query->is_main_query()){$query->set( 'post_type', array( 'post', 'page', 'nav_menu_item')) ;}}
以上です。
なお、次のサイトさんが非常に参考になりました。ありがとうございました。
WordPressで子テーマを作成する方法(詳細ガイド)
https://kinsta.com/jp/blog/wordpress-child-theme/#c