リンク
moreタグが効かない
moreタグが効かない原因…。
対応しているテーマでしか機能しないって、知ってた?!
嘘やん…。
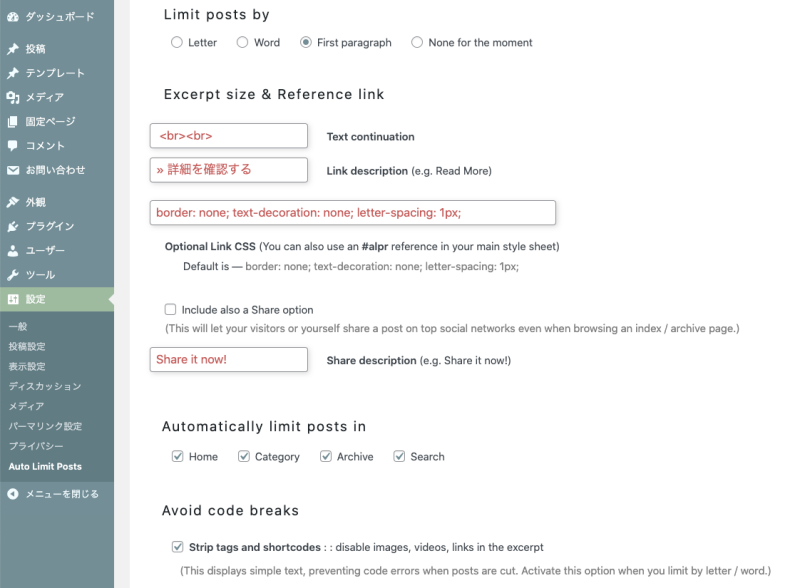
それで「Auto Limit Posts Reloaded」というブラグインを使うことにしました。
それについて解説してくれているサイトさんは、★WordPressで「続きを読む」を表示する方法と自動化させる手順 です。
ただこのままだと、moreタグがテキストのお尻にぴったりくっついちゃうだとか、floatで処理するとテキストが途中で変な改行しちゃうとか、いろいろあったんで、工夫が必要でした。

ということですよね。
Slicebox – 3D Image Sliderを使おう
今、いろいろなスライダーに挑戦中です。
今回は、「Slicebox – 3D Image Slider」というのに挑戦してみました。
とても実装してみたい。
でもって最初からうまくいくとは思っていなかったので、まあとりあえずメイン画像としてHTMLに埋め込んでみました。
scssファイルも忘れずに追加。
問題はjsだ。
ファイルにコピペすればいいってもんじゃない。
予想通り、画像は現れなかった。
もしかしてこれって「bxSlider」と酷似? なのでまずは「slicebox」で検索してみる。
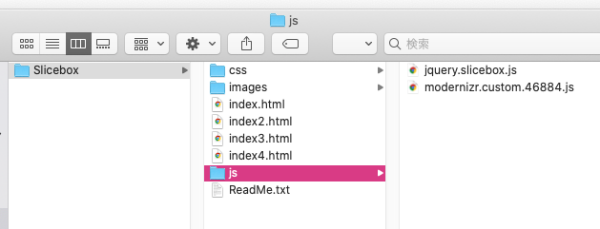
するとやっぱりそのようで、「Slicebox」をダウンロードする必要があった。
そしてこの中のjsフォルダのファイルを使います。

(まず第一の失敗。二つとも使わなければいけなかったのに「jquery.slicebox.js」だけ使えばいいんだと思ってしまった)
とほほ…。当然うまく行きっこありません。
デペロッパーツールによると、「Cannot read property ‘csstransitions’ of undefined」というエラーが出ています。
でこれをそのままググると、英語ばっかのページが出たけど、幸い最初のサイトで解決できそうでした。
つまり、
このエラーは、スクリプトの読み込み順序が原因で発生します。 ロードの順序は次のとおりです。 1. jQueryバージョン 2. modernizr.custom.js 3. jquery.slicebox.js
なるほど。ということは「modernizr.custom.js」というファイルが必要なんですな。了解です。
★ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法
本当は↑のフォルダのを使えばよかったんですが、わざわざダウンロードして設定してみました。
そしたら、まあ、いきなり!
画像がクルクル〜♪
感動しました。
(サンプルテンプレートHTML-09でご覧になれます)
mixinエラーが出る場合
scssをコンパイラーしていて、ある時突然cssに反映されなくなる時がある。
何度書き直してみても、プラウザに一向に反映されない。
キャッシュかな?と思うけれども、そうでもない。
VS Codeの「エラー」欄を見ると、「Undefined mixin」と出てる。
何これ? media_queries.scssで設定したmixinが効いてないってこと?
いやいや、効いてないんじゃなくて、「そんなmixinはありませんよ」と言っているのだ。
なぜに? 今の今まで普通に反映されてたのに?
そういえば以前にもそんなことがあったんだ。
base.scssに書いたbodyにmixinが効かなかった。
その時はbodyだから効かないのかな?と思って、わざわざ「<body class=”top”>」とclass名をつけてうまくいった。
でも今回はさすがに調べてみなければ、と思ったのでググる。
するとやっぱりそういうことはあるようだ。
ヘェェェ〜! ファイルの順番が関係あるの?!
ずっとアルファベット順に自動保存されるのかと思ってた!
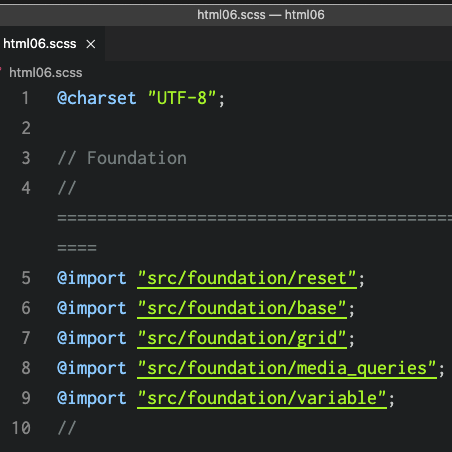
そこで、今こうなってるファイルを…↓

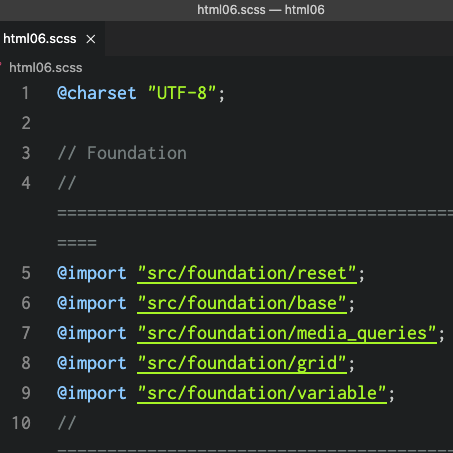
このように変えてみた。↓

そうすると、ちゃんと反映されました!
えーーー。ずっと今までよく無事に来れたもんだ。嘘でしょ。
【投稿ページ】カテゴリー別でページャー設定
投稿ページで、「前の投稿記事」「次の投稿記事」というページャーを貼るとき使うのが
<?php the_post_navigation(); ?>でも、これだとカテゴリーごとに分けている意味が無視されて、単なる時系列順にリンクされてしまいます。
結果、「ブログ」や「写真」や「お知らせ」など、一緒くたにリンクされてしまうのです。ユーザビリティ悪すぎ。
私はページャーが苦手なので(種類が多すぎてどれを使えばいいのか迷ってしまう)、色々検索して試してみるも、やっぱりよくわからない。
でもって、やっと見つけました。
私にでもわかるように簡潔かつ完璧に解説してくださっていたサイトさんが。
★022/個別ページで次の投稿・前の投稿へのリンクを表示する
結果は、以下の通りです。
=single.php=
<nav class="nav">
<?php the_post_navigation(array(
'in_same_term' => true,
'prev_text' => '« 前へ',
'next_text' => '» 次へ',
)); ?>
</nav>
これでカテゴリー別にリンクできました。
「uncategorized」を消したい
カテゴリー欄ですが、順番が自由に変えられたら問題なかったのに、必然的にアルファベット順に表示されてしまうので困ったことに。
設定したカテゴリーの真ん中に「uncategorized」のヤツが陣取ってしまうのです。
それでこれを消してしまえ!と思いました。
とてもわかりやすく教えてくださっているサイトさんがありました。
★WordPressの「未分類」カテゴリーを非表示にする方法
消えたわ。