リンク
FontAwesomeのアイコンが表示されない?!
FontAwesomeのアイコンが表示されない時、確実な方法があった。
やっぱりこれも擬似要素を使います。
=css=
time::before {
content: '\f017';
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 2em;
line-height: 1.5;
}
簡単に表示されそうなものだけど、プラグインを入れていたとしても表示されなくて困った。
とにかくFont Awesomeは、アイコン画像というより文字として認識した方が理解できるとわかりました。
★FontAwesomeでアイコンが□(四角)になって表示されない場合の対策まとめ(:after:before利用時)

ついでに、バックスラッシュ(\)を入力する方法です。
英数入力にして option(alt)キー+¥
要素::before(::after)のcontentで画像を表示する
例えば「h1::after { content: ”; }」を使って、h1タイトルの後に画像を表示させたい場合。
h1::after {
content: '../images/abc.png';
width: 30px;
height: 30px;
}
ってやれば、「h1タイトル+30pxに縮小されたabc画像」になるはず…
って、ダメなんかい!!

で、こういう時は教えてもらうしかない。
=方法1=
h1::after {
content: url(../img/arrow.png);
display: inline-block;
vertical-align: middle;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
transformプロパティを使うのは、contentで追加した画像にはサイズを指定することができないため。
なるほど。だから上のように画像が小さくならなかったんだ。
で今回は、背景として画像を指定したかったので次の方法でやりました。
=方法2=
h1::after {
content: '';
display: inline-block;
width: 30px;
height: 30px;
vertical-align: middle;
background: url(../img/arrow.png);
background-size: 30px 30px;
}
ポイントは、background-sizeを指定することかなぁ。

思っていた通りに表示されました。
「カテゴリー」で固定ページを表示させる
以前、「子テーマの作成」で書いた、ぜひ書き加えたい機能「固定ページカテゴリ追加用コード」…これさえ書き加えておけば、everything ok!かと思っていた。
けど、カテゴリーをクリックしても固定ページは表示されないよ!😱
それでfunctions.phpに色々書き加えたり、新しいphpファイルを作ったりしたけど全然ダメ。Why?
パーマリンクに「category」を入れなければならないというのも検索でわかったのでそうしてみたけど、それでもダメ。Why? Why?
Warning: Undefined array key 0
やら
Warning: Attempt to read property "cat_name" on null
のようなエラーが出まくったのだ。
php8.0のバージョンアップによるものかとも思い、
$cat_name = $category[0]->cat_name ?? null;
みたいにするとエラーは消える。それでも肝心の固定ページはカテゴリーネーム含め表示されない。
ひどくない? 今までうまく行ってたはずよ?
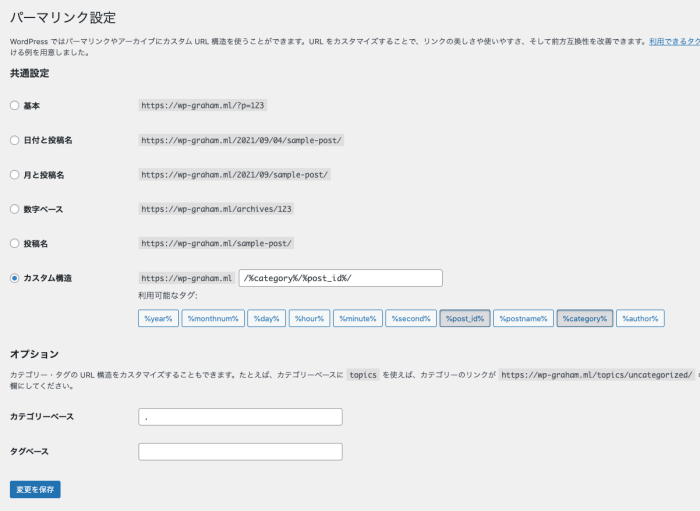
それで昨日のブログのようにしてカテゴリーネームを表示させることに成功したのち、もう一度パーマリンクを見直してみた。

ポイントは、パーマリンクに「%category%」を入れること。
カテゴリーベースに「.」を入れること。
そして最後に大切なのは、「カテゴリーのスラッグ=固定ページのスラッグ」にすること。
★WordPressサイトのカテゴリー一覧ページが表示されない時の対処法
基本的に、「カテゴリー」をクリックした場合、次の違いがある。
・投稿ページの場合…body id=categoryやarchive、moreタグが生きるので抜粋形式で表示される。
・固定ページの場合…body id=page、moreタグは適用されず全文がそのまま表示される。
どう考えても、今までパーマリンクに「%category%」なんか意図的に入れてきたことはなかったし、それでも特に気になる問題として気がつかなかったのは幸運な偶然といえばそうだけど…
かなり青ざめてしまった😱
これまで作ったサイトも見直してみよう💦
【WordPress】ダッシュボードのカスタム
管理画面(ダッシュボード)の「投稿」を「ブログ」に変えたいけど、どうすれば良いか?
検索して、一発で変えることに成功しました。
次のサイト様に感謝!
★WordPress管理画面の「投稿」を任意の名前に変更する方法
=functions.php=
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
【WordPress】「read more」を変更したい
これね…こんなことで時間をとるとは思わなかった。
<?php the_content('○○○'); ?>「’◯◯◯’のところに’続きを読む’とか’もっと読む’とか入れるだけでしょ?」
そう思ってた。
え? 違うの?
なんか日本語を入れるとエラーになってWordPressに拒否される。
Codexの『「続きを読む」のカスタマイズ』に従ってもエラーが出た。
「続きを読む」の変更 「続きを読む」リンクに表示される語句をカスタマイズするには functions.php ファイルに次のコードを挿入します。function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">ここに続きを示す語句を挿入</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' );
万事休す。
でも次のサイト様のおかげで正しく表示されました。(救世主✨)
★「続きを読む」リンクのテキストや、囲むタグを自由に変更する
フィルターを利用して変更する
=functions.php=
function twpp_change_read_more_link() {
$html = '<a href="' . esc_url( get_permalink() ) . '">全文を表示</a>';
return $html;
}
add_filter( 'the_content_more_link', 'twpp_change_read_more_link' );
ついに、’read more’から’全文を表示’に変わってくれました😊