css/scss
【ブロックエディター 】テキストの最初の一文字を大きく表示したいので新たなclassを加えるよ

↑こんな感じで、テキストの最初の一文字を大きく表示したいとき。
まず、’p’に’class’を与えます。
<p class="drop-cap">
そしてcssは、
.drop-cap:first-letter {
float: left;
font-size: 6.875rem;
font-weight: 700;
line-height: .7;
margin: 10px 16px 4px -3px;
}
のようにする。
(「:first-letter」かぁ。なるほど。
大文字にするだけじゃなく、色を変えたり色々装飾できるね🎨)
で、ここからブロックエディター の使い方になります。
普通に文章を書いただけではブロックエディター の’p’に’class’はつかないので、これをつける方法です。
まず、このテキスト全体のブロックを選択します。
そして右の設定メニューの「ブロック」から「高度な設定」のタブを開き、「追加CSSクラス」に
drop-cap
と入力するだけです。
これで<p class=”drop-cap”>が追加されました。(コードエディター で確認できます)
直接コードエディター で編集しても弾かれることがほとんどなので、この方法をぜひ活用したいですね。
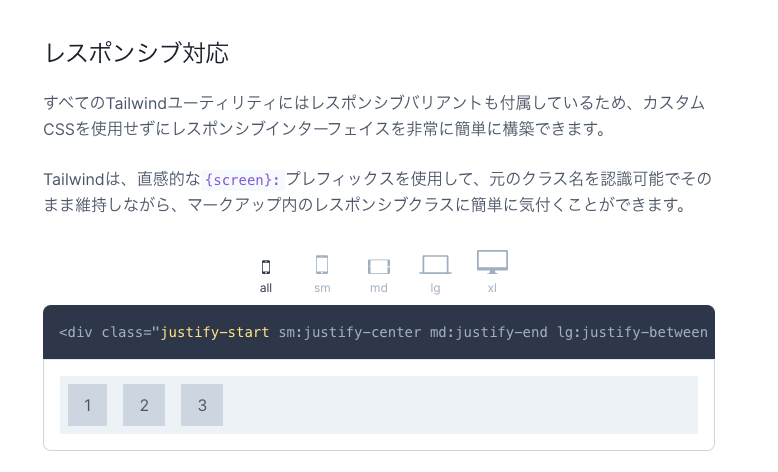
新しいCSS「Tailwind CSS」って?
久しぶりに目を引かれた記事。
「最近流行のTailwind CSS…」
ん?!「Tailwind CSS」て何ぞや?」
ちょっと検索してみた。
このフレームワークを使うと、HTMLにCSSを書き込めてしまうってこと? CSSファイルが要らなくなるのかな?
レスポンシブなCSSまで書き込めてしまうみたいだけど、そうなるとHTMLファイルがぎっしり一杯にならないか?

でも、まあ、便利そう。
いちいちCSSファイルと照らし合わせなくて済むなら、効率も良いのかもしれない。
今度ちょっと使ってみようと思います。
ちなみに使い方は、CDN経由でもOKみたい。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">↑をヘッダーに記載する。
できれば、npm経由でTailwindをインストールする方が良いとも書いてあるけどねー。
b要素の今昔
CSSなんてなかったころ、強調したい文字を<b></b>で囲めば単純に太文字になった。
意味なんてどうでもよくて、主に見栄えが重要だったかもしれない。
でもね。今は違うんだ。
セマンティックというものを考えなきゃならない。
だから「太字」にしたいとき、それが意味のある太字なのか無意味な太字なのかを区別しないといけない。
b要素…そのテキストが重要であるという意味はない。
strong要素…そのテキストが重要であることを示す。
さらに「斜体文字」という要素もあって、
em要素…テキストが強勢であることを示す。
i要素…心の中で思ったことや、専門用語、多言語の慣用句など、通常のテキストと異なる個所を示す。
あと、
mark要素…ユーザーの操作によって目立たせる文章内のテキストを示す。たとえば、検索結果画面でユーザーが検索したテキストをハイライト表示させるなど。あくまで「ユーザーの操作に関連している」箇所に使う。
とか、
u要素…スペルミスや外国固有名詞などを示す。(あまり積極的には使わないっぽい)
なんかもあって、ほんとに混乱する。
追記:
small要素…Copyrightなどの細目に使う。小さくする目的で使用するのは✖。
う~ん。。。😒
hogeとは?
サンプルコードによく使われている「hoge」ってどういう意味? なんて読む?
長らく無視していましたが、ちょっと調べてみました。
★hoge(ほげ)の意味 | とくに意味もないときに使う変数名
そうかぁ。やっぱり「ほげ」って発音するんだね。で、英語でもなければ意味もないと。
「src」もどうやらそんな感じですよね。
いい加減だなぁ😆
FLOCSSについて
CSS設計の核となるFLOCSSについて。
最初の頃は、これに本当に翻弄された。
意味は分かるけど、どうやって使ったらいいのかが分からない。
それで谷氏の著作も読んだし、『柴犬でも分かるFLOCSS』も購入したが、やっぱりおそらく私がバカなせいで釈然としなかった。
「これは実際に使ってみるしかない」と覚悟して、テキストエディタに向かったものだ。
要するに、idとかclassとかに「l-」「p-」「c-」など付けて区別しちゃえばいいってこと。
結果、一つのclassにたくさんの名前がついたりする。
例えば<div class=”p-line c-line”>とか。
「何だ、それでいいんだ」と拍子抜けしたような気持ちになったっけ。
けどこれで結構「ComponentかProjectか?」などと迷う時間が長くなったことと、コードがぎっしり一杯になってしまったことで、「果たして本当にFLOCSSは必要なんだろうか?」という思いになったことも事実だ。
さらに、WordPressに移行したときに、WordPressが勝手に新しいclassをつけてくるので、あれだけ気を遣って構築したcssが総崩れになってしまうことだってあり、ブロックエディタでギャラリーを使おうものなら、せっかくつけたclassは全部なくなる。
で、結論。
FLOCSSにこだわるのは時間と労力の無駄。
でも、ある程度分けた方が便利なのは事実なので、「FLOU」にするとか「FLO」にするとか、大きく分ければいいと思う。
私は最近は、classの接頭詞はつけず、Foundation/Layout/Projectの三つに分けている。
とにかくcssやscssはしょっちゅう書き換えるもの。
分かりやすいのが一番だ。