css/scss
要素::before(::after)のcontentで画像を表示する
例えば「h1::after { content: ”; }」を使って、h1タイトルの後に画像を表示させたい場合。
h1::after {
content: '../images/abc.png';
width: 30px;
height: 30px;
}
ってやれば、「h1タイトル+30pxに縮小されたabc画像」になるはず…
って、ダメなんかい!!

で、こういう時は教えてもらうしかない。
=方法1=
h1::after {
content: url(../img/arrow.png);
display: inline-block;
vertical-align: middle;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
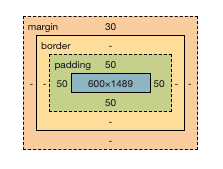
transformプロパティを使うのは、contentで追加した画像にはサイズを指定することができないため。
なるほど。だから上のように画像が小さくならなかったんだ。
で今回は、背景として画像を指定したかったので次の方法でやりました。
=方法2=
h1::after {
content: '';
display: inline-block;
width: 30px;
height: 30px;
vertical-align: middle;
background: url(../img/arrow.png);
background-size: 30px 30px;
}
ポイントは、background-sizeを指定することかなぁ。

思っていた通りに表示されました。
スマホサイトでよく崩れるアレ
「スマホ画面の横幅375px」に対し、要素が600pxとか。
いろんな原因が考えられますが、たいていは画像が原因ですね。
今回は、mapのiframeが原因で、レイアウトが崩れています。



iframeを埋め込むと、そこに「width=”600″ height=”400″」とか指定してあるのでそこを触ることはできません。
で、どうするか。
iframe {
width: 100%;
}
これで解決しました。

便利サイト・submit(送信)ボタンをデザインしてくれるサイト
submit(送信)ボタンをデザインしてくれるサイト様!
これは便利!
何でもありますね〜。本当に助かります😊
他にもいっぱい😄
これ、スゴイね!!😳😳😳
「blockquote要素」と「q要素」
どちらも「引用文」を表すのですが、違いは長文か短文かということです。
複数の文章で成立している長文を引用する場合は、「blockquote要素」

短い引用分の場合は、「q要素」

「」や””などの引用符で自動的に囲まれて表示されます。
ずっと気にかかっていること。それは「ドロップダウンメニューにならない」こと。
WordPressのメニュー構造では、「項目を頭一つずらして配置すれば(副項目)、自動的にドロップダウンメニューになる」ということなのだが、自分のオリジナルテーマの場合はレイアウトが見事に崩れてしまう。
なぜなぜなぜ???
WordPressのコアファイルに問題があるのかとか考えたが、違うか。
…
じつはコーディングの段階ではドロップダウンメニューにしてなかったので、子メニューのcssはないという現実から目を背けていたのだった。
で、やっぱりcssに「.sub-menu」の設定が必要なんじゃないかと思って(そりゃそうかも)コードを見直してみることに。ローカルでテスト。
まずは、cssだけでドロップダウンメニュー実装にトライ。
など、いくつかのサイト様を参考にやってみたが、なぜかうまくいかないなぁ…。
そもそもli:hoverに設定して、liからポインターが外れた途端、子メニューの表示が消えてしまう…って、当然だよね。
みんななぜ消えないの?😭
上のサイト様では、
「gnav」に高さを設定しています。 一見、特に高さの指定は必要なさそうですが、こちらを指定していないと、下層の「li」にマウスオーバーした際に、意図しないところでマウスオーバーが外れますので指定しておきましょう。
とあったので、「なるほど、それか!💡」と感激したのも束の間、高さを7remに指定しても、下の方の子メニューはやっぱりマウスオーバーが外れて消えてしまった。(なので、子メニューは横に並べることにした)
正直、次のコードも理解できない。
.gnav li:hover > ul > li {
…
}
少なくとも、私のサイトではドロップダウンメニューは現れてくれず、結局次のコードで成功した。
.gnav li:hover ul {
…
}

まあほぼほぼ思い通りになったけど、サーバーサイトの方は今までので良いかな。
触らぬ神に祟りなし、だわ。