投稿記事一覧
新しいCSS「Tailwind CSS」って?
久しぶりに目を引かれた記事。
「最近流行のTailwind CSS…」
ん?!「Tailwind CSS」て何ぞや?」
ちょっと検索してみた。
このフレームワークを使うと、HTMLにCSSを書き込めてしまうってこと? CSSファイルが要らなくなるのかな?
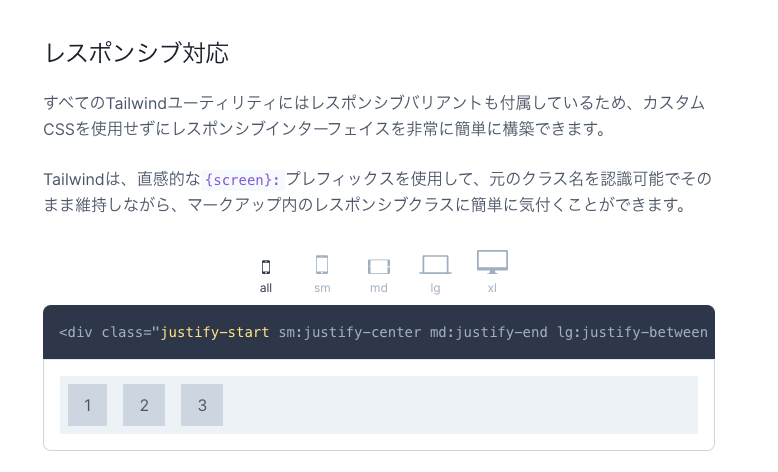
レスポンシブなCSSまで書き込めてしまうみたいだけど、そうなるとHTMLファイルがぎっしり一杯にならないか?

でも、まあ、便利そう。
いちいちCSSファイルと照らし合わせなくて済むなら、効率も良いのかもしれない。
今度ちょっと使ってみようと思います。
ちなみに使い方は、CDN経由でもOKみたい。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">↑をヘッダーに記載する。
できれば、npm経由でTailwindをインストールする方が良いとも書いてあるけどねー。
つまるところGitHubって何なんだろう
開発者同士が便利に使うGitHub。
コミットやらブランチやら、やたらと特殊用語が多くて最初はほんとに「トホホ…😢 」な心情だった。
SourceTreeというツールも、結局使いこなせなくて(インストール時点でつまづいた)「コレほんとに必要?💢 」って思ったりした。
VScodeからも「プッシュ」「コミット」できると分かった時は、「VScode様様〜😇 」だったデス。
「でもこれって、グループ開発とは無縁の自分には必要なのか?」というそもそも論があったけど、プログラミングスクールでは必須だったから、勉強中は仕方なかったとはいえ…
最大の疑問。
「プッシュ・コミット」と「アップロード」ってどう違うの?
結論から言えば、それは同一だった。(と思う)
ということは、要はGitHub上にファイルやフォルダをアップロードできればいいわけだ。
みなさん、朗報です。
「プッシュ・コミット」なんてわかりにくい手続きを踏まなくても、ファイルは上がります。
新しいリポジトリを作成したら、「Add files via upload」というところをクリックして、PC内のファイルやフォルダを開くかドラッグしてくればいいだけの話。
これで他の人からもファイルを見てもらえます。
蛇足ながらOne Driveとどう違うのかは、GitHubを使うことで、より開発者らしく見えるということではないでしょうか。「ちょっと難しいことやってます」みたいな。
ついでに言えば、「リポジトリ」なんて名前も結局それは「ファイル」ということなんだし。
GitHubの世界は色々特殊ですわ。
MacとWindows、両方必要説
パソコンを買うに当たって、「今回は絶対Mac! コーダーやるんだったらMacでしょ✌️ 」と思いMacの中古を買った。
それはWindowsもインストールしてあって「へぇ〜、お得ジャン😊 」と、まあそれくらいにしか思っていなかった私ですが、、、、
これはもう…MacもWindowsも必須よ…😑
両方インストールされてて本当によかったです。
キーボードにしてもショートカットキーにしても、両者微妙に違っているのでこんがらがりますが、でも両方ないと作ったホームページの検証もままならない。
クライアント様はWindowsの方も多いので、Microsoft系のソフトからファイルが送られてきたりするし。
(プリントパックもWindowsでないとダメだったなぁ)
なので、これからパソコン買う人も、両方インストールできる機種にしてね!
(もう一台Macが欲しい💓)
b要素の今昔
CSSなんてなかったころ、強調したい文字を<b></b>で囲めば単純に太文字になった。
意味なんてどうでもよくて、主に見栄えが重要だったかもしれない。
でもね。今は違うんだ。
セマンティックというものを考えなきゃならない。
だから「太字」にしたいとき、それが意味のある太字なのか無意味な太字なのかを区別しないといけない。
b要素…そのテキストが重要であるという意味はない。
strong要素…そのテキストが重要であることを示す。
さらに「斜体文字」という要素もあって、
em要素…テキストが強勢であることを示す。
i要素…心の中で思ったことや、専門用語、多言語の慣用句など、通常のテキストと異なる個所を示す。
あと、
mark要素…ユーザーの操作によって目立たせる文章内のテキストを示す。たとえば、検索結果画面でユーザーが検索したテキストをハイライト表示させるなど。あくまで「ユーザーの操作に関連している」箇所に使う。
とか、
u要素…スペルミスや外国固有名詞などを示す。(あまり積極的には使わないっぽい)
なんかもあって、ほんとに混乱する。
追記:
small要素…Copyrightなどの細目に使う。小さくする目的で使用するのは✖。
う~ん。。。😒
hogeとは?
サンプルコードによく使われている「hoge」ってどういう意味? なんて読む?
長らく無視していましたが、ちょっと調べてみました。
★hoge(ほげ)の意味 | とくに意味もないときに使う変数名
そうかぁ。やっぱり「ほげ」って発音するんだね。で、英語でもなければ意味もないと。
「src」もどうやらそんな感じですよね。
いい加減だなぁ😆