投稿記事一覧
WordPressのスマホアプリ
スマホでWordPressの更新ができれば便利!
アプリのインストールと初期設定の仕方
まずは、WordPress公式アプリのインストールから。(iphonは「AppStore」から、Androidは「GooglePlay」から)


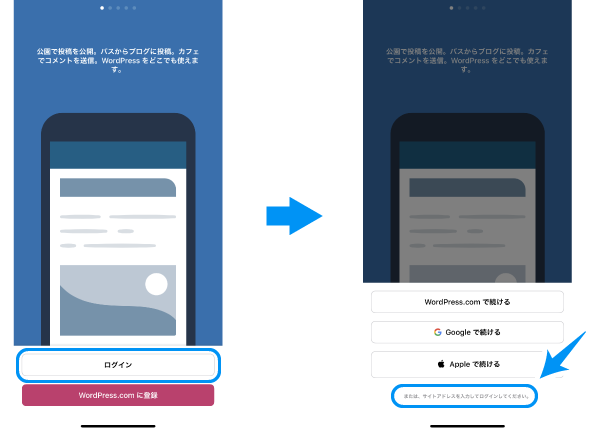
インストール後、アプリを起動して「ログイン」をタップする。

ログイン形式は、一番下に小さく表示されている「または、サイトアドレスを入力してログインしてください。」をタップ。

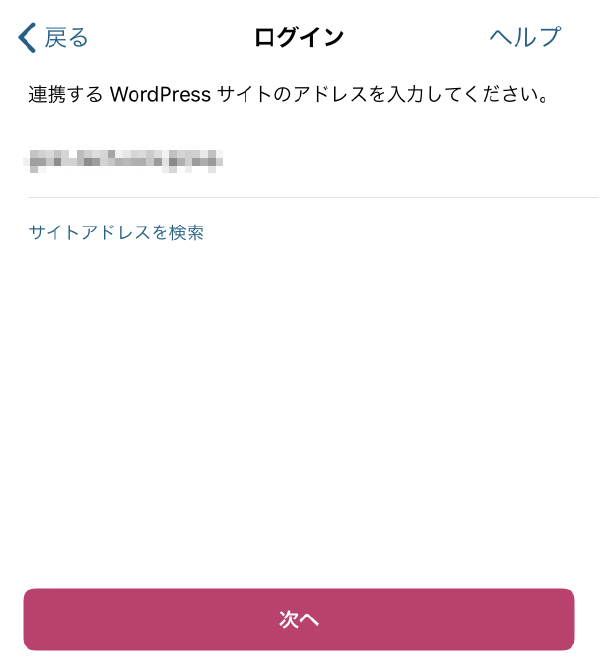
WordPressサイトのURLを入力し、「次へ」をタップ。
ユーザ名とパスワードを入力して、「次へ」をタップ。
「完了」をタップして設定完了となります。
FontAwesomeのアイコンが表示されない?!
FontAwesomeのアイコンが表示されない時、確実な方法があった。
やっぱりこれも擬似要素を使います。
=css=
time::before {
content: '\f017';
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 2em;
line-height: 1.5;
}
簡単に表示されそうなものだけど、プラグインを入れていたとしても表示されなくて困った。
とにかくFont Awesomeは、アイコン画像というより文字として認識した方が理解できるとわかりました。
★FontAwesomeでアイコンが□(四角)になって表示されない場合の対策まとめ(:after:before利用時)

ついでに、バックスラッシュ(\)を入力する方法です。
英数入力にして option(alt)キー+¥
要素::before(::after)のcontentで画像を表示する
例えば「h1::after { content: ”; }」を使って、h1タイトルの後に画像を表示させたい場合。
h1::after {
content: '../images/abc.png';
width: 30px;
height: 30px;
}
ってやれば、「h1タイトル+30pxに縮小されたabc画像」になるはず…
って、ダメなんかい!!

で、こういう時は教えてもらうしかない。
=方法1=
h1::after {
content: url(../img/arrow.png);
display: inline-block;
vertical-align: middle;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
transformプロパティを使うのは、contentで追加した画像にはサイズを指定することができないため。
なるほど。だから上のように画像が小さくならなかったんだ。
で今回は、背景として画像を指定したかったので次の方法でやりました。
=方法2=
h1::after {
content: '';
display: inline-block;
width: 30px;
height: 30px;
vertical-align: middle;
background: url(../img/arrow.png);
background-size: 30px 30px;
}
ポイントは、background-sizeを指定することかなぁ。

思っていた通りに表示されました。
スマホサイトでよく崩れるアレ
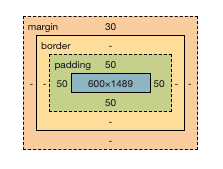
「スマホ画面の横幅375px」に対し、要素が600pxとか。
いろんな原因が考えられますが、たいていは画像が原因ですね。
今回は、mapのiframeが原因で、レイアウトが崩れています。



iframeを埋め込むと、そこに「width=”600″ height=”400″」とか指定してあるのでそこを触ることはできません。
で、どうするか。
iframe {
width: 100%;
}
これで解決しました。

見直してみると…(汗)
必要に迫られて、最初に作ったサイトを見直しています。
あの頃はFLOCSSでコーディングしていたため「l-」やら「p-」やら接頭詞をつけまくっていたけど、今はもっと自分なりに分かりやすいと思えるファイルの作り方やコーディングのスタイルができたので、これをちょっと書き直して新しくテーマとして作っています。
それにしても、何度も何度も確認して、今までちゃんと表示されていた物が、どうして今になってレイアウト崩れとかなってるんだろう?
本当に不思議で、大汗かいてしまう。
結局ぶちぶち言いながら探ったけど、まあたいていは無理矢理heightとかwidthをpx設定していることが原因でした。
だって当時はどうしてもレイアウトが思うようにならなくて、「ええい、高さも幅も設定してしまえ」って。それで何とか帳尻を合わせてた感じがあるんですよね。
当時のコードを見直すのも勉強だと思って、あくまで前向きにやっていますが、手を入れれば入れるほど「ここも、あそこも」とドンドン直したくなります。
幸い時間はあるので、納得するまでやってみようと思います。