投稿記事一覧
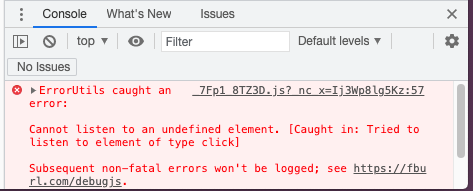
Facebookプラグインによる迷惑なエラー
サイトにFacebookを埋め込むと、「Cannot listen to an undefined element.」というエラーが出るようになった。

今まで出ていなかったのに、なぜ?
で、調べてみると、これはどうしようもないとの回答が多数見られた。
中には、jQueryのバージョンを上げれば消えるとかあったけど、上げても消えなかったし。
要は、エンドユーザーには影響がないとのこと。
なので放っておきましょう。
「ココナラ」というサービス
去年から使ってみようかと考えていた「ココナラ 」。
遅まきながら、今日登録してみた。
(何をするにも遅い私。お尻に火がつかないと行動しない)
でも「えっ!」と驚いたのが、「直接会うのは禁止」ルール。
じゃあ、Nakkan Baseが必須としている対面打ち合わせができないってこと。
ココナラは、オンライン完結らしいのですな。
別にやましい行為をするわけじゃないのに、厳しすぎますよ〜(泣)
しょうがない。
ちょっと考えます★
怖い「 (半角)」
デベロッパーツールを見ていたら、htmlが何だか変なことになっているのに気づいた。
bodyの下に、本来headの中にあるはずのmetaタグがずらっと続いている!
いやいや、おかしいだろ。
よく見ると、headの閉じタグの位置が違っていた。身に覚えのないところで、勝手に閉じちゃってくれてる?!
そして、bodyタグの真下に、意味不明の「” ”」という文字列が…。
絶対ぜった〜い、コレのせいだ。
で、コレは「半角」の意味なのだ。
どこかに「半角」入ってる?
でも「半角」は見た目には表示されないので分からない。
仕方なくしばらくコードと睨めっこ。
そして、headの閉じタグの位置から、怪しいと思われる箇所のコードの改行位置を全部詰めてみた。その後スペースなどを入れずに改行。
すると、無事修正されました!
原因はやっぱり (半角)スペースだった。
見栄えを良くしようと、頭を揃えるために半角スペースを入れていたから。
tabで下げなくちゃいけませんね★
cssだけで作るハンバーガーメニュー
レスポンシブサイトに必須なハンバーガーメニュー。
JavaScriptを使っていましたが、JavaScriptのバージョンによっては使えなくなってしまう。
特に新しいバージョンを使うとメニューが開いてくれなくなる事態が多発。
なので他に何かいい方法はないものかと検索してみると、
★JavaScript不要!CSSだけでハンバーガーメニューを実装する方法
という記事を発見。やはりありましたなぁ。
このcssを使ったハンバーガーメニュー、ボタンがタップされているか否かでメニュー表示を判断する仕組みで、タップされていない時はメニューをスマホのフレーム外に飛ばすという、普通に考えれば「なんて突飛な!」と思ってしまうやり方だった。
ちなみにこのように「なんて突飛な!」と驚いてしまうような考え方で問題を解決するのはプログラミングの世界では逆に普通のような感じがする。(文系なのでついていけない)
偶数か奇数かを表示させるのに「2で割り切れるかどうか」とか、3の倍数を表示させるのに「2で割った時に1余る」とか、頭柔軟じゃなきゃスッとは考えられない自分は本当に感心する。(そして苦労する)
=nav.php=
<nav id="mainNav">
<div class="hamburger-menu">
<input type="checkbox" value="off" id="menu-btn-check">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
<div class="panel">
<ul class="menuPanel">
<?php wp_nav_menu(array('theme_location' => 'main-nav')); ?>
</ul>
</div>
</div>
</nav>
=_nav.scss=
.menu-btn {
position: absolute;
display: block !important;
top: 45px;
left: 25px;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 100;
}
.menu-btn span,
.menu-btn span:before,
.menu-btn span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: linear-gradient(45deg, #dfdf18, rgb(67, 97, 8));
position: absolute;
}
.menu-btn span:before {
bottom: 8px;
}
.menu-btn span:after {
top: 8px;
}
#menu-btn-check:checked ~ .menu-btn span {
/*メニューオープン時は真ん中の線を透明にする*/
background-color: rgba(255, 255, 255, 0);
background: unset;
}
#menu-btn-check:checked ~ .menu-btn span::before {
bottom: 0;
transform: rotate(45deg);
}
#menu-btn-check:checked ~ .menu-btn span::after {
top: 0;
transform: rotate(-45deg);
}
#menu-btn-check,
.hamburger-menu input {
display: none;
opacity: 0;
z-index: -100;
}
.panel {
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 100%;/*leftの値を変更してメニューを画面外へ*/
z-index: 80;
background-color: #eee8dc;
transition: all 0.5s;/*アニメーション設定*/
}
.panel ul {
padding: 50px 10px 0;
}
.panel ul li {
border-bottom: solid 1px #ccc;
}
.panel ul li a {
display: block;
width: 100%;
font-size: 16px;
padding: 15px 25px;
box-sizing: border-box;
color: #555;;
text-decoration: none;
position: relative;
}
.panel ul li a::before {
content: '';
width: 7px;
height: 7px;
border-top: solid 2px #ccc;
border-right: solid 2px #ccc;
transform: rotate(45deg);
position: absolute;
right: 11px;
top: 16px;
}
#menu-btn-check:checked ~ .panel {
position: fixed;
top: 0;
left: 0;/*メニューを画面内へ*/
}


「検索エラーページ」を作る
今頃になって、検索結果がない場合の表示に問題があるのがわかった。あちゃ〜★
早速search.phpを確認すると、どうやら
get_template_part('template-parts/content', 'none');
に原因がありそうだ。
だって、この「template-parts」というフォルダ、白状しますとコピペしてあまり意味も理解せず使っているのです。(汗)
そもそも ’none’ って何だ?
検索してみると、「content–none.phpという、表示するものがない場合のテンプレートファイルである」ということがわかった。
なるほど。template-partsのフォルダに、新しく加えるんだ。(今はcontent.phpしかない)
=content-none.php=
<div class="content-none">
<?php if (is_404()) : ?>
<!-- 404の場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<?php elseif (is_search()) : ?>
<!-- 検索結果ページの場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<div class="innerS page-innerS">
<p>恐れ入りますが、キーワードを変更して再検索してください。</p>
<p>Excuse me, but please change the key word and search.
</p>
</div>
<?php endif; ?>
</div>
以上のような感じでうまくいきました。