WordPress投稿記事一覧
日別の投稿記事一覧
【WordPress】jQueryが動かない時の一番簡単な対処方法
(これ、書いておいたと思っていたけど書いていなかったみたいなので、備忘録として残しておきます)
WordPressのjQueryはすでに独自で備わっているので、コードを書くときに「$」を使ってはならぬという決まりがある。
で、「$ → jQuery」に全て書き換えると良いのだが、それは面倒だし漏れることもあるのでやめておく。
結論。以下で。
「jQuery(function($){ });」でコードを囲む。
<script>
jQuery(function($){
$(‘#test’).text();
$(‘.test’).remove(‘.sample’);
});
</script>
【WordPress】アクティブメニューの色を変える
現在閲覧しているページのメニューに色をつける方法。

静的サイトの場合は、JavaScriptを使うのが一般的だけど、WordPressの場合は?
それがまあ、とっても簡単なことだった。
WordPressでは、アクティブページに自動的に ”current_page_item” というclassが付くんだって。
なので、静的サイトのcssで “.active” としていたところを ”.current_page_item” に置換すればOKです。
ちなみに、JavaScriptのコードは、以下になります。
=script.js=
$(function(){
$('a').each(function(){
var $href = $(this).attr('href');
if(location.href.match($href)) {
$(this).addClass('active');
} else {
$(this).removeClass('active');
}
});
});
または、
document.addEventListener('DOMContentLoaded', function() {
var filename = location.href.match(".+/(.+?)\.[a-z]+([\?#;].*)?$")[1];
$('a[href*="' + filename + '"]').addClass('active');
});
スライダーのプラグイン
スライダーが簡単に設置できるプラグイン。
きちんと更新されていて、最新のPHPやWordPressバージョンに対応していることが最低限の条件で探して、いくつかインストールしてみた。
「Ultimate Responsive Image Slider – 3.5.6 」と「Meta Slider」は、なぜか写真が、待てど暮らせどスライドしてくれなかった。
特に前者は以前にも使ったことがあるにもかかわらず、どうして動かないのか全く理由がわからなかった。(Localだから?)
唯一スライドショーしてくれたのは、「Smart Slider 3」。

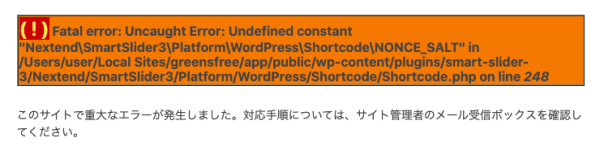
でもこのプラグイン、致命的なエラーを引き起こしてくれたのだ!
投稿ページを開くと、ご覧の通り。

スライダーが動いても、金輪際投稿ができなくなるなんて全くダメじゃん!
それで色々調べてみたら、” “や’ ‘での問題ありという可能性が…。
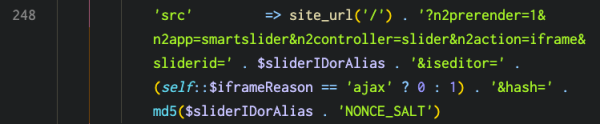
Shortcode.phpを開いて248行目の「NONCE_SALT」を、試しに’ ‘で括ってみたら…

オレンジエラーが消えました〜😝
そして無事、スライダーも設置できました。
「カスタム投稿」を作る
よく思うことですが、WordPressのダッシュボードは初心者には使いづらいですよね。
慣れないと、「どこを開けば良いの?」ってウロウロしちゃう。
例えばブログを書きたいと思う時。
「投稿」を「ブログ」に変えておいてあげると親切ですね。
それから固定ページも、固定ページ一覧なんてズラズラッと出されても見にくいことこの上なし。
なので、固定ページから派生させた「カスタム投稿ページ」があれば、書き手としてはわかりやすいわけです。
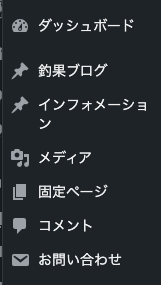
ダッシュボードにも新たに表示されますし。

左の例では「投稿→釣果ブログ」にし、カスタム投稿「インフォメーション」を追加しました。
もしかしたら以前にも書いたかもしれないけど、コードは次の通り。
functions.phpに書き込んでください。
// 管理画面の名前変更
function Change_menulabel() {
global $menu;
global $submenu;
$name = '釣果ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = '釣果ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = '追加'.$name;
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
/*カスタム投稿を設置*/
//init アクションフックで登録
add_action('init', 'create_post_type');
function create_post_type()
{
register_post_type(
'infomation',
array(
'label' => 'インフォメーション',
'public' => true,
'hierarchical' => false,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'rewrite' => array('slug' => 'info'),
'with_front' => false,
'supports' => array(
'title',
'editor',
'thumbnail',
'excerpt',
'custom-fields',
'revisions'
)
)
);
}
ここでパーマリンクについて一言添えますと、上の青文字部分、’slug’を’info’にしているので、もしパーマリンク設定を「投稿名」にしているなら、「info/投稿名」になります。
うまくリンクできない場合は、パーマリンクをチェックしてみてください。
【追記】
DEBAGにかけると、「必須: このfunctionはプラグインの領域なので設定不可」と出ます。
なので、基本プラグインで設定しなければなりません。
おすすめプラグインは、「Custom Post Type UI」です。

使い方は、こちらのサイト様で↓
WordPressのスマホアプリ
スマホでWordPressの更新ができれば便利!
アプリのインストールと初期設定の仕方
まずは、WordPress公式アプリのインストールから。(iphonは「AppStore」から、Androidは「GooglePlay」から)


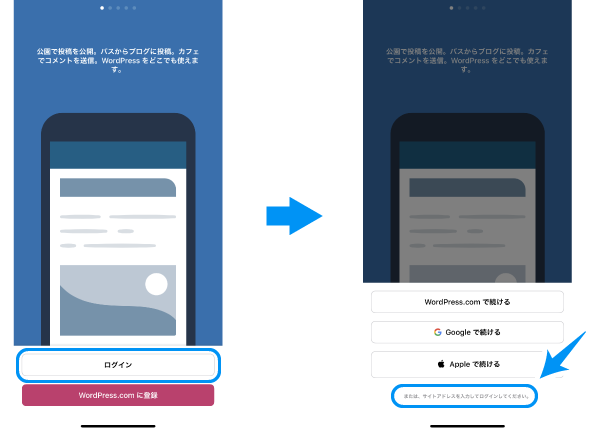
インストール後、アプリを起動して「ログイン」をタップする。

ログイン形式は、一番下に小さく表示されている「または、サイトアドレスを入力してログインしてください。」をタップ。

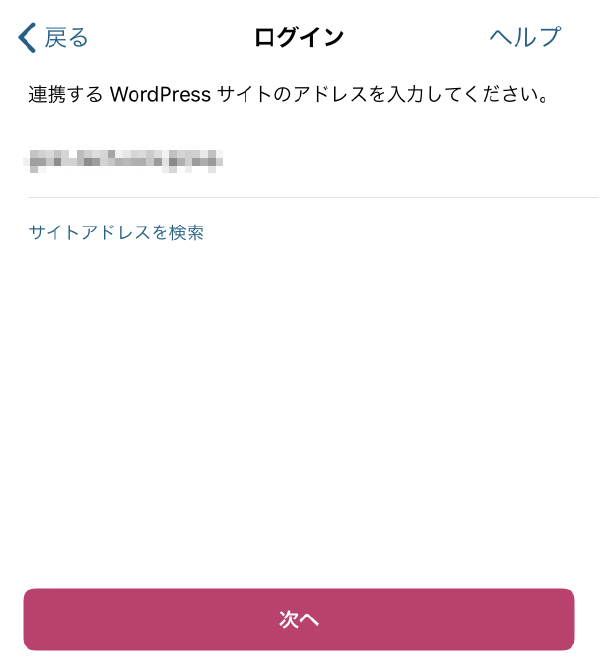
WordPressサイトのURLを入力し、「次へ」をタップ。
ユーザ名とパスワードを入力して、「次へ」をタップ。
「完了」をタップして設定完了となります。