便利なプラグイン投稿記事一覧
日別の投稿記事一覧
いきなりウィジェットの「カテゴリー」が変になった件
カテゴリーのウィジェット、ドロップダウンにしていましたが、「サーバー」というカテゴリーを選択するといきなり404エラーに。
でも他のカテゴリーを選択したときは、普通に表示される。
これってどういうこと?
よく見れば、リンクに「/category/」が現れたりはたまた消えたりしているではないか。
これがちゃんと現れた場合、正常に表示されるけども、消えていると404ページになるわけ。
もしかして完全にウィジェットがおかしいよね?
ちなみにドロップダウンで表示しなければ、全て正常に表示にされる。
絶対ウィジェットが変になったんだ。
もう原因を探るのも時間の無駄かと思い、プラグインを使うことにした。
「Category and Subcategory list widget」という、長い名前のプラグインです。

階層部分がちょっと見にくいけど、これで問題は解決しました。
追記:
残念ながら、上記のプラグインではスマホ画面での操作が全く使えないので、新たなプラグインを導入しました。
「WP Categories Widget」。

これもレイアウトに不満があったけど、自分でcssを変更してなんとか落ち着きました。
めでたし。
スライダーのプラグイン
スライダーが簡単に設置できるプラグイン。
きちんと更新されていて、最新のPHPやWordPressバージョンに対応していることが最低限の条件で探して、いくつかインストールしてみた。
「Ultimate Responsive Image Slider – 3.5.6 」と「Meta Slider」は、なぜか写真が、待てど暮らせどスライドしてくれなかった。
特に前者は以前にも使ったことがあるにもかかわらず、どうして動かないのか全く理由がわからなかった。(Localだから?)
唯一スライドショーしてくれたのは、「Smart Slider 3」。

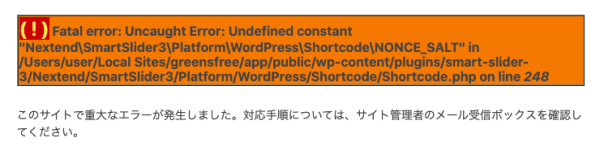
でもこのプラグイン、致命的なエラーを引き起こしてくれたのだ!
投稿ページを開くと、ご覧の通り。

スライダーが動いても、金輪際投稿ができなくなるなんて全くダメじゃん!
それで色々調べてみたら、” “や’ ‘での問題ありという可能性が…。
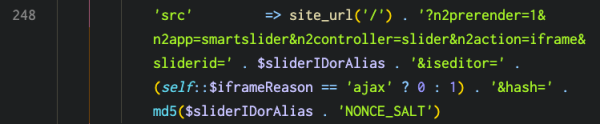
Shortcode.phpを開いて248行目の「NONCE_SALT」を、試しに’ ‘で括ってみたら…

オレンジエラーが消えました〜😝
そして無事、スライダーも設置できました。
ダッシュボードのカスタマイズに便利なプラグイン
クライアント様目線でWordPressのダッシュボードを見たら、それはもう「触りたくない」レベル。(だと思う)
さらに、タイトルもしっくりこないものがある。
個人的に、いつまで経っても慣れないのが「メディア」という言葉です。
私はこれを「画像のアップロードと編集」というわかりやすい名前にしたいのよ。
それで、とりあえずfunctions.phpに書き込めるようなコードを探していたのですが、とってもいいプラグインが見つかりました!
「Admin Menu Editor」。


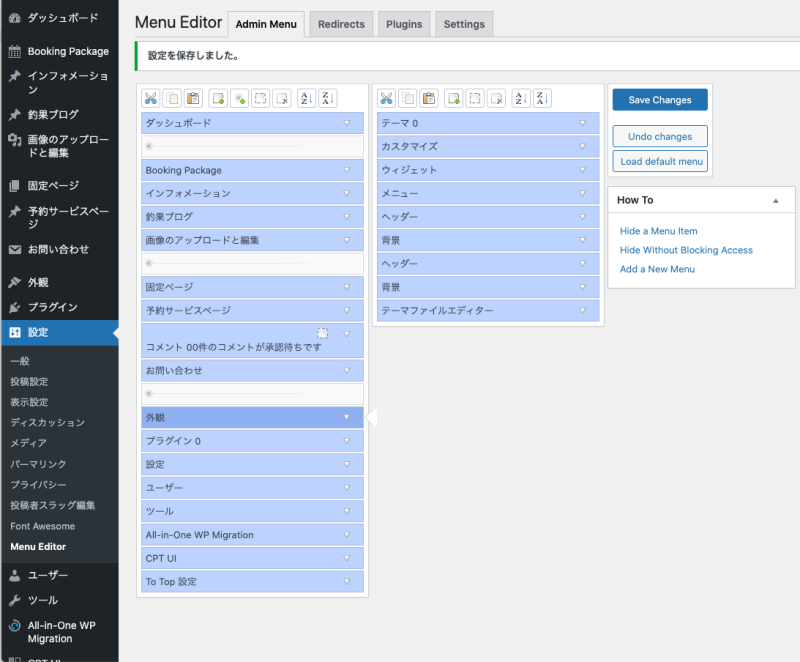
これを使うと、メニュー名はおろか、並び順までも一発で思うように変更できてしまうのだ。
隠したいメニューも選択できる。
本当に楽。
もっと早く知りたかった。
欲を言えば…メニューによって色が変えられたらもっと良いです。
テーマチェック
今更ながら、テーマチェックプラグインについて。

インストール後、必ずLocalでテストします。
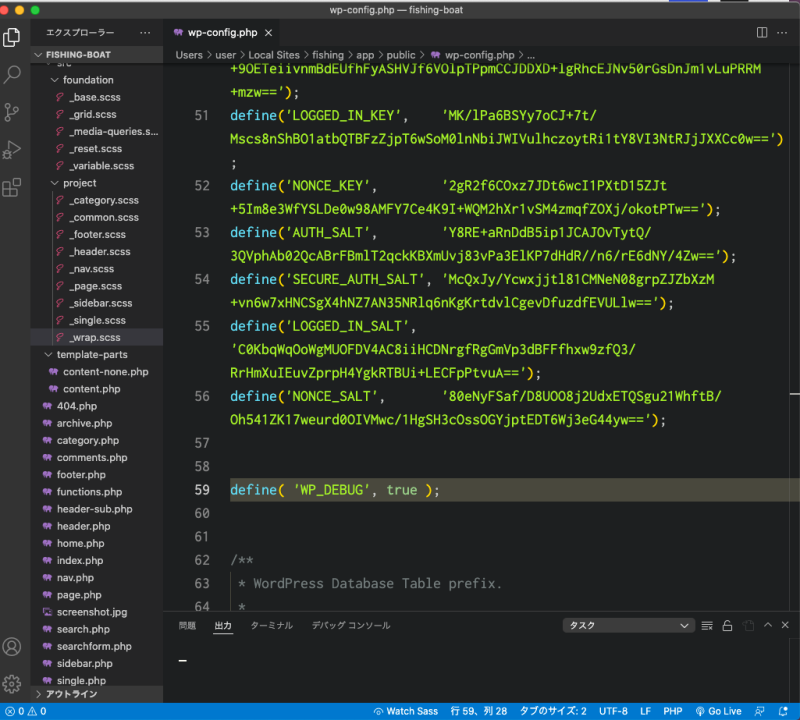
Localフォルダの中の/app/public/にあるwp-config.phpというファイルを開き、define( ‘ ‘ )…が並んでいる一番下に【注・本当に一番下だから、下までちゃんと見てね。途中に入れてしまうとエラーになる可能性があります】
define( 'WP_DEBUG', true );
と記入します。

ちなみに私は次のエラーを出してしまいました。
Warning: Use of undefined constant ‘WP_DEBUG’ - assumed '‘WP_DEBUG’' (this will throw an Error in a future version of PHP) in xxx/public_html/wp-config.php on line xx
最初はPHPのバージョンエラーかと思ったのですが、vs Codeを見ると、シングルクォートが正しい半角になっていないようだったので、そこを再入力することで解決しました。
これで、「外観 > Theme Check」で画面が出ます。
「テスト実行!」をクリックすれば、下にテスト結果が出ます。
追記:2022/5
今日テーマチェックをしたら、config.phpに「define( ‘WP_DEBUG’, false );」がすでに入力されていました。
なので、「false→true 」に変えればOK。
パーマリンクの変更が面倒な時に便利なプラグイン
パーマリンクを自在にカスタムできるプラグインを見つけました。
「Custom Permalinks」。

これをインストールすると、自分でパーマリンクの設定ができます。
ページのリンクを変更してもリンク切れにならないという利点があります。