カスタマイズ投稿記事一覧
日別の投稿記事一覧
ダッシュボードのカスタマイズに便利なプラグイン
クライアント様目線でWordPressのダッシュボードを見たら、それはもう「触りたくない」レベル。(だと思う)
さらに、タイトルもしっくりこないものがある。
個人的に、いつまで経っても慣れないのが「メディア」という言葉です。
私はこれを「画像のアップロードと編集」というわかりやすい名前にしたいのよ。
それで、とりあえずfunctions.phpに書き込めるようなコードを探していたのですが、とってもいいプラグインが見つかりました!
「Admin Menu Editor」。


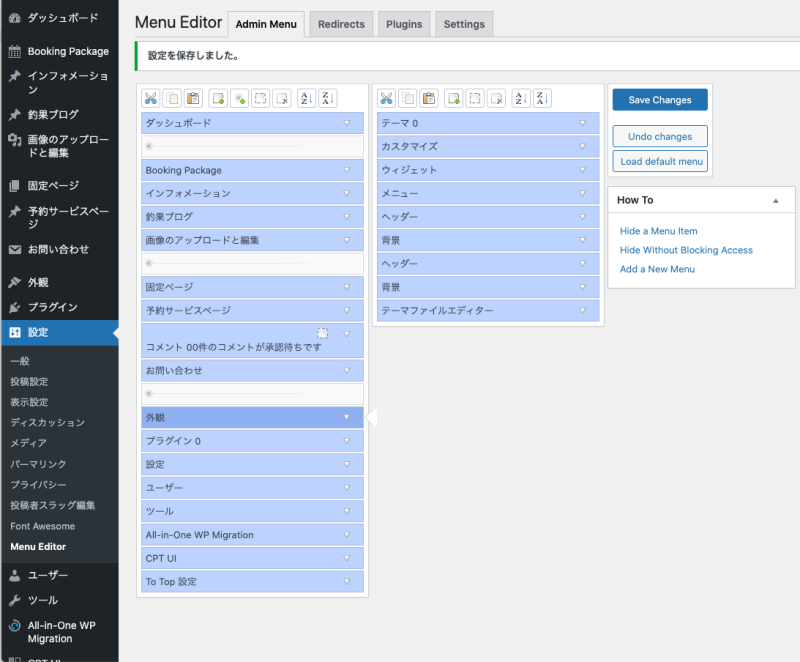
これを使うと、メニュー名はおろか、並び順までも一発で思うように変更できてしまうのだ。
隠したいメニューも選択できる。
本当に楽。
もっと早く知りたかった。
欲を言えば…メニューによって色が変えられたらもっと良いです。
【WordPress】ダッシュボードのカスタム
管理画面(ダッシュボード)の「投稿」を「ブログ」に変えたいけど、どうすれば良いか?
検索して、一発で変えることに成功しました。
次のサイト様に感謝!
★WordPress管理画面の「投稿」を任意の名前に変更する方法
=functions.php=
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
【WordPress】テーマカスタマイザーのカスタム作成
これは検索に困りましたよ💦
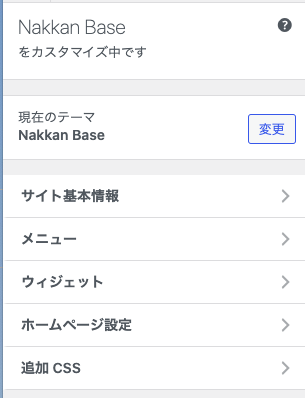
これ、何というんですかね?

ここに他のカスタム項目を付け加えたい。
下に「コントロール」と書いてあったから「WordPress コントロール カスタム」で検索したら、サーバーのコントロールパネルのことしか出てこないし(怒)
ようやく「WordPress 外観 カスタム」検索で何となくそれらしいサイト様をいくつか見つけることができました。
★WordPressの外観→カスタマイズに設定項目を追加する方法!
でも最後のファイルで読み込むところがちょっとよくわからない…😢
わからないけどもわからないなりに、とにかくやってみた。
そしたら、まあ、できたわけですね。

この「スローガン」という項目を加えました。
中身は「スローガン1」と「スローガン2」と二つ設定できるようにしています。
=functions.php=
/* テーマカスタマイザーに設定項目を追加する */
function theme_customizer_extension($wp_customize) {
//セクション
$wp_customize->add_section( 'slogan', array (
'title' => 'スローガン',
'priority' => 100,
));
//テーマ設定
$wp_customize->add_setting( 'slogan1', array (
'default' => '',
));
$wp_customize->add_setting( 'slogan2', array (
'default' => '',
));
//コントロールの追加
$wp_customize->add_control( 'slogan1', array(
'section' => 'slogan',
'settings' => 'slogan1',
'label' =>'スローガンの編集1',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
$wp_customize->add_control( 'slogan2', array(
'section' => 'slogan',
'settings' => 'slogan2',
'label' =>'スローガンの編集2',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
}
add_action('customize_register', 'theme_customizer_extension');
そして次は、get_theme_modという関数を使い、適応させたい箇所に記入していく。
この場合はhome.phpだった。
=home.php=
<div class="slogan">
<h2>○○○○</h2>
<p id="slogan1"><?php echo esc_html(get_theme_mod('slogan1', ''))?></p>
<p id="slogan2"><?php echo esc_html(get_theme_mod('slogan2', ''))?></p>
</div>
まとめると、
・「add_section」でセクションを設定する。(「title」で項目名を指定。「priority」は小さいほど項目の上位に来る)
・「add_setting」で「id」を設定する。
・「add_control」でコントロールに追加される。(「type」でフォームを指定する)
この三つがポイントとなる感じ。
この機能はぜひマスターしたいところです。