項目を追加投稿記事一覧
日別の投稿記事一覧
【WordPress】テーマカスタマイザーのカスタム作成
これは検索に困りましたよ💦
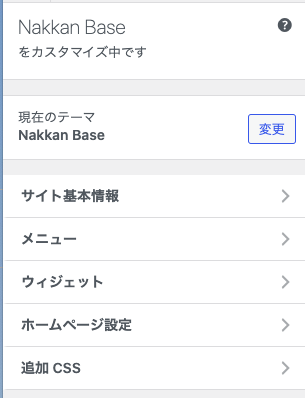
これ、何というんですかね?

ここに他のカスタム項目を付け加えたい。
下に「コントロール」と書いてあったから「WordPress コントロール カスタム」で検索したら、サーバーのコントロールパネルのことしか出てこないし(怒)
ようやく「WordPress 外観 カスタム」検索で何となくそれらしいサイト様をいくつか見つけることができました。
★WordPressの外観→カスタマイズに設定項目を追加する方法!
でも最後のファイルで読み込むところがちょっとよくわからない…😢
わからないけどもわからないなりに、とにかくやってみた。
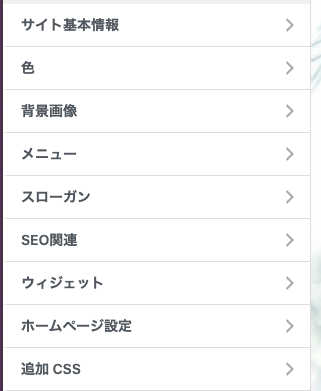
そしたら、まあ、できたわけですね。

この「スローガン」という項目を加えました。
中身は「スローガン1」と「スローガン2」と二つ設定できるようにしています。
=functions.php=
/* テーマカスタマイザーに設定項目を追加する */
function theme_customizer_extension($wp_customize) {
//セクション
$wp_customize->add_section( 'slogan', array (
'title' => 'スローガン',
'priority' => 100,
));
//テーマ設定
$wp_customize->add_setting( 'slogan1', array (
'default' => '',
));
$wp_customize->add_setting( 'slogan2', array (
'default' => '',
));
//コントロールの追加
$wp_customize->add_control( 'slogan1', array(
'section' => 'slogan',
'settings' => 'slogan1',
'label' =>'スローガンの編集1',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
$wp_customize->add_control( 'slogan2', array(
'section' => 'slogan',
'settings' => 'slogan2',
'label' =>'スローガンの編集2',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
}
add_action('customize_register', 'theme_customizer_extension');
そして次は、get_theme_modという関数を使い、適応させたい箇所に記入していく。
この場合はhome.phpだった。
=home.php=
<div class="slogan">
<h2>○○○○</h2>
<p id="slogan1"><?php echo esc_html(get_theme_mod('slogan1', ''))?></p>
<p id="slogan2"><?php echo esc_html(get_theme_mod('slogan2', ''))?></p>
</div>
まとめると、
・「add_section」でセクションを設定する。(「title」で項目名を指定。「priority」は小さいほど項目の上位に来る)
・「add_setting」で「id」を設定する。
・「add_control」でコントロールに追加される。(「type」でフォームを指定する)
この三つがポイントとなる感じ。
この機能はぜひマスターしたいところです。