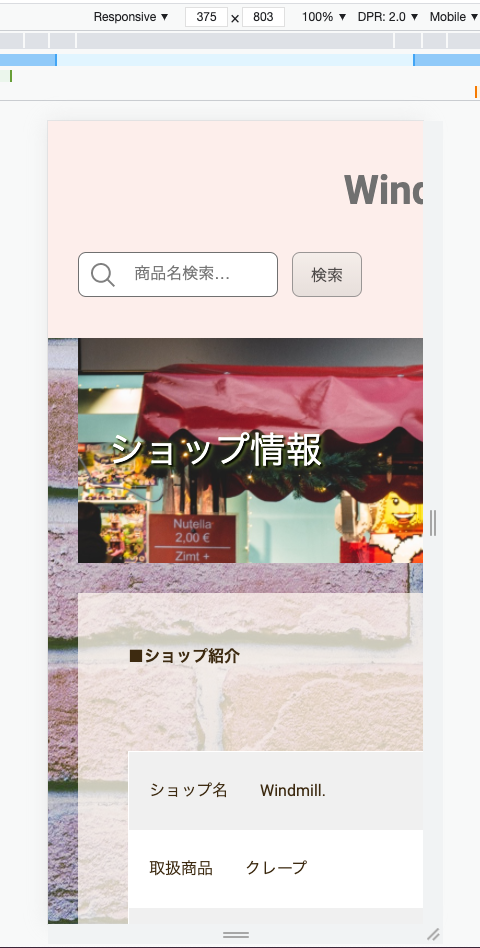
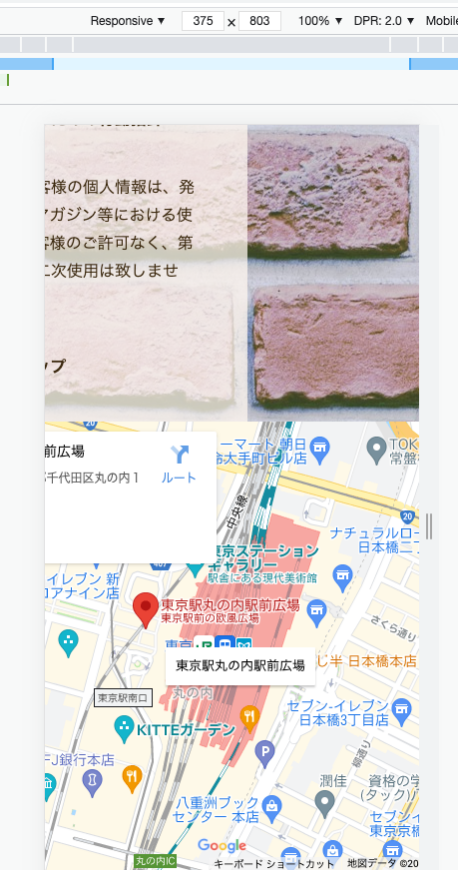
スマホサイトでよく崩れるアレ
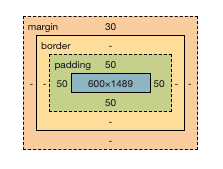
「スマホ画面の横幅375px」に対し、要素が600pxとか。
いろんな原因が考えられますが、たいていは画像が原因ですね。
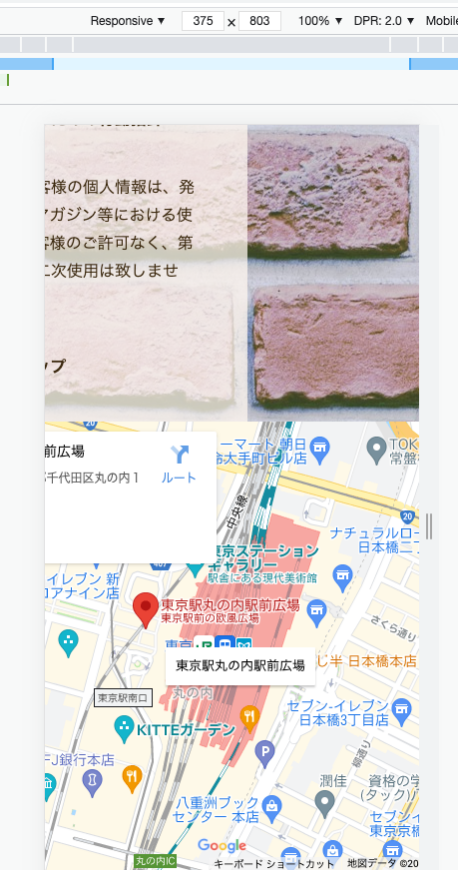
今回は、mapのiframeが原因で、レイアウトが崩れています。



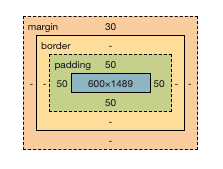
iframeを埋め込むと、そこに「width=”600″ height=”400″」とか指定してあるのでそこを触ることはできません。
で、どうするか。
iframe {
width: 100%;
}
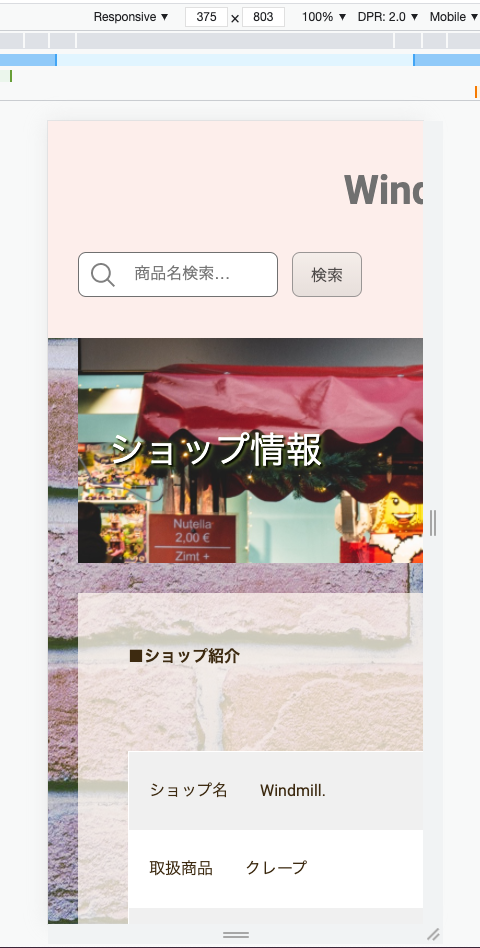
これで解決しました。

Nakkan Base
「スマホ画面の横幅375px」に対し、要素が600pxとか。
いろんな原因が考えられますが、たいていは画像が原因ですね。
今回は、mapのiframeが原因で、レイアウトが崩れています。



iframeを埋め込むと、そこに「width=”600″ height=”400″」とか指定してあるのでそこを触ることはできません。
で、どうするか。
iframe {
width: 100%;
}
これで解決しました。
