functions.phpへの書き込み
【WordPress】タイトル出力
「タイトル=ブラウザのツールバーに表示される文字列」ですが、実を言うと、今まで結構これに悩んでいました。
私のfunctions.phpには、常に以下のコードが書き込んであります。
//タイトル出力
function title($title)
{
if (is_front_page() && is_home()) { //トップページなら
$title = get_bloginfo('name');
} elseif (!is_front_page() && is_home()) { //トップページ以外なら
$title = single_post_title('/');
}
return $title;
}
add_filter('pre_get_document_title', 'title');
なので、フロントページのタイトルには「サイト名」のみが表示されます。
でもこのコードを書かなければ、「サイト名-キャッチフレーズ」が表示されるんですね!
いやー、知らんかった😳
で、本題は、「キャッチフレーズ-サイト名」にするにはどうすれば良いかということだった。
これがね〜。。。調べてもなかなか出てこないんだよね〜。。。
そしてついに、そのコードをゲットしたのであった❗️
以下を、上のコードの下に付け加えるのである。(💡両方のコードが必要)
function change_document_title( $title )
{
$title = 'キャッチフレーズ '.$title ;
return $title;
}
add_filter( 'pre_get_document_title', 'change_document_title' );
これで思った通り、「キャッチフレーズ サイト名」のタイトルが表示されました。
【WordPress】jQueryが動かない時の一番簡単な対処方法
(これ、書いておいたと思っていたけど書いていなかったみたいなので、備忘録として残しておきます)
WordPressのjQueryはすでに独自で備わっているので、コードを書くときに「$」を使ってはならぬという決まりがある。
で、「$ → jQuery」に全て書き換えると良いのだが、それは面倒だし漏れることもあるのでやめておく。
結論。以下で。
「jQuery(function($){ });」でコードを囲む。
<script>
jQuery(function($){
$(‘#test’).text();
$(‘.test’).remove(‘.sample’);
});
</script>
「電話番号をタップ→発信」の簡単コード
電話番号や電話アイコンをタップするだけで、そのままスマホから発信できるようにする。
出先ではすごく便利な機能です。
この機能は、これからは必須ですね。
コードはめちゃ簡単です。
<a href="tel:00012345678">000-1234-5678</a>
WordPressの投稿でリンクを貼る場合は、もちろん、tel:00012345678 だけでOK。
それで、一応パソコンからはこの挙動を禁止する方が良いらしいので、そのコードも書いておきます。
=functions.php=
function my_wp_head_tel_link(){
if(!wp_is_mobile()): ?>
<style type="text/css">
a[href*="tel:"] {
pointer-events: none;
cursor: default;
text-decoration: none;
}
</style>
<?php endif;
}
add_action('wp_head', 'my_wp_head_tel_link');
これはWordPress限定のコードです。
他にも、jQueryを使ったりする方法があるようですが、とりあえずこれで様子を見たいと思います。
メニューの表示は、register_nav_menu()を使う
結論から言えば、「add_theme_support( ‘menus’ );」は必要ないという話。
そうじゃなくて、「register_nav_menu()」を使いなさいということ。
この際、複数のメニューを設定するのだと、「register_nav_menus()」となる…のだが、白状すると私、これができなかった(汗)。
一応書いておくと、
register_nav_menus( array( 'menu-a' => 'メニューA', 'menu-b' => 'メニューB', ) );
と、すこぶる簡単なことなのですが……なぜかこれがエラーになるので、よくわからないまま次のようにfunctions.phpに書き込んだら正常に表示されました。
=functions.php=
function new_setup_theme()
{
register_nav_menu('main-nav', 'メインナビゲーション');
register_nav_menu('side-nav', 'サイドナビゲーション');
}
add_action('after_setup_theme', 'new_setup_theme');
=nav.php=
<nav id="mainNav">
<div>
<?php wp_nav_menu( array( 'theme_location' => 'main-nav' )); ?>
</div>
</nav>
「カスタム投稿」を作る
よく思うことですが、WordPressのダッシュボードは初心者には使いづらいですよね。
慣れないと、「どこを開けば良いの?」ってウロウロしちゃう。
例えばブログを書きたいと思う時。
「投稿」を「ブログ」に変えておいてあげると親切ですね。
それから固定ページも、固定ページ一覧なんてズラズラッと出されても見にくいことこの上なし。
なので、固定ページから派生させた「カスタム投稿ページ」があれば、書き手としてはわかりやすいわけです。
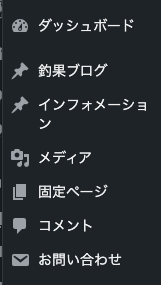
ダッシュボードにも新たに表示されますし。

左の例では「投稿→釣果ブログ」にし、カスタム投稿「インフォメーション」を追加しました。
もしかしたら以前にも書いたかもしれないけど、コードは次の通り。
functions.phpに書き込んでください。
// 管理画面の名前変更
function Change_menulabel() {
global $menu;
global $submenu;
$name = '釣果ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = '釣果ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = '追加'.$name;
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
/*カスタム投稿を設置*/
//init アクションフックで登録
add_action('init', 'create_post_type');
function create_post_type()
{
register_post_type(
'infomation',
array(
'label' => 'インフォメーション',
'public' => true,
'hierarchical' => false,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'rewrite' => array('slug' => 'info'),
'with_front' => false,
'supports' => array(
'title',
'editor',
'thumbnail',
'excerpt',
'custom-fields',
'revisions'
)
)
);
}
ここでパーマリンクについて一言添えますと、上の青文字部分、’slug’を’info’にしているので、もしパーマリンク設定を「投稿名」にしているなら、「info/投稿名」になります。
うまくリンクできない場合は、パーマリンクをチェックしてみてください。
【追記】
DEBAGにかけると、「必須: このfunctionはプラグインの領域なので設定不可」と出ます。
なので、基本プラグインで設定しなければなりません。
おすすめプラグインは、「Custom Post Type UI」です。

使い方は、こちらのサイト様で↓