WordPress
WordPressのスマホアプリ
スマホでWordPressの更新ができれば便利!
アプリのインストールと初期設定の仕方
まずは、WordPress公式アプリのインストールから。(iphonは「AppStore」から、Androidは「GooglePlay」から)


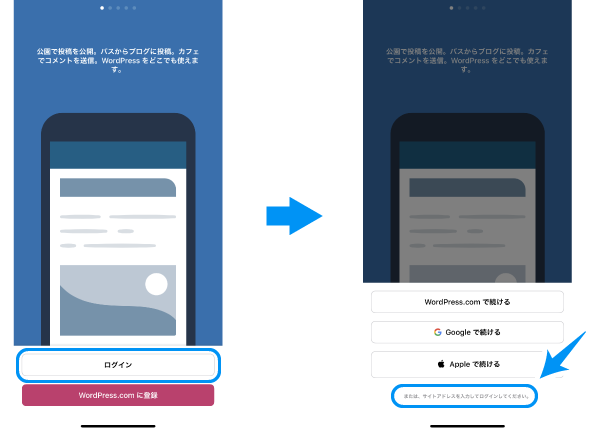
インストール後、アプリを起動して「ログイン」をタップする。

ログイン形式は、一番下に小さく表示されている「または、サイトアドレスを入力してログインしてください。」をタップ。

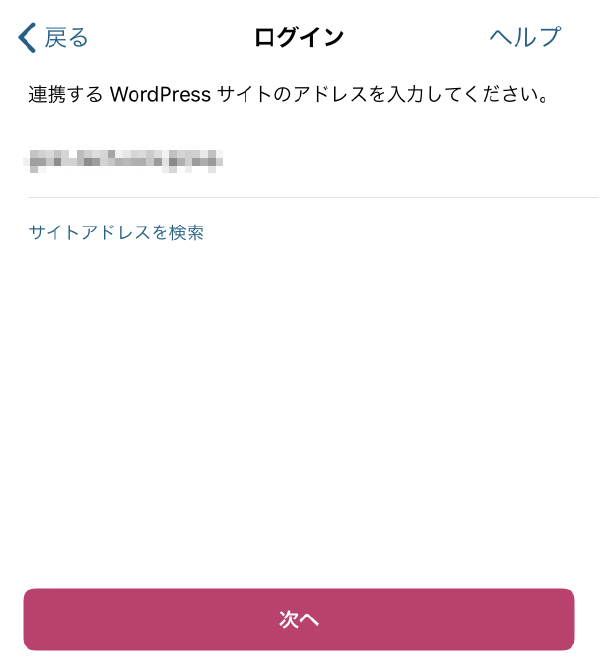
WordPressサイトのURLを入力し、「次へ」をタップ。
ユーザ名とパスワードを入力して、「次へ」をタップ。
「完了」をタップして設定完了となります。
404.phpは固定ページで作る
404.phpを固定ページで作るとクライアント様が自身で書き換えられるし、とても便利だと思う。

=404.php=
<?php get_header(); ?>
<article>
<div class="articleWrap">
<h3 class="heading"><?php echo get_the_title(固定ページのID); ?></h3>
<div class="page-inner">
<?php $page_data = get_page_by_path('notfound-page');
$page = get_post($page_data);
$content = $page->post_content;
echo apply_filters('the_content', $content); ?>
</div>
</div>
</article>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
注意点は、上の赤字部分。
ここは固定ページのスラッグなのだが、ここを’404’とか’404-page’など、404を入れたらエラーになってしまう。
‘page-404’などもダメ。
ついでに、category.phpやarchive.phpで使用する「content-none.php」ファイルもいわゆる404ページなので、こちらは次のようにすると良い。
=template-parts/content-none.php=
<div class="articleWrap content-none">
<?php if (is_archive()) : ?>
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<?php endif; ?>
</div>
「カテゴリー」で固定ページを表示させる
以前、「子テーマの作成」で書いた、ぜひ書き加えたい機能「固定ページカテゴリ追加用コード」…これさえ書き加えておけば、everything ok!かと思っていた。
けど、カテゴリーをクリックしても固定ページは表示されないよ!😱
それでfunctions.phpに色々書き加えたり、新しいphpファイルを作ったりしたけど全然ダメ。Why?
パーマリンクに「category」を入れなければならないというのも検索でわかったのでそうしてみたけど、それでもダメ。Why? Why?
Warning: Undefined array key 0
やら
Warning: Attempt to read property "cat_name" on null
のようなエラーが出まくったのだ。
php8.0のバージョンアップによるものかとも思い、
$cat_name = $category[0]->cat_name ?? null;
みたいにするとエラーは消える。それでも肝心の固定ページはカテゴリーネーム含め表示されない。
ひどくない? 今までうまく行ってたはずよ?
それで昨日のブログのようにしてカテゴリーネームを表示させることに成功したのち、もう一度パーマリンクを見直してみた。

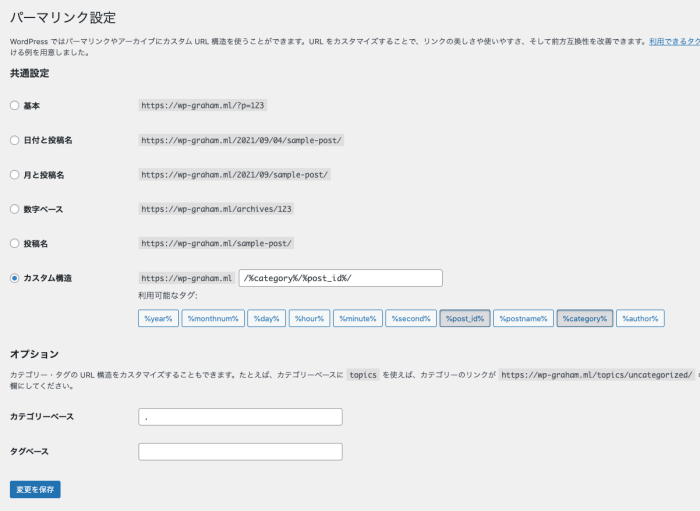
ポイントは、パーマリンクに「%category%」を入れること。
カテゴリーベースに「.」を入れること。
そして最後に大切なのは、「カテゴリーのスラッグ=固定ページのスラッグ」にすること。
★WordPressサイトのカテゴリー一覧ページが表示されない時の対処法
基本的に、「カテゴリー」をクリックした場合、次の違いがある。
・投稿ページの場合…body id=categoryやarchive、moreタグが生きるので抜粋形式で表示される。
・固定ページの場合…body id=page、moreタグは適用されず全文がそのまま表示される。
どう考えても、今までパーマリンクに「%category%」なんか意図的に入れてきたことはなかったし、それでも特に気になる問題として気がつかなかったのは幸運な偶然といえばそうだけど…
かなり青ざめてしまった😱
これまで作ったサイトも見直してみよう💦
カテゴリーページのカテゴリーネームを表示する
ウィジェットなどの『カテゴリー』項目をクリックした時、もしそのカテゴリーが空でもタイトルには【カテゴリーネーム】(例えば「ブログ」とか「趣味」とか)を表示させたいですよね?
こんな風に…↓

category.phpには、「カテゴリー名を出力する」ために
<?php
$category = get_the_category(); // これがまず必要
$cat_name = $category[0]->cat_name; // カテゴリ名を変数$cat_nameに代入
echo $cat_name; // カテゴリ名を出力
?>
のように記述してありますが、これだと上のようにはならなくて、タイトルが表示されたりされなかったり(投稿ページのカテゴリータイトルは表示されたが、固定ページのそれは非表示)。
このようになります。↓

実はこの「カテゴリーの表示」には他にも問題が発生しまして、PHPを8.0以上にアップしたせいか、今までと同じ記述をしてもエラーが出てしまうという…(怖💦)
それらが全て絡んでいるのか、はたまた別々の問題なのかさえもわからず、悩みまくりです(現在進行形)😱
で、とりあえずこの問題に関しては解決したのでメモ。
これは
<h3><?php single_cat_title(); ?></h3>
このたった1行でよかったんです!
これで最初の画像のように、全ての項目においてちゃんとカテゴリータイトルが表示されるようになりました。
【WordPress】Font Awesomeはプラグインで
WordPressで使用するなら、Font AwesomeはプラグインでOK。
これを入れれば、headやfunctions.phpにリンクを書かなくても大丈夫です。

ただし、
.fa-folder-open:before {
font-family: "Font Awesome 5 Free";
}
のように、font-familyを指定してないとプラグインを入れていても表示されません。注意。