WordPress
「お役立ちリンク」を追加しました
サイドバーに「お役立ちリンク」を追加しました。
やり方は、
=functions.php=
function register_my_menus() {
register_nav_menus(
array(
'main-nav' => __( 'ヘッダーメニュー' ),
'side-nav' => __( 'サイドメニュー' )
)
);
}
add_action( 'init', 'register_my_menus' );
のように、functions.phpにカスタムメニュー(‘サイドメニュー’)を追加する。
そして、「ダッシュボード<外観<メニュー」で新しくメニューを作成し、表示したいリンク先を「カスタムリンク」でメニューに追加する。
「ダッシュボード<外観<ウィジェット」で、「ナビゲーションメニュー」をドラッグして追加する。
完了です。
「検索エラーページ」を作る
今頃になって、検索結果がない場合の表示に問題があるのがわかった。あちゃ〜★
早速search.phpを確認すると、どうやら
get_template_part('template-parts/content', 'none');
に原因がありそうだ。
だって、この「template-parts」というフォルダ、白状しますとコピペしてあまり意味も理解せず使っているのです。(汗)
そもそも ’none’ って何だ?
検索してみると、「content–none.phpという、表示するものがない場合のテンプレートファイルである」ということがわかった。
なるほど。template-partsのフォルダに、新しく加えるんだ。(今はcontent.phpしかない)
=content-none.php=
<div class="content-none">
<?php if (is_404()) : ?>
<!-- 404の場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<?php elseif (is_search()) : ?>
<!-- 検索結果ページの場合 -->
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<div class="innerS page-innerS">
<p>恐れ入りますが、キーワードを変更して再検索してください。</p>
<p>Excuse me, but please change the key word and search.
</p>
</div>
<?php endif; ?>
</div>
以上のような感じでうまくいきました。
moreタグが効かない
moreタグが効かない原因…。
対応しているテーマでしか機能しないって、知ってた?!
嘘やん…。
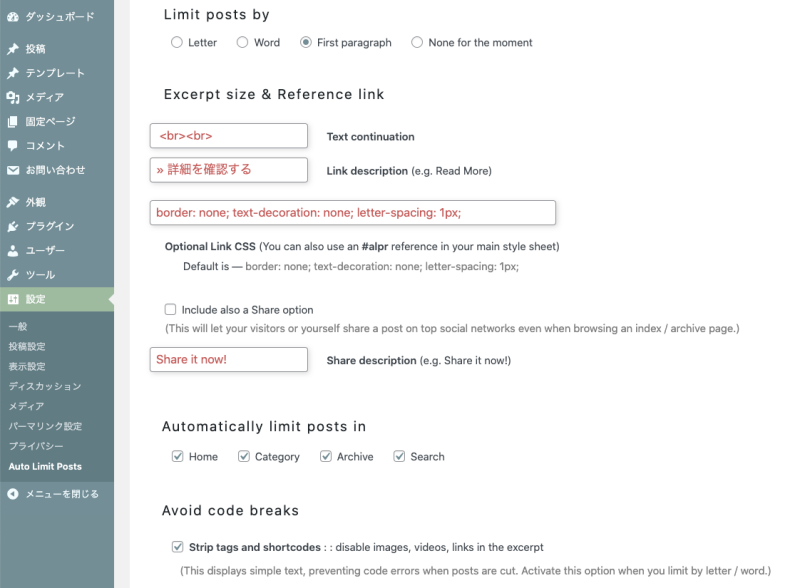
それで「Auto Limit Posts Reloaded」というブラグインを使うことにしました。
それについて解説してくれているサイトさんは、★WordPressで「続きを読む」を表示する方法と自動化させる手順 です。
ただこのままだと、moreタグがテキストのお尻にぴったりくっついちゃうだとか、floatで処理するとテキストが途中で変な改行しちゃうとか、いろいろあったんで、工夫が必要でした。

ということですよね。
テンプレートタグ the content
<?php the_content( '←このテンプレートの詳細を見る→' ); ?>
自分で書いておきながら、なぜこれで「←このテンプレートの詳細を見る→」にリンクが貼られるのかわからなかった。
詳細は、以下でした。
使い方 <?php the_content( $more_link_text, $stripteaser ); ?> パラメータ $more_link_text (文字列) (オプション) <!--more--> 以降を読むためのリンクとして表示するテキスト。初期値: '(more...)' $stripteaser (真偽値) (オプション) <!--more--> 以前の内容を隠すかどうか。初期値: false ・true - <!--more--> 以降のみを表示 ・false - 本文をすべて表示 - デフォルト
ほほう…。
ファビコンがスマホの検索結果に表示されない件
WordPressの場合、外観のカスタマイズからサイトアイコンの設定が出来ますよね?
でもスマホで検索した結果に出てきたのは![]()
酷くないですか?
確か<head>に<link rel=…>書き込んだらDEBUGでエラーになったと思うのに…。
でも![]() は悔しすぎる。なので、プラグインを入れることにした。
は悔しすぎる。なので、プラグインを入れることにした。
「All In One Favicon」っていうヤツ。でもこれはなぜか画像がアップロードされなくて、即削除した。(怒)
それで次は「Favicon Rotator」というプラグインを入れてみたけど、まあこれも簡単すぎる感じ…大丈夫かぁ?
とりあえず、
Browser Icon:ファビコン用アイコン
Touch Icon:スマートフォン用のタッチアイコン
ということで、まずはBrowser Iconを設定してみる。
48pxの正方形で、ファイル形式は.png。(.icoだとエラーになります)
そして、Touch Iconの方は、Androidの192pxとAppleの180pxと迷ったけれど、4の倍数ということで、192pxで設定。
これでちゃんとアイコンが表示されるのかどうか不安だけど、Googleロボットがきちんと認識してくれるのを待つしかない。
うまくいったら、また報告します。