基本
【WordPress】カスタムロゴの設置
ロゴを設定するには、
=functions.php= add_theme_support( 'custom-logo' );
と記述し、ロゴを設置したい場所に
(例)=header.php=
<header>
<div class="header_head">
<h1><?php the_custom_logo(); ?> <?php bloginfo('name'); ?></h1>
…
とするだけ。
これだけで
<a href=”トップページurl” class=”custom-logo-link” rel=”home”>
<img width=”○○” height=”○○” src=”画像URL” class=”custom-logo” alt=”○○○(メディアの「代替テキストで指定)” />
</a>
と書き出してくれます。
ロゴの大きさなどcssで指定するには、
=style.cssなど=
.custom-logo {
width: 20px;
height: 20px;
vertical-align: text-bottom;
}
でOK。
【WordPress】固定ページのテンプレートを作る
固定ページに新たなテンプレートを作る方法は容易い。(はず😅)
新しくphpファイルを作って、その一番上に
<?php /* Template Name : 新しいテンプレート名 */ ?>
これだけで良い。(はず😢)
でも、私の場合、新たなテンプレートがドロップダウン表示されなかった。
なぜ? (ここから私のWhy? は始まった)
テーマファイルにもちゃんと新たなphpファイルはアップされている。
なんなら、
Template Post Type: post
とも追加してみた。でもダメ。
プラグインが邪魔をしているかと思って、色々停止してみた。
いったん他のテーマに切り替えてから再度テーマを戻したり、キャッシュクリアを試みた。
でも全て徒労に終わった。Why?
そしてついに、次のサイト様から解決の糸口を見つけた❗️
★WordPressでテンプレートを作成して固定ページに適用する
つまり、「page-***.php」というファイルを作れば、「Template Name」の設定は必要ないということ。
ちなみに、「***」の部分には、スラッグ名またはIDを入れればOK。
そうかぁ、Template Nameの設定は要らないのかぁ。
眼から鱗とは、このこと。
結局、「できるはず」のやり方がなぜ効かなかったのか原因は突き止められなかったが、まあこれからはこの方法でいきましょう。
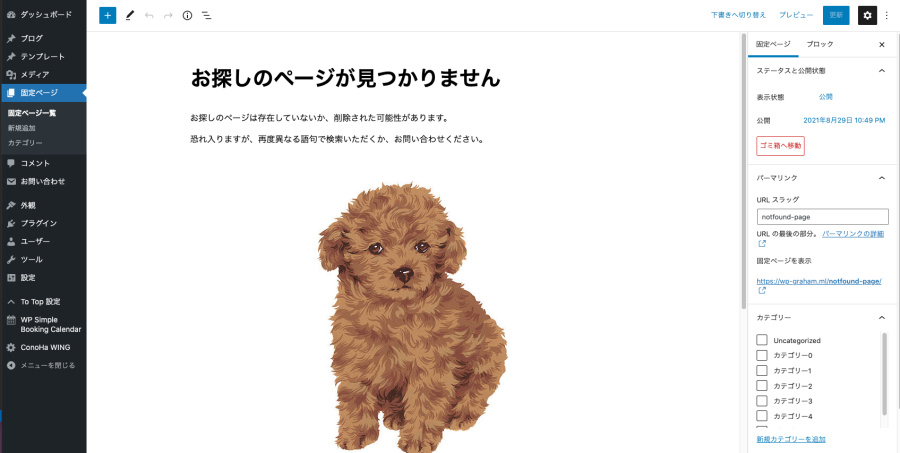
404.phpは固定ページで作る
404.phpを固定ページで作るとクライアント様が自身で書き換えられるし、とても便利だと思う。

=404.php=
<?php get_header(); ?>
<article>
<div class="articleWrap">
<h3 class="heading"><?php echo get_the_title(固定ページのID); ?></h3>
<div class="page-inner">
<?php $page_data = get_page_by_path('notfound-page');
$page = get_post($page_data);
$content = $page->post_content;
echo apply_filters('the_content', $content); ?>
</div>
</div>
</article>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
注意点は、上の赤字部分。
ここは固定ページのスラッグなのだが、ここを’404’とか’404-page’など、404を入れたらエラーになってしまう。
‘page-404’などもダメ。
ついでに、category.phpやarchive.phpで使用する「content-none.php」ファイルもいわゆる404ページなので、こちらは次のようにすると良い。
=template-parts/content-none.php=
<div class="articleWrap content-none">
<?php if (is_archive()) : ?>
<h1 class="entry-title">お探しのページは見つかりませんでした</h1>
<?php endif; ?>
</div>
「カテゴリー」で固定ページを表示させる
以前、「子テーマの作成」で書いた、ぜひ書き加えたい機能「固定ページカテゴリ追加用コード」…これさえ書き加えておけば、everything ok!かと思っていた。
けど、カテゴリーをクリックしても固定ページは表示されないよ!😱
それでfunctions.phpに色々書き加えたり、新しいphpファイルを作ったりしたけど全然ダメ。Why?
パーマリンクに「category」を入れなければならないというのも検索でわかったのでそうしてみたけど、それでもダメ。Why? Why?
Warning: Undefined array key 0
やら
Warning: Attempt to read property "cat_name" on null
のようなエラーが出まくったのだ。
php8.0のバージョンアップによるものかとも思い、
$cat_name = $category[0]->cat_name ?? null;
みたいにするとエラーは消える。それでも肝心の固定ページはカテゴリーネーム含め表示されない。
ひどくない? 今までうまく行ってたはずよ?
それで昨日のブログのようにしてカテゴリーネームを表示させることに成功したのち、もう一度パーマリンクを見直してみた。

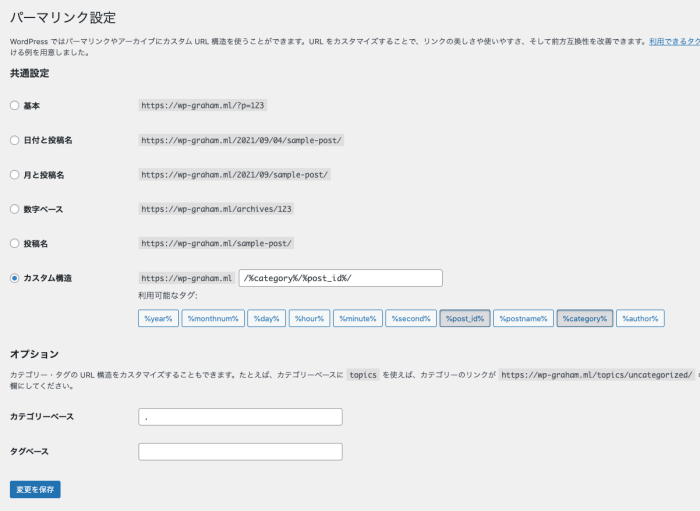
ポイントは、パーマリンクに「%category%」を入れること。
カテゴリーベースに「.」を入れること。
そして最後に大切なのは、「カテゴリーのスラッグ=固定ページのスラッグ」にすること。
★WordPressサイトのカテゴリー一覧ページが表示されない時の対処法
基本的に、「カテゴリー」をクリックした場合、次の違いがある。
・投稿ページの場合…body id=categoryやarchive、moreタグが生きるので抜粋形式で表示される。
・固定ページの場合…body id=page、moreタグは適用されず全文がそのまま表示される。
どう考えても、今までパーマリンクに「%category%」なんか意図的に入れてきたことはなかったし、それでも特に気になる問題として気がつかなかったのは幸運な偶然といえばそうだけど…
かなり青ざめてしまった😱
これまで作ったサイトも見直してみよう💦
【WordPress】カスタムヘッダーの設置
カスタムヘッダーの設置は、functions.phpにadd_theme_support()で追加できる。
…のは知っていた。
知っていたけど、理解してたかというと、していなかった感じ。
要はfunctions.phpに機能を追加するだけではダメで、header.phpも触らないといけないのです。
=functions.php= // カスタムヘッダー add_theme_support( 'custom-header' );
=header.php=
<!-- custom header -->
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) : ?>
<div id="header_img">
<a href="<?php echo home_url(); ?>"><img src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>" /></a>
</div>
<?php endif;?>
この<?php header_image(); ?>を何というか初めて理解したわけです。
自分で作ったテーマのヘッダーが、どうして変更できなかったかという理由がわかったわけです。
header.phpを書き換えてなかった。
「別にいいや」と思って放置していたので、今回このように恥ずかしいことになりました。
まあでも、このブログはこういう超初心者さんのためのものなので、お役に立てていただきたいと思います。
すごくよくわかるリンク様を貼っておきます。