ブログ
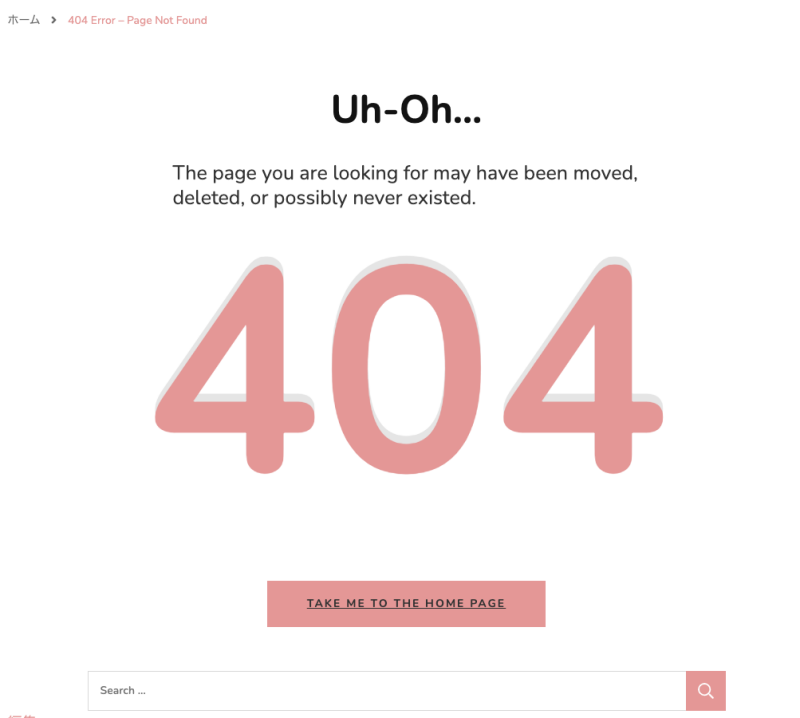
404ページの闇…
まあこのようなかっこいいエラーページにしたいわけですよ。本当は。

でも、実際はこうはならない。「日本語」表示になるのである。

(ため息…)
仕方ないので、子テーマに新しい404.phpを作って上書き。
日本語の方が分かりやすそうな文言はそのままにしときますか。

追記:【WordPress】メニューの一部を装飾する
昨日の記事ですが、「外観 > カスタマイズ」から簡単に装飾できました。
というか、こちらで設定しないとスマホで表示した場合、変な感じになります💦
「外観 > カスタマイズ > 一般設定 > ヘッダー設定」を開き、「ヘッダーボタンテキスト」と「ヘッダーボタン URL」という項目があるので両方に入力します。
それで白いダッシュラインがついた旗のマークになります。
このように、どこをいじればサンプルデモと同じになるのか、なかなか苦戦することが多いです。
でも基本的に、全ての機能は簡単に表示されるように作られているはずなので、色々触ってみるしかありません。
【WordPress】メニューの一部を装飾する
メニュー項目のうち、特定の項目を装飾したい場合、どうするか?

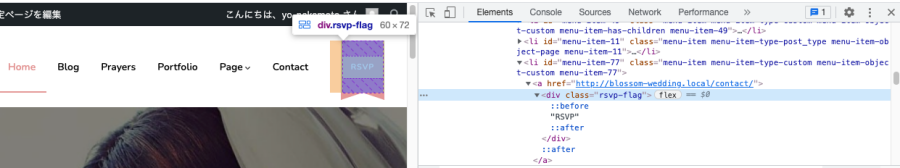
例えば、上のWordPressテーマのように最後の「RSVP」という項目の背景が旗のようになっている場合。
まずデベロッパーツールで確認してみると、この項目に<div class=”rsvp-flag”>というクラスが与えられているのがわかる。
ついテーマエディターを探りたくなるが、もっとずっと簡単な方法がある。
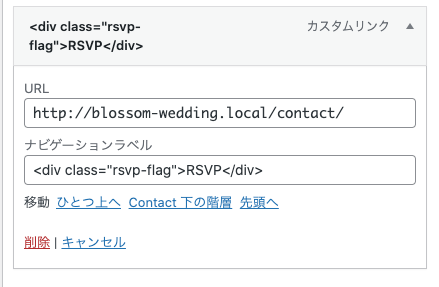
「メニュー」の「ナビゲーションラベル」を次のように書けばいい。

これでファイルを触らなくても、バックが旗の形になりました。
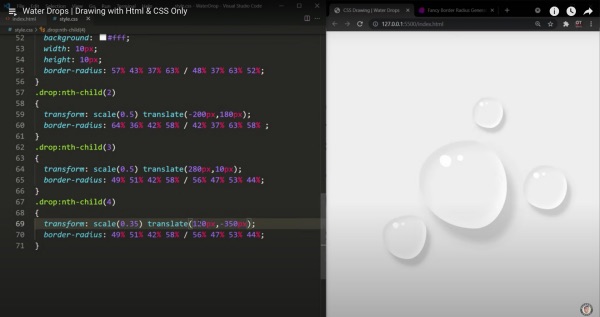
【YouTube】HTML &CSSだけで絵を描く動画
たまたま上がってきた動画ですが、これスゴイ!!
HTMLとCSSだけで水滴を描いてしまうなんて😱
最初、意味がわかりませんでした。だって、こんなのは初めて見ますから。
すごい人がいるもんですね〜。ひたすら感心。(ちょっとやってみたいかも)
「blockquote要素」と「q要素」
どちらも「引用文」を表すのですが、違いは長文か短文かということです。
複数の文章で成立している長文を引用する場合は、「blockquote要素」

短い引用分の場合は、「q要素」

「」や””などの引用符で自動的に囲まれて表示されます。