リンク
【WordPress】「設定保存」ができない
『Mantra』というWordPressテーマがある。

このテーマは、「Cryout Serious Theme Settings」というプラグインをインストールして使うのだが、設定をカスタマイズして「SAVE CHANGES(設定保存)」を押したとき、異変が起こった。
Forbidden The server refuse to browse the page. The URL or value may not be correct. Please confirm the value.
こんな白いページが表示されたのだ。
「他のプラグインと競合してるのか?」と思って、他のプラグインを全て無効にしてみるが効かない。
仕方なく上の英文をそのまま検索してみると、どうやら原因がわかった。
WAFというセキュリティがブロックしているらしい。
なので、一時的にこのWAF設定を外してみる。
すると、無事に設定変更の保存ができました。
追記:
後日、同じようにWAFを無効にして設定変更をしようとしましたができませんでした。
おそらく、ローカル時点で設定を完了しておき、その状態でインポートすることで解決すると思われます。
が、今回はheader.phpとindex.phpを書き換え、「Meta Slider」という他のプラグインを導入することで、「Cryout Serious Theme Settings」プラグインに依存しない方法を取りました。
png画像の編集に便利なリンク
まずは一番よく利用させてもらっているリンク。
これは、jpg画像を透過してpng画像にしたいときに利用させてもらってます。
★WEBブラウザ上で簡単に透過PNG画像を作成できるツール | 無料で画像を加工できるサイト PEKO STEP
「ファイル」の「開く」と「保存」だけで完結する、ほんとに簡単なツール。
透過手順も透過したい色をクリックするだけ。
そしてこのツール、よく見れば左のメニューから他にもいろんな基本的機能があります。
ちょっとした編集には大助かりですね。
次も無料で便利な画像編集のツールサイトをご紹介します。
普通にpng画像をサイズ変換すると透過部分が透過じゃなくなってしまうので、こういう「png画像はpng画像のまま」サイズ変換してくれるツールはありがたいです。
あと、ファィルが大きすぎるpng画像などは圧縮する必要があるときにも便利です。
こちらのサイトも良いです。
独自ドメインを無料で
独自ドメインを無料で取る方法の一つ、おすすめなのがFreenomを使うこと。

- まずは新規登録orサインインする。(Englishサイトに移行しますが、気にせずそのままでGO)
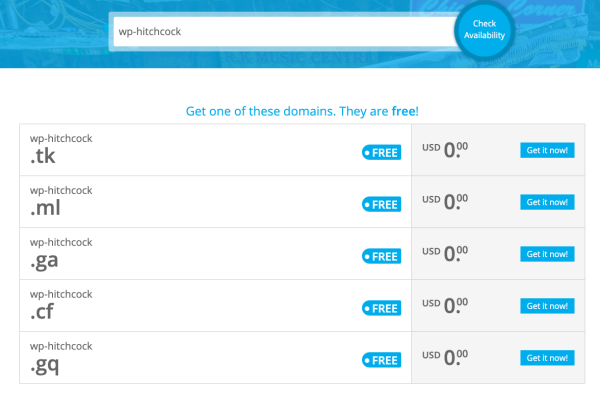
2.「services」→「Register a New Domain」をクリックし、「Find Your New Domain」に希望のドメインを入力して「Check Availability」をクリック。
3. すると無料で取れるドメインが表示されるので、希望のドメインを選択→「Get it now!」をクリック→右上の「Checout」をクリック。

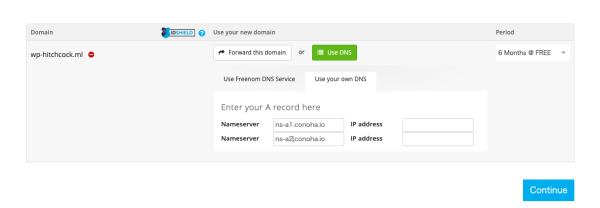
4. 次の画面で、ネームサーバーを登録しておきましょう。「Use DNS」→「Use your own DNS」で「Nameserver」のところに各サーバーのネームサーバーを入力→右端の「Period」からfree期間を選択して「Continue」をクリック。

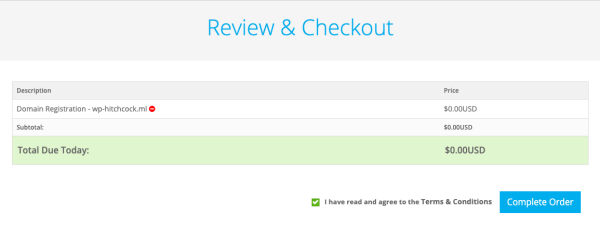
5. 「Total Due Today:$0.00USD」を確認し、「I have read and agree to the Terms & Conditions」にチェックを入れて「Complate Order」をクリック。

6. 「Order Confirmation」が出れば完了です。サーバーには翌日以降の反映となります。
Freenomの気に入っている点としては、余計なメールが一切こないこと、更新前にはメールで知らせてくれることです。(更新は14日前から可能になります)
SEO対策を必要とするような、ちゃんとしたHPには流石に使えませんが、ちょっとしたコーポレートサイトとか「とにかく見られれば良い」お試しサイトなんかを作る時はすごくありがたいですね。
有料WordPressテーマ
今のところ私には無縁だけど、いつかは使ってみたい感動的なテーマがいっぱい。

最近よく「おすすめ検索」にも上がってくる「HAKU」というテーマにとっても興味あり。

なんかお洒落ですよね。
価格は、29,800円だそうです。
「このテーマ使って~」って依頼されてみたい😘
新しいCSS「Tailwind CSS」って?
久しぶりに目を引かれた記事。
「最近流行のTailwind CSS…」
ん?!「Tailwind CSS」て何ぞや?」
ちょっと検索してみた。
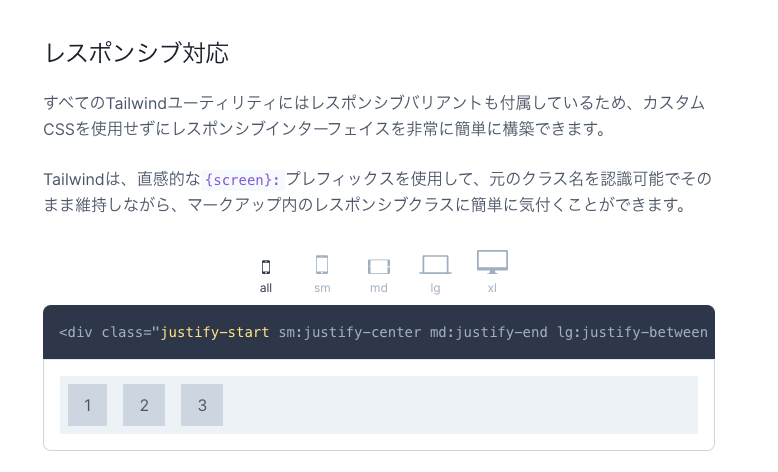
このフレームワークを使うと、HTMLにCSSを書き込めてしまうってこと? CSSファイルが要らなくなるのかな?
レスポンシブなCSSまで書き込めてしまうみたいだけど、そうなるとHTMLファイルがぎっしり一杯にならないか?

でも、まあ、便利そう。
いちいちCSSファイルと照らし合わせなくて済むなら、効率も良いのかもしれない。
今度ちょっと使ってみようと思います。
ちなみに使い方は、CDN経由でもOKみたい。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">↑をヘッダーに記載する。
できれば、npm経由でTailwindをインストールする方が良いとも書いてあるけどねー。