投稿記事一覧
「電話番号をタップ→発信」の簡単コード
電話番号や電話アイコンをタップするだけで、そのままスマホから発信できるようにする。
出先ではすごく便利な機能です。
この機能は、これからは必須ですね。
コードはめちゃ簡単です。
<a href="tel:00012345678">000-1234-5678</a>
WordPressの投稿でリンクを貼る場合は、もちろん、tel:00012345678 だけでOK。
それで、一応パソコンからはこの挙動を禁止する方が良いらしいので、そのコードも書いておきます。
=functions.php=
function my_wp_head_tel_link(){
if(!wp_is_mobile()): ?>
<style type="text/css">
a[href*="tel:"] {
pointer-events: none;
cursor: default;
text-decoration: none;
}
</style>
<?php endif;
}
add_action('wp_head', 'my_wp_head_tel_link');
これはWordPress限定のコードです。
他にも、jQueryを使ったりする方法があるようですが、とりあえずこれで様子を見たいと思います。
【WordPress】アクティブメニューの色を変える
現在閲覧しているページのメニューに色をつける方法。

静的サイトの場合は、JavaScriptを使うのが一般的だけど、WordPressの場合は?
それがまあ、とっても簡単なことだった。
WordPressでは、アクティブページに自動的に ”current_page_item” というclassが付くんだって。
なので、静的サイトのcssで “.active” としていたところを ”.current_page_item” に置換すればOKです。
ちなみに、JavaScriptのコードは、以下になります。
=script.js=
$(function(){
$('a').each(function(){
var $href = $(this).attr('href');
if(location.href.match($href)) {
$(this).addClass('active');
} else {
$(this).removeClass('active');
}
});
});
または、
document.addEventListener('DOMContentLoaded', function() {
var filename = location.href.match(".+/(.+?)\.[a-z]+([\?#;].*)?$")[1];
$('a[href*="' + filename + '"]').addClass('active');
});
スライダーのプラグイン
スライダーが簡単に設置できるプラグイン。
きちんと更新されていて、最新のPHPやWordPressバージョンに対応していることが最低限の条件で探して、いくつかインストールしてみた。
「Ultimate Responsive Image Slider – 3.5.6 」と「Meta Slider」は、なぜか写真が、待てど暮らせどスライドしてくれなかった。
特に前者は以前にも使ったことがあるにもかかわらず、どうして動かないのか全く理由がわからなかった。(Localだから?)
唯一スライドショーしてくれたのは、「Smart Slider 3」。

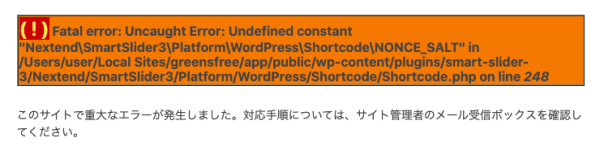
でもこのプラグイン、致命的なエラーを引き起こしてくれたのだ!
投稿ページを開くと、ご覧の通り。

スライダーが動いても、金輪際投稿ができなくなるなんて全くダメじゃん!
それで色々調べてみたら、” “や’ ‘での問題ありという可能性が…。
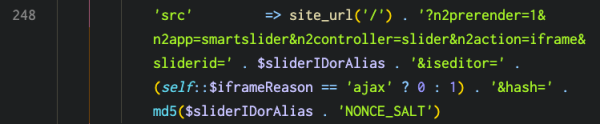
Shortcode.phpを開いて248行目の「NONCE_SALT」を、試しに’ ‘で括ってみたら…

オレンジエラーが消えました〜😝
そして無事、スライダーも設置できました。
ダッシュボードのカスタマイズに便利なプラグイン
クライアント様目線でWordPressのダッシュボードを見たら、それはもう「触りたくない」レベル。(だと思う)
さらに、タイトルもしっくりこないものがある。
個人的に、いつまで経っても慣れないのが「メディア」という言葉です。
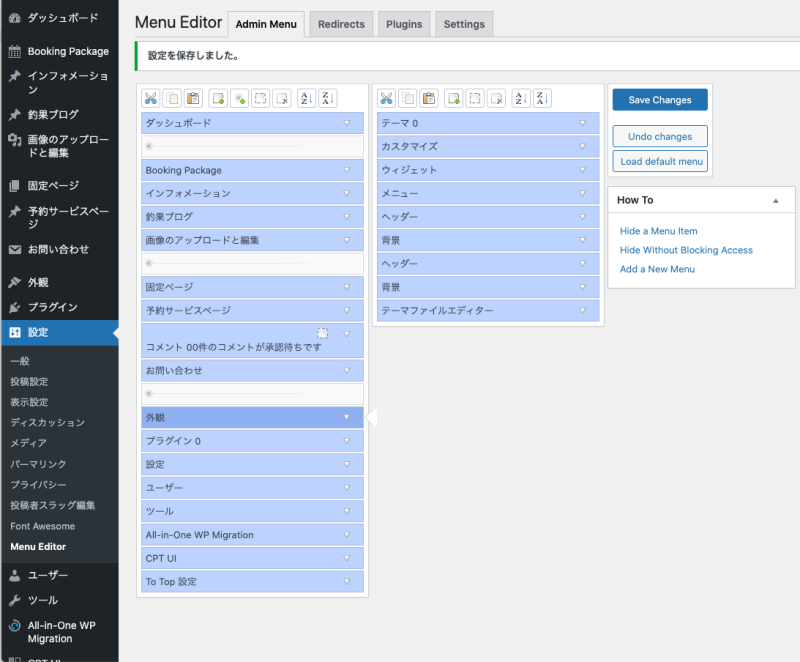
私はこれを「画像のアップロードと編集」というわかりやすい名前にしたいのよ。
それで、とりあえずfunctions.phpに書き込めるようなコードを探していたのですが、とってもいいプラグインが見つかりました!
「Admin Menu Editor」。


これを使うと、メニュー名はおろか、並び順までも一発で思うように変更できてしまうのだ。
隠したいメニューも選択できる。
本当に楽。
もっと早く知りたかった。
欲を言えば…メニューによって色が変えられたらもっと良いです。
メニューの表示は、register_nav_menu()を使う
結論から言えば、「add_theme_support( ‘menus’ );」は必要ないという話。
そうじゃなくて、「register_nav_menu()」を使いなさいということ。
この際、複数のメニューを設定するのだと、「register_nav_menus()」となる…のだが、白状すると私、これができなかった(汗)。
一応書いておくと、
register_nav_menus( array( 'menu-a' => 'メニューA', 'menu-b' => 'メニューB', ) );
と、すこぶる簡単なことなのですが……なぜかこれがエラーになるので、よくわからないまま次のようにfunctions.phpに書き込んだら正常に表示されました。
=functions.php=
function new_setup_theme()
{
register_nav_menu('main-nav', 'メインナビゲーション');
register_nav_menu('side-nav', 'サイドナビゲーション');
}
add_action('after_setup_theme', 'new_setup_theme');
=nav.php=
<nav id="mainNav">
<div>
<?php wp_nav_menu( array( 'theme_location' => 'main-nav' )); ?>
</div>
</nav>