投稿記事一覧
便利サイト・submit(送信)ボタンをデザインしてくれるサイト
submit(送信)ボタンをデザインしてくれるサイト様!
これは便利!
何でもありますね〜。本当に助かります😊
他にもいっぱい😄
これ、スゴイね!!😳😳😳
【WordPress】テーマカスタマイザーのカスタム作成
これは検索に困りましたよ💦
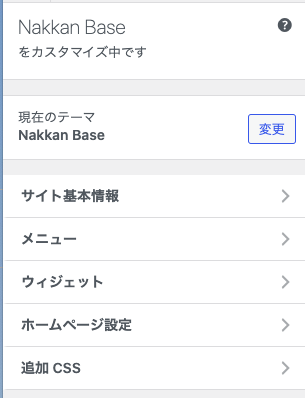
これ、何というんですかね?

ここに他のカスタム項目を付け加えたい。
下に「コントロール」と書いてあったから「WordPress コントロール カスタム」で検索したら、サーバーのコントロールパネルのことしか出てこないし(怒)
ようやく「WordPress 外観 カスタム」検索で何となくそれらしいサイト様をいくつか見つけることができました。
★WordPressの外観→カスタマイズに設定項目を追加する方法!
でも最後のファイルで読み込むところがちょっとよくわからない…😢
わからないけどもわからないなりに、とにかくやってみた。
そしたら、まあ、できたわけですね。

この「スローガン」という項目を加えました。
中身は「スローガン1」と「スローガン2」と二つ設定できるようにしています。
=functions.php=
/* テーマカスタマイザーに設定項目を追加する */
function theme_customizer_extension($wp_customize) {
//セクション
$wp_customize->add_section( 'slogan', array (
'title' => 'スローガン',
'priority' => 100,
));
//テーマ設定
$wp_customize->add_setting( 'slogan1', array (
'default' => '',
));
$wp_customize->add_setting( 'slogan2', array (
'default' => '',
));
//コントロールの追加
$wp_customize->add_control( 'slogan1', array(
'section' => 'slogan',
'settings' => 'slogan1',
'label' =>'スローガンの編集1',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
$wp_customize->add_control( 'slogan2', array(
'section' => 'slogan',
'settings' => 'slogan2',
'label' =>'スローガンの編集2',
'description' => '',
'type' => 'textarea',
'priority' => 20,
));
}
add_action('customize_register', 'theme_customizer_extension');
そして次は、get_theme_modという関数を使い、適応させたい箇所に記入していく。
この場合はhome.phpだった。
=home.php=
<div class="slogan">
<h2>○○○○</h2>
<p id="slogan1"><?php echo esc_html(get_theme_mod('slogan1', ''))?></p>
<p id="slogan2"><?php echo esc_html(get_theme_mod('slogan2', ''))?></p>
</div>
まとめると、
・「add_section」でセクションを設定する。(「title」で項目名を指定。「priority」は小さいほど項目の上位に来る)
・「add_setting」で「id」を設定する。
・「add_control」でコントロールに追加される。(「type」でフォームを指定する)
この三つがポイントとなる感じ。
この機能はぜひマスターしたいところです。
【WordPress】「ページ区切り」が効かない
ブロックエディター の「ページ区切り」。
これをクリックするだけで、ページナビゲーションが表示されるはず…なのに表示されない!
(このサイトじゃありません✋)
お手上げかな〜と思ったら、次のサイト様を見つけました。
★「nextpage」のページナビゲーションが表示されないとき
その原因は、ナビゲーションを表示する命令がテンプレートに記述されていないことが考えられます。 その命令はwp_link_pagesというWordPress関数です。 通常は固定ページのテンプレートpage.php、またはcontent.php、またはcontent-page.phpに記述されています。上記の固定ページ用のテンプレートに記述されていない場合は、ナビゲーションが表示されない場合があります。 対策は、固定ページのテンプレートに次のようなコードを追加することです。 <?php wp_link_pages(); ?> 追加する具体的な場所はテーマによって異なりますが、固定ページのテンプレートpage.php、またはcontent.php、content-page.phpに記述されたページ本文を表示するthe_content関数が目印になります。その下あたりに記述すれば大丈夫です。
そうだ、そうだよ。
この関数が抜けてたんだ。(恥💦)
【子テーマ】background-imageのパスが通らない
自作のテーマを親テーマとし、子テーマを作成した。
子テーマをカスタムする時に初めて、親テーマでの画像の使い方に背景画像が多いのが判明。
パスが全然通らなくてちょっと困った。。。
でも次のサイト様のおかげで解決に至りました。
★【WordPress】style.cssでbackground-imageの画像のURLはどう記述する?
私の場合、まさにこの2番だった!
2.テーマ直下パスで指定したい場合
background-image: url(/wp-content/themes/theme-name/images/sample.jpg);
ちなみに親テーマでは、
background-image: url(../images/sample.jpg);
ってなっています。
【WordPress】カスタムヘッダーの設置
カスタムヘッダーの設置は、functions.phpにadd_theme_support()で追加できる。
…のは知っていた。
知っていたけど、理解してたかというと、していなかった感じ。
要はfunctions.phpに機能を追加するだけではダメで、header.phpも触らないといけないのです。
=functions.php= // カスタムヘッダー add_theme_support( 'custom-header' );
=header.php=
<!-- custom header -->
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) : ?>
<div id="header_img">
<a href="<?php echo home_url(); ?>"><img src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>" /></a>
</div>
<?php endif;?>
この<?php header_image(); ?>を何というか初めて理解したわけです。
自分で作ったテーマのヘッダーが、どうして変更できなかったかという理由がわかったわけです。
header.phpを書き換えてなかった。
「別にいいや」と思って放置していたので、今回このように恥ずかしいことになりました。
まあでも、このブログはこういう超初心者さんのためのものなので、お役に立てていただきたいと思います。
すごくよくわかるリンク様を貼っておきます。