投稿記事一覧
独自ドメインを無料で
独自ドメインを無料で取る方法の一つ、おすすめなのがFreenomを使うこと。

- まずは新規登録orサインインする。(Englishサイトに移行しますが、気にせずそのままでGO)
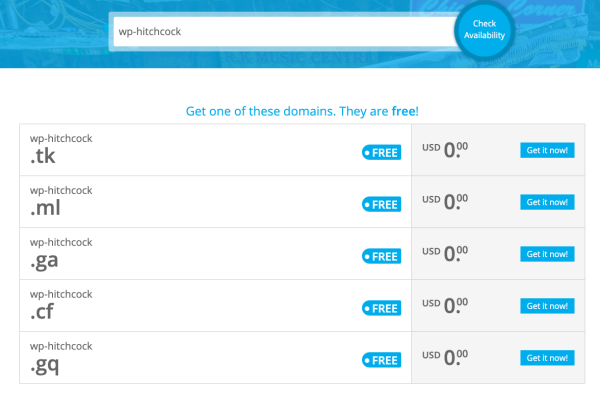
2.「services」→「Register a New Domain」をクリックし、「Find Your New Domain」に希望のドメインを入力して「Check Availability」をクリック。
3. すると無料で取れるドメインが表示されるので、希望のドメインを選択→「Get it now!」をクリック→右上の「Checout」をクリック。

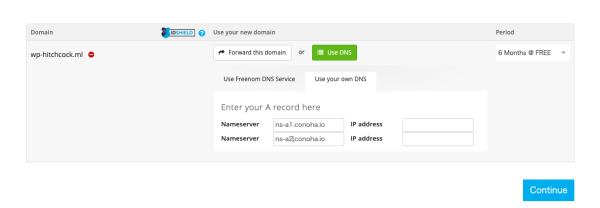
4. 次の画面で、ネームサーバーを登録しておきましょう。「Use DNS」→「Use your own DNS」で「Nameserver」のところに各サーバーのネームサーバーを入力→右端の「Period」からfree期間を選択して「Continue」をクリック。

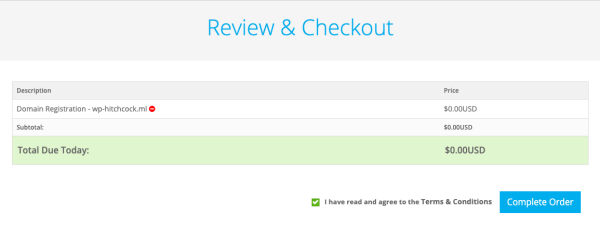
5. 「Total Due Today:$0.00USD」を確認し、「I have read and agree to the Terms & Conditions」にチェックを入れて「Complate Order」をクリック。

6. 「Order Confirmation」が出れば完了です。サーバーには翌日以降の反映となります。
Freenomの気に入っている点としては、余計なメールが一切こないこと、更新前にはメールで知らせてくれることです。(更新は14日前から可能になります)
SEO対策を必要とするような、ちゃんとしたHPには流石に使えませんが、ちょっとしたコーポレートサイトとか「とにかく見られれば良い」お試しサイトなんかを作る時はすごくありがたいですね。
【WordPress】無料テーマを「お気に入り」登録するには
WordPressでは無料テーマだけで4,800以上も提供されている。
そのたくさんの無料テーマを見ていると、「これいいな」と思うことがしばしばあり、「お気に入り」というインデックスもあることだし登録しておけば便利かなと思いきや、
「いざ登録!」…😟
ってなっても、「できないじゃん! どうやって登録するのさ!」ということになってしまう。
このあたり、本当に使い勝手が悪い。
つまり、WordPres.orgにも登録してないとダメなんです。
【気になるテーマの「お気に入り」登録方法】
1. WordPress.orgに新規登録またはログインする。
2. 「テーマ」をクリック。
3. 気になるテーマをクリック。
4. 「♡」をクリック。
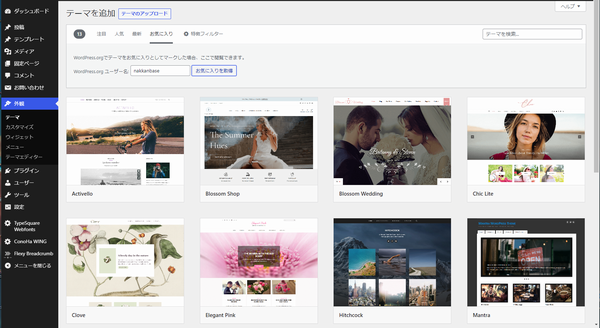
5. WordPress.comの方に戻り、「テーマの新規追加」→「お気に入り」をクリック。
6. WordPress.orgのユーザー名を入力し、「お気に入りを取得」をクリック。
以上で無事「お気に入り」テーマ一覧が表示されます。

有料WordPressテーマ
今のところ私には無縁だけど、いつかは使ってみたい感動的なテーマがいっぱい。

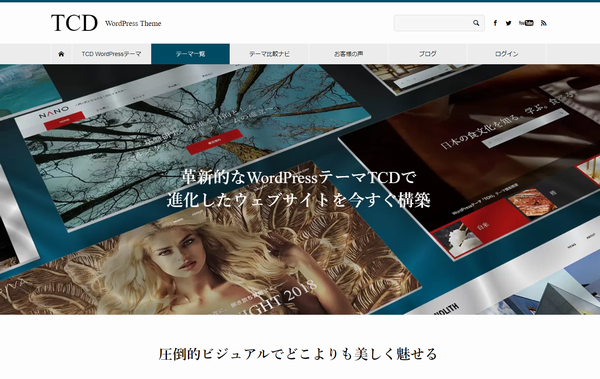
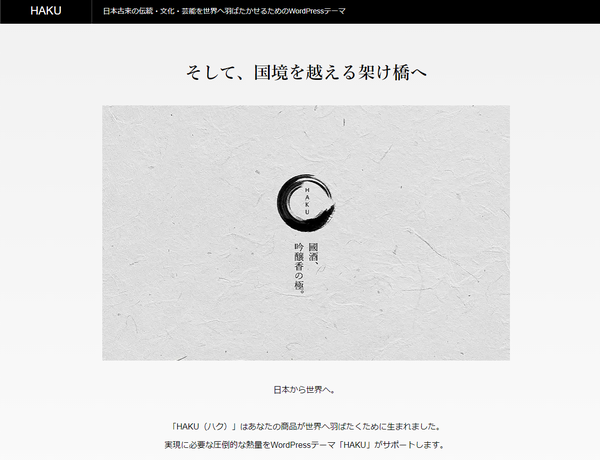
最近よく「おすすめ検索」にも上がってくる「HAKU」というテーマにとっても興味あり。

なんかお洒落ですよね。
価格は、29,800円だそうです。
「このテーマ使って~」って依頼されてみたい😘
スマホでのGoogle検索にファビコンが表示された!
今日はめでたい日だ。
ついに、スマホでのGoogle検索にファビコンが表示された!🎉

やっぱり原因は、7月4日のブログで書いた「怖い「 (半角)」だった模様。
無事表示されるまで、二週間かかったことになる。
いや~、よかったです😂
新しいCSS「Tailwind CSS」って?
久しぶりに目を引かれた記事。
「最近流行のTailwind CSS…」
ん?!「Tailwind CSS」て何ぞや?」
ちょっと検索してみた。
このフレームワークを使うと、HTMLにCSSを書き込めてしまうってこと? CSSファイルが要らなくなるのかな?
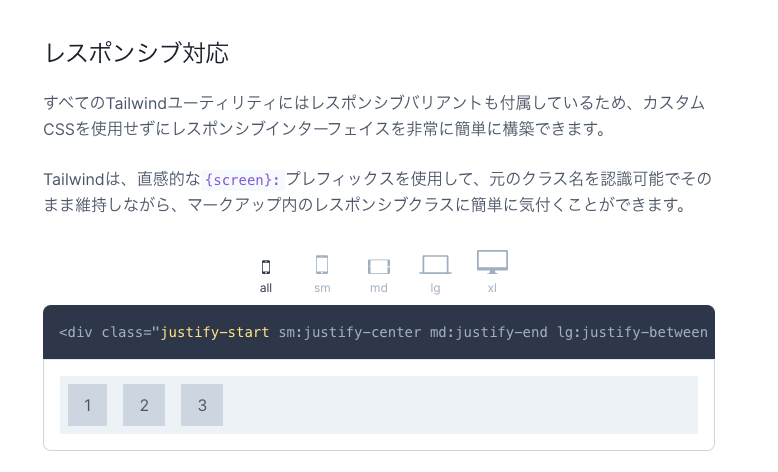
レスポンシブなCSSまで書き込めてしまうみたいだけど、そうなるとHTMLファイルがぎっしり一杯にならないか?

でも、まあ、便利そう。
いちいちCSSファイルと照らし合わせなくて済むなら、効率も良いのかもしれない。
今度ちょっと使ってみようと思います。
ちなみに使い方は、CDN経由でもOKみたい。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">↑をヘッダーに記載する。
できれば、npm経由でTailwindをインストールする方が良いとも書いてあるけどねー。