新しいCSS「Tailwind CSS」って?
久しぶりに目を引かれた記事。
「最近流行のTailwind CSS…」
ん?!「Tailwind CSS」て何ぞや?」
ちょっと検索してみた。
このフレームワークを使うと、HTMLにCSSを書き込めてしまうってこと? CSSファイルが要らなくなるのかな?
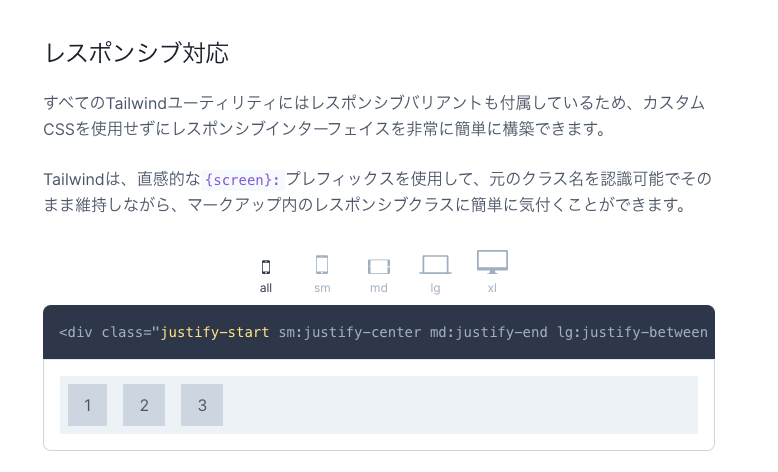
レスポンシブなCSSまで書き込めてしまうみたいだけど、そうなるとHTMLファイルがぎっしり一杯にならないか?

でも、まあ、便利そう。
いちいちCSSファイルと照らし合わせなくて済むなら、効率も良いのかもしれない。
今度ちょっと使ってみようと思います。
ちなみに使い方は、CDN経由でもOKみたい。
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">↑をヘッダーに記載する。
できれば、npm経由でTailwindをインストールする方が良いとも書いてあるけどねー。