ハンバーガーメニュー投稿記事一覧
日別の投稿記事一覧
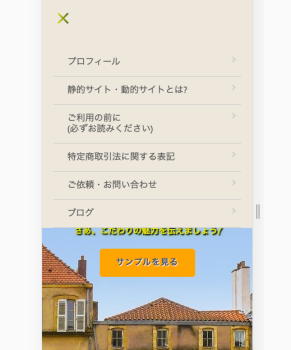
cssだけで作るハンバーガーメニュー
レスポンシブサイトに必須なハンバーガーメニュー。
JavaScriptを使っていましたが、JavaScriptのバージョンによっては使えなくなってしまう。
特に新しいバージョンを使うとメニューが開いてくれなくなる事態が多発。
なので他に何かいい方法はないものかと検索してみると、
★JavaScript不要!CSSだけでハンバーガーメニューを実装する方法
という記事を発見。やはりありましたなぁ。
このcssを使ったハンバーガーメニュー、ボタンがタップされているか否かでメニュー表示を判断する仕組みで、タップされていない時はメニューをスマホのフレーム外に飛ばすという、普通に考えれば「なんて突飛な!」と思ってしまうやり方だった。
ちなみにこのように「なんて突飛な!」と驚いてしまうような考え方で問題を解決するのはプログラミングの世界では逆に普通のような感じがする。(文系なのでついていけない)
偶数か奇数かを表示させるのに「2で割り切れるかどうか」とか、3の倍数を表示させるのに「2で割った時に1余る」とか、頭柔軟じゃなきゃスッとは考えられない自分は本当に感心する。(そして苦労する)
=nav.php=
<nav id="mainNav">
<div class="hamburger-menu">
<input type="checkbox" value="off" id="menu-btn-check">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
<div class="panel">
<ul class="menuPanel">
<?php wp_nav_menu(array('theme_location' => 'main-nav')); ?>
</ul>
</div>
</div>
</nav>
=_nav.scss=
.menu-btn {
position: absolute;
display: block !important;
top: 45px;
left: 25px;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 100;
}
.menu-btn span,
.menu-btn span:before,
.menu-btn span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: linear-gradient(45deg, #dfdf18, rgb(67, 97, 8));
position: absolute;
}
.menu-btn span:before {
bottom: 8px;
}
.menu-btn span:after {
top: 8px;
}
#menu-btn-check:checked ~ .menu-btn span {
/*メニューオープン時は真ん中の線を透明にする*/
background-color: rgba(255, 255, 255, 0);
background: unset;
}
#menu-btn-check:checked ~ .menu-btn span::before {
bottom: 0;
transform: rotate(45deg);
}
#menu-btn-check:checked ~ .menu-btn span::after {
top: 0;
transform: rotate(-45deg);
}
#menu-btn-check,
.hamburger-menu input {
display: none;
opacity: 0;
z-index: -100;
}
.panel {
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 100%;/*leftの値を変更してメニューを画面外へ*/
z-index: 80;
background-color: #eee8dc;
transition: all 0.5s;/*アニメーション設定*/
}
.panel ul {
padding: 50px 10px 0;
}
.panel ul li {
border-bottom: solid 1px #ccc;
}
.panel ul li a {
display: block;
width: 100%;
font-size: 16px;
padding: 15px 25px;
box-sizing: border-box;
color: #555;;
text-decoration: none;
position: relative;
}
.panel ul li a::before {
content: '';
width: 7px;
height: 7px;
border-top: solid 2px #ccc;
border-right: solid 2px #ccc;
transform: rotate(45deg);
position: absolute;
right: 11px;
top: 16px;
}
#menu-btn-check:checked ~ .panel {
position: fixed;
top: 0;
left: 0;/*メニューを画面内へ*/
}