効かない投稿記事一覧
日別の投稿記事一覧
【WordPress】jQueryが動かない時の一番簡単な対処方法
(これ、書いておいたと思っていたけど書いていなかったみたいなので、備忘録として残しておきます)
WordPressのjQueryはすでに独自で備わっているので、コードを書くときに「$」を使ってはならぬという決まりがある。
で、「$ → jQuery」に全て書き換えると良いのだが、それは面倒だし漏れることもあるのでやめておく。
結論。以下で。
「jQuery(function($){ });」でコードを囲む。
<script>
jQuery(function($){
$(‘#test’).text();
$(‘.test’).remove(‘.sample’);
});
</script>
【WordPress】「ページ区切り」が効かない
ブロックエディター の「ページ区切り」。
これをクリックするだけで、ページナビゲーションが表示されるはず…なのに表示されない!
(このサイトじゃありません✋)
お手上げかな〜と思ったら、次のサイト様を見つけました。
★「nextpage」のページナビゲーションが表示されないとき
その原因は、ナビゲーションを表示する命令がテンプレートに記述されていないことが考えられます。 その命令はwp_link_pagesというWordPress関数です。 通常は固定ページのテンプレートpage.php、またはcontent.php、またはcontent-page.phpに記述されています。上記の固定ページ用のテンプレートに記述されていない場合は、ナビゲーションが表示されない場合があります。 対策は、固定ページのテンプレートに次のようなコードを追加することです。 <?php wp_link_pages(); ?> 追加する具体的な場所はテーマによって異なりますが、固定ページのテンプレートpage.php、またはcontent.php、content-page.phpに記述されたページ本文を表示するthe_content関数が目印になります。その下あたりに記述すれば大丈夫です。
そうだ、そうだよ。
この関数が抜けてたんだ。(恥💦)
【WordPress】子テーマのCSSが反映されない
無料テーマの『Mantra』の子テーマを作成した。
手順通り、style.cssファイルとfunctions.phpファイルをアップロードしたが、CSSが反映されない〜(泣)
なかなか一筋縄ではいかんのう…。
結局、次のサイト様を参考に、
★WordPress子テーマの作り方とCSS等が反映されない原因を解説
<?php
'add_action'( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
'wp_enqueue_style'( 'child-style', get_template_directory_uri() . '/style.css');
}
'add_action'( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
'wp_enqueue_style'( 'parent-admin-style', get_template_directory_uri() . '/admin/css/admin.css' );
}
上のようなfunctions.phpをアップロードしたら成功しました!
4行目の’child-style’ってところ、なぜ’parent-style’から変わっているのかわからないです。
また勉強します😔
moreタグが効かない
moreタグが効かない原因…。
対応しているテーマでしか機能しないって、知ってた?!
嘘やん…。
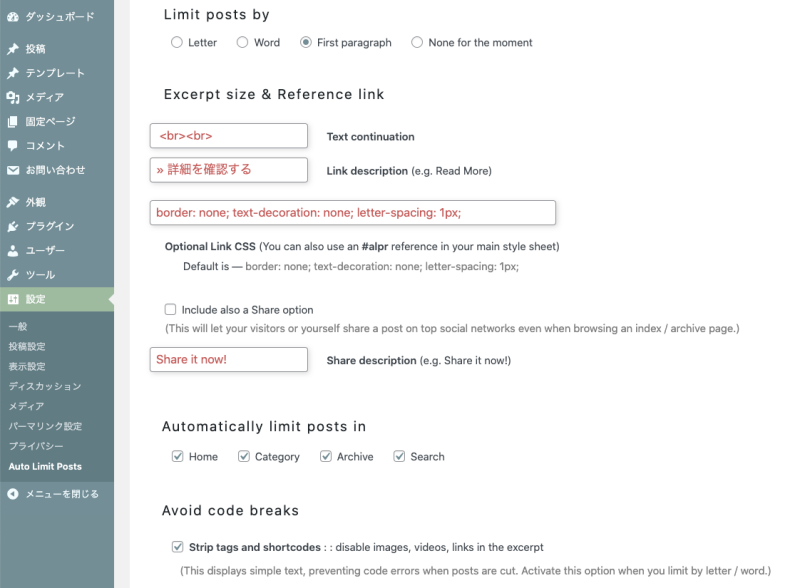
それで「Auto Limit Posts Reloaded」というブラグインを使うことにしました。
それについて解説してくれているサイトさんは、★WordPressで「続きを読む」を表示する方法と自動化させる手順 です。
ただこのままだと、moreタグがテキストのお尻にぴったりくっついちゃうだとか、floatで処理するとテキストが途中で変な改行しちゃうとか、いろいろあったんで、工夫が必要でした。

ということですよね。
object-fitが効かない!
background-imageに指定したpng画像が、なぜか思うような大きさに収まってくれない。
object-fit:cover、object-fit:contain、object-fit:scale-down、一通り全部試したけどダメ。

なぜだぁぁぁぁ…
と思ったら、
background-size
でした。ぁぁぁ…