Custom Post Type UI投稿記事一覧
日別の投稿記事一覧
「カスタム投稿」を作る
よく思うことですが、WordPressのダッシュボードは初心者には使いづらいですよね。
慣れないと、「どこを開けば良いの?」ってウロウロしちゃう。
例えばブログを書きたいと思う時。
「投稿」を「ブログ」に変えておいてあげると親切ですね。
それから固定ページも、固定ページ一覧なんてズラズラッと出されても見にくいことこの上なし。
なので、固定ページから派生させた「カスタム投稿ページ」があれば、書き手としてはわかりやすいわけです。
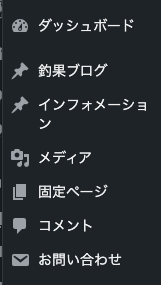
ダッシュボードにも新たに表示されますし。

左の例では「投稿→釣果ブログ」にし、カスタム投稿「インフォメーション」を追加しました。
もしかしたら以前にも書いたかもしれないけど、コードは次の通り。
functions.phpに書き込んでください。
// 管理画面の名前変更
function Change_menulabel() {
global $menu;
global $submenu;
$name = '釣果ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = '釣果ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = '追加'.$name;
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
/*カスタム投稿を設置*/
//init アクションフックで登録
add_action('init', 'create_post_type');
function create_post_type()
{
register_post_type(
'infomation',
array(
'label' => 'インフォメーション',
'public' => true,
'hierarchical' => false,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'rewrite' => array('slug' => 'info'),
'with_front' => false,
'supports' => array(
'title',
'editor',
'thumbnail',
'excerpt',
'custom-fields',
'revisions'
)
)
);
}
ここでパーマリンクについて一言添えますと、上の青文字部分、’slug’を’info’にしているので、もしパーマリンク設定を「投稿名」にしているなら、「info/投稿名」になります。
うまくリンクできない場合は、パーマリンクをチェックしてみてください。
【追記】
DEBAGにかけると、「必須: このfunctionはプラグインの領域なので設定不可」と出ます。
なので、基本プラグインで設定しなければなりません。
おすすめプラグインは、「Custom Post Type UI」です。

使い方は、こちらのサイト様で↓