css投稿記事一覧
日別の投稿記事一覧
お洒落な「Button」の装飾
YouTubeで、すっごくお洒落な装飾Buttonのcssを発見しました❗️
hoverすると、「ビョョーン」って横に伸びて、ネオンのように光ります💡
すごい! やってみたい!
cssも簡単です。
=index.html= <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Transform Botton</title> <link rel="stylesheet" type="text/css" href="btn-style.css"> </head> <body> <a href="#" style="--clr:#1e9bff"><span>Button</span><i></i></a> </body> </html>
=style.css=
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #27282c;
}
a {
position: relative;
background: #444;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 1.5em;
letter-spacing: 0.1em;
padding: 10px 30px;
transition: 0.5s;
}
a:hover {
letter-spacing: 0.25em;
background: var(--clr);
color: var(--clr);
box-shadow: 0 0 35px var(--clr);
}
a::before {
content: '';
position: absolute;
inset: 2px;
background: #27282c;
}
a span {
position: relative;
z-index: 1;
}
a i {
position: absolute;
inset: 0;
display: block;
}
a i::before {
content: '';
position: absolute;
top: -3.5px;
left: 80%;
width: 10px;
height: 5px;
border: 2px solid var(--clr);
background: #27282c;
transition: 0.5s;
transform: translateX(-50%);
}
a i::after {
content: '';
position: absolute;
bottom: -3.5px;
left: 20%;
width: 10px;
height: 5px;
border: 2px solid var(--clr);
background: #27282c;
transition: 0.5s;
transform: translateX(-50%);
}
a:hover i::before {
width: 20px;
left: 20%;
}
a:hover i::after {
width: 20px;
left: 80%;
}
「blockquote要素」と「q要素」
どちらも「引用文」を表すのですが、違いは長文か短文かということです。
複数の文章で成立している長文を引用する場合は、「blockquote要素」

短い引用分の場合は、「q要素」

「」や””などの引用符で自動的に囲まれて表示されます。
【WordPress】子テーマのCSSが反映されない
無料テーマの『Mantra』の子テーマを作成した。
手順通り、style.cssファイルとfunctions.phpファイルをアップロードしたが、CSSが反映されない〜(泣)
なかなか一筋縄ではいかんのう…。
結局、次のサイト様を参考に、
★WordPress子テーマの作り方とCSS等が反映されない原因を解説
<?php
'add_action'( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
'wp_enqueue_style'( 'child-style', get_template_directory_uri() . '/style.css');
}
'add_action'( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
'wp_enqueue_style'( 'parent-admin-style', get_template_directory_uri() . '/admin/css/admin.css' );
}
上のようなfunctions.phpをアップロードしたら成功しました!
4行目の’child-style’ってところ、なぜ’parent-style’から変わっているのかわからないです。
また勉強します😔
b要素の今昔
CSSなんてなかったころ、強調したい文字を<b></b>で囲めば単純に太文字になった。
意味なんてどうでもよくて、主に見栄えが重要だったかもしれない。
でもね。今は違うんだ。
セマンティックというものを考えなきゃならない。
だから「太字」にしたいとき、それが意味のある太字なのか無意味な太字なのかを区別しないといけない。
b要素…そのテキストが重要であるという意味はない。
strong要素…そのテキストが重要であることを示す。
さらに「斜体文字」という要素もあって、
em要素…テキストが強勢であることを示す。
i要素…心の中で思ったことや、専門用語、多言語の慣用句など、通常のテキストと異なる個所を示す。
あと、
mark要素…ユーザーの操作によって目立たせる文章内のテキストを示す。たとえば、検索結果画面でユーザーが検索したテキストをハイライト表示させるなど。あくまで「ユーザーの操作に関連している」箇所に使う。
とか、
u要素…スペルミスや外国固有名詞などを示す。(あまり積極的には使わないっぽい)
なんかもあって、ほんとに混乱する。
追記:
small要素…Copyrightなどの細目に使う。小さくする目的で使用するのは✖。
う~ん。。。😒
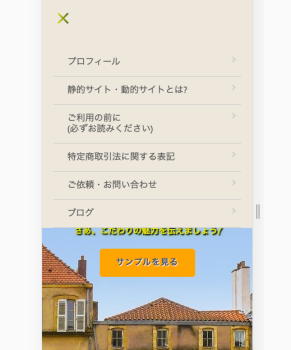
cssだけで作るハンバーガーメニュー
レスポンシブサイトに必須なハンバーガーメニュー。
JavaScriptを使っていましたが、JavaScriptのバージョンによっては使えなくなってしまう。
特に新しいバージョンを使うとメニューが開いてくれなくなる事態が多発。
なので他に何かいい方法はないものかと検索してみると、
★JavaScript不要!CSSだけでハンバーガーメニューを実装する方法
という記事を発見。やはりありましたなぁ。
このcssを使ったハンバーガーメニュー、ボタンがタップされているか否かでメニュー表示を判断する仕組みで、タップされていない時はメニューをスマホのフレーム外に飛ばすという、普通に考えれば「なんて突飛な!」と思ってしまうやり方だった。
ちなみにこのように「なんて突飛な!」と驚いてしまうような考え方で問題を解決するのはプログラミングの世界では逆に普通のような感じがする。(文系なのでついていけない)
偶数か奇数かを表示させるのに「2で割り切れるかどうか」とか、3の倍数を表示させるのに「2で割った時に1余る」とか、頭柔軟じゃなきゃスッとは考えられない自分は本当に感心する。(そして苦労する)
=nav.php=
<nav id="mainNav">
<div class="hamburger-menu">
<input type="checkbox" value="off" id="menu-btn-check">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
<div class="panel">
<ul class="menuPanel">
<?php wp_nav_menu(array('theme_location' => 'main-nav')); ?>
</ul>
</div>
</div>
</nav>
=_nav.scss=
.menu-btn {
position: absolute;
display: block !important;
top: 45px;
left: 25px;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 100;
}
.menu-btn span,
.menu-btn span:before,
.menu-btn span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: linear-gradient(45deg, #dfdf18, rgb(67, 97, 8));
position: absolute;
}
.menu-btn span:before {
bottom: 8px;
}
.menu-btn span:after {
top: 8px;
}
#menu-btn-check:checked ~ .menu-btn span {
/*メニューオープン時は真ん中の線を透明にする*/
background-color: rgba(255, 255, 255, 0);
background: unset;
}
#menu-btn-check:checked ~ .menu-btn span::before {
bottom: 0;
transform: rotate(45deg);
}
#menu-btn-check:checked ~ .menu-btn span::after {
top: 0;
transform: rotate(-45deg);
}
#menu-btn-check,
.hamburger-menu input {
display: none;
opacity: 0;
z-index: -100;
}
.panel {
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 100%;/*leftの値を変更してメニューを画面外へ*/
z-index: 80;
background-color: #eee8dc;
transition: all 0.5s;/*アニメーション設定*/
}
.panel ul {
padding: 50px 10px 0;
}
.panel ul li {
border-bottom: solid 1px #ccc;
}
.panel ul li a {
display: block;
width: 100%;
font-size: 16px;
padding: 15px 25px;
box-sizing: border-box;
color: #555;;
text-decoration: none;
position: relative;
}
.panel ul li a::before {
content: '';
width: 7px;
height: 7px;
border-top: solid 2px #ccc;
border-right: solid 2px #ccc;
transform: rotate(45deg);
position: absolute;
right: 11px;
top: 16px;
}
#menu-btn-check:checked ~ .panel {
position: fixed;
top: 0;
left: 0;/*メニューを画面内へ*/
}