【WordPress】メニューの一部を装飾する
メニュー項目のうち、特定の項目を装飾したい場合、どうするか?

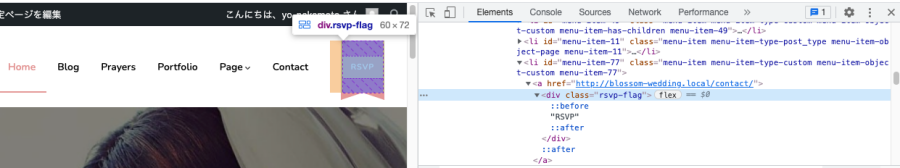
例えば、上のWordPressテーマのように最後の「RSVP」という項目の背景が旗のようになっている場合。
まずデベロッパーツールで確認してみると、この項目に<div class=”rsvp-flag”>というクラスが与えられているのがわかる。
ついテーマエディターを探りたくなるが、もっとずっと簡単な方法がある。
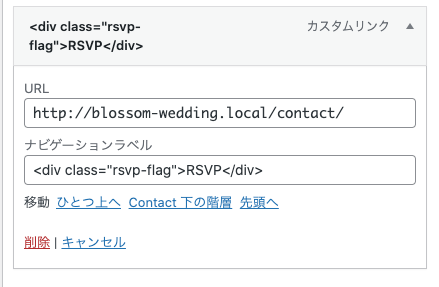
「メニュー」の「ナビゲーションラベル」を次のように書けばいい。

これでファイルを触らなくても、バックが旗の形になりました。