テーマ
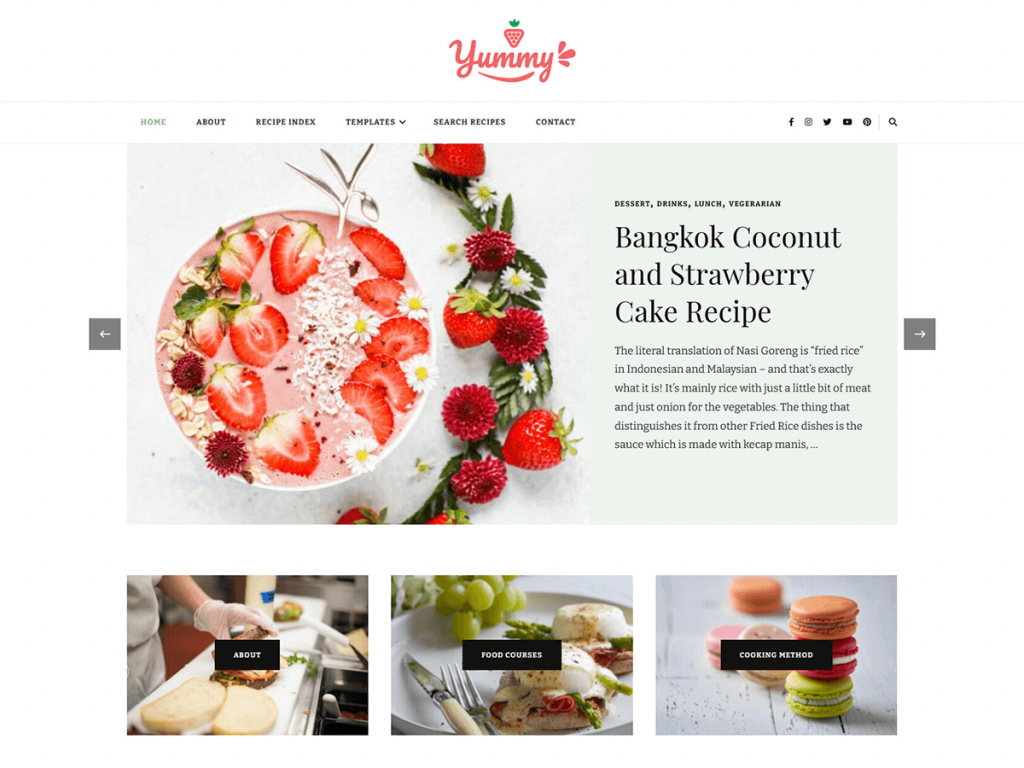
このサイトはどんな【WordPress】テーマを使っているのか?
気になるサイトさんのソースを見て、「これはWordPressだな」ということはわかりますが、テーマまではわかりません。
それをどうやって調べるか?
やっぱりありました、それ用のツール。
★「What WordPress Theme Is That?」
便利かも。
新しいテンプレートを追加します
WordPressの無料テーマを、とりあえず7つ、テンプレートに追加します。
全て自分で触ってみて、サーバーにアップしました。
7つって中途半端なので、この後も少しずつ増やしたいです。







追記:【WordPress】メニューの一部を装飾する
昨日の記事ですが、「外観 > カスタマイズ」から簡単に装飾できました。
というか、こちらで設定しないとスマホで表示した場合、変な感じになります💦
「外観 > カスタマイズ > 一般設定 > ヘッダー設定」を開き、「ヘッダーボタンテキスト」と「ヘッダーボタン URL」という項目があるので両方に入力します。
それで白いダッシュラインがついた旗のマークになります。
このように、どこをいじればサンプルデモと同じになるのか、なかなか苦戦することが多いです。
でも基本的に、全ての機能は簡単に表示されるように作られているはずなので、色々触ってみるしかありません。
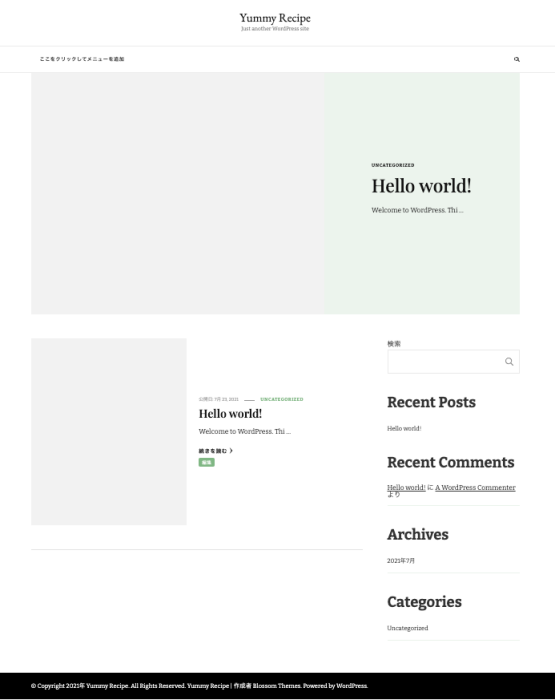
【WordPress】使いたいテーマをインストールしたのはいいけれど…
たくさんのお洒落でカラフルなテーマを見ていると、「どんなホームページにしよっかな♪」なんてルンルン気分になる。
そして結構時間をかけて、こだわって決めたテーマをついにインストールして、ワクワク💓「有効化」する!

しかし現実はそう甘くないのだ。

期待したデザインとは全く別物である。
つまり、ここからカスタムしていかなければならない。
テーマによっては、ほんとに簡単に思ったようなデザインにカスタマイズできるものもあるけど、
それこそ使用されてるプラグインの使い方が「何のこっちゃ???」で苦労したり、
もっとひどい場合は、PHPやWordPressの新バージョンに適合できず恐怖のオレンジ画面になってしまう。
まあ、つまり、これを楽しんでカスタムしていくのが醍醐味なんだろうな。
【WordPress】無料テーマを「お気に入り」登録するには
WordPressでは無料テーマだけで4,800以上も提供されている。
そのたくさんの無料テーマを見ていると、「これいいな」と思うことがしばしばあり、「お気に入り」というインデックスもあることだし登録しておけば便利かなと思いきや、
「いざ登録!」…😟
ってなっても、「できないじゃん! どうやって登録するのさ!」ということになってしまう。
このあたり、本当に使い勝手が悪い。
つまり、WordPres.orgにも登録してないとダメなんです。
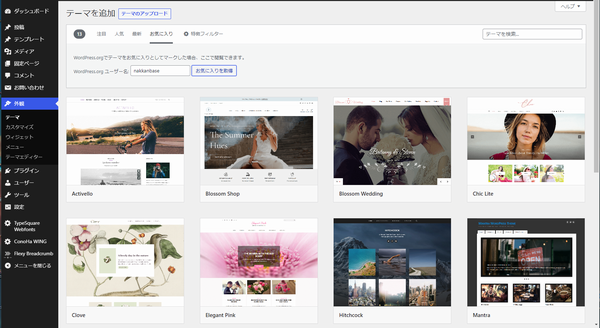
【気になるテーマの「お気に入り」登録方法】
1. WordPress.orgに新規登録またはログインする。
2. 「テーマ」をクリック。
3. 気になるテーマをクリック。
4. 「♡」をクリック。
5. WordPress.comの方に戻り、「テーマの新規追加」→「お気に入り」をクリック。
6. WordPress.orgのユーザー名を入力し、「お気に入りを取得」をクリック。
以上で無事「お気に入り」テーマ一覧が表示されます。