WordPress
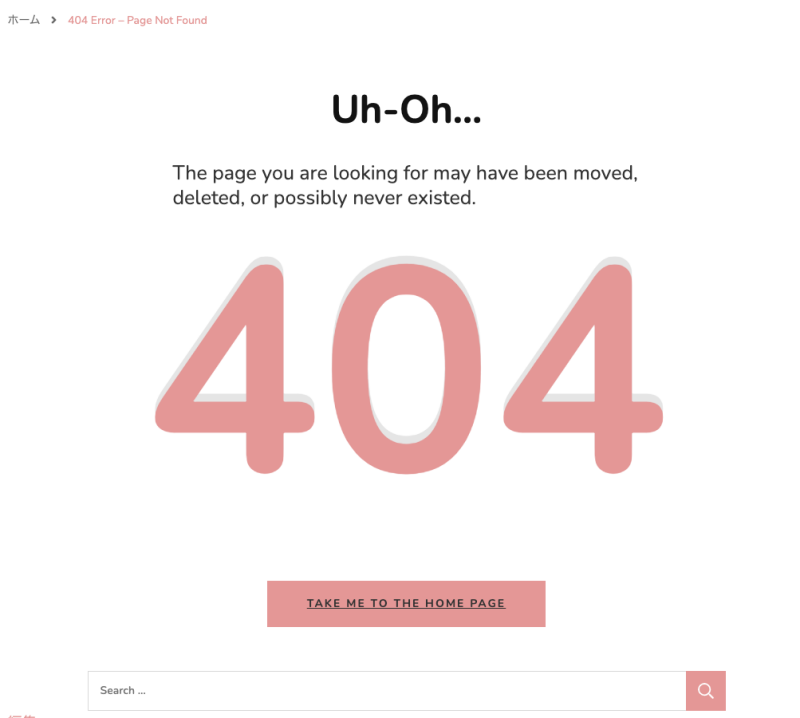
404ページの闇…
まあこのようなかっこいいエラーページにしたいわけですよ。本当は。

でも、実際はこうはならない。「日本語」表示になるのである。

(ため息…)
仕方ないので、子テーマに新しい404.phpを作って上書き。
日本語の方が分かりやすそうな文言はそのままにしときますか。

追記:【WordPress】メニューの一部を装飾する
昨日の記事ですが、「外観 > カスタマイズ」から簡単に装飾できました。
というか、こちらで設定しないとスマホで表示した場合、変な感じになります💦
「外観 > カスタマイズ > 一般設定 > ヘッダー設定」を開き、「ヘッダーボタンテキスト」と「ヘッダーボタン URL」という項目があるので両方に入力します。
それで白いダッシュラインがついた旗のマークになります。
このように、どこをいじればサンプルデモと同じになるのか、なかなか苦戦することが多いです。
でも基本的に、全ての機能は簡単に表示されるように作られているはずなので、色々触ってみるしかありません。
【WordPress】メニューの一部を装飾する
メニュー項目のうち、特定の項目を装飾したい場合、どうするか?

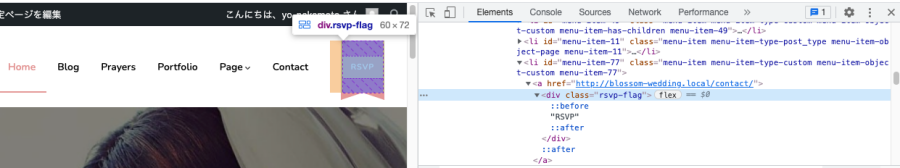
例えば、上のWordPressテーマのように最後の「RSVP」という項目の背景が旗のようになっている場合。
まずデベロッパーツールで確認してみると、この項目に<div class=”rsvp-flag”>というクラスが与えられているのがわかる。
ついテーマエディターを探りたくなるが、もっとずっと簡単な方法がある。
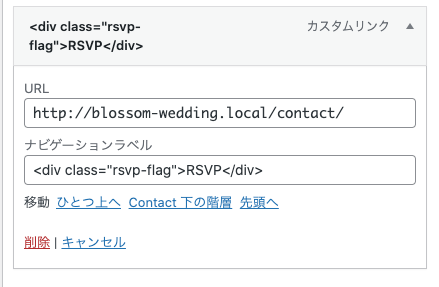
「メニュー」の「ナビゲーションラベル」を次のように書けばいい。

これでファイルを触らなくても、バックが旗の形になりました。
【WordPress】微妙に違うheaderを読み込む
フロントページとそれ以降のページのヘッダーやフッターを少しだけ変えたい時。
そう、一字変えたくても同じheader.phpは使えないですよね。
そんな時は新しいheader.phpを作るわけですが、その名前の付け方に決まりがあります。
header-name.php
「name」のところに任意の名前をつけますが、必ず-(ハイフン)でつなぐこと。
よくある_(アンダーバー)では機能しません。その上で、
get_header( 'name' )
とします。
また、get_template_partを使うときは少し違っていて、
get_template_part( '特定テンプレートの名前' )
となり、
get_template_part( 'header-name' )
のように表記しなければなりません。
ついごっちゃになってしまうけど、これらの機能はとても便利なのです。