ブロックエディター
【WordPress】「ページ区切り」が効かない
ブロックエディター の「ページ区切り」。
これをクリックするだけで、ページナビゲーションが表示されるはず…なのに表示されない!
(このサイトじゃありません✋)
お手上げかな〜と思ったら、次のサイト様を見つけました。
★「nextpage」のページナビゲーションが表示されないとき
その原因は、ナビゲーションを表示する命令がテンプレートに記述されていないことが考えられます。 その命令はwp_link_pagesというWordPress関数です。 通常は固定ページのテンプレートpage.php、またはcontent.php、またはcontent-page.phpに記述されています。上記の固定ページ用のテンプレートに記述されていない場合は、ナビゲーションが表示されない場合があります。 対策は、固定ページのテンプレートに次のようなコードを追加することです。 <?php wp_link_pages(); ?> 追加する具体的な場所はテーマによって異なりますが、固定ページのテンプレートpage.php、またはcontent.php、content-page.phpに記述されたページ本文を表示するthe_content関数が目印になります。その下あたりに記述すれば大丈夫です。
そうだ、そうだよ。
この関数が抜けてたんだ。(恥💦)
【ブロックエディター 】テキストの最初の一文字を大きく表示したいので新たなclassを加えるよ

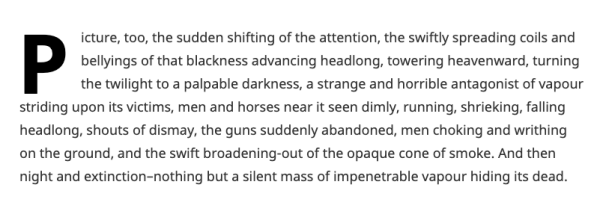
↑こんな感じで、テキストの最初の一文字を大きく表示したいとき。
まず、’p’に’class’を与えます。
<p class="drop-cap">
そしてcssは、
.drop-cap:first-letter {
float: left;
font-size: 6.875rem;
font-weight: 700;
line-height: .7;
margin: 10px 16px 4px -3px;
}
のようにする。
(「:first-letter」かぁ。なるほど。
大文字にするだけじゃなく、色を変えたり色々装飾できるね🎨)
で、ここからブロックエディター の使い方になります。
普通に文章を書いただけではブロックエディター の’p’に’class’はつかないので、これをつける方法です。
まず、このテキスト全体のブロックを選択します。
そして右の設定メニューの「ブロック」から「高度な設定」のタブを開き、「追加CSSクラス」に
drop-cap
と入力するだけです。
これで<p class=”drop-cap”>が追加されました。(コードエディター で確認できます)
直接コードエディター で編集しても弾かれることがほとんどなので、この方法をぜひ活用したいですね。
【ブロックエディター の使い方】「メディアとテキスト」じゃダメな理由
写真に文章が回り込んだレイアウトにしたいとき、cssだと「float: right;」とかにするけど、ブロックエディター だとどうしたら良いでしょうか。
ブロックエディター には「メディアとテキスト」というそれらしきブロックがありますが、これを選択した場合、実際に表示されるのは、

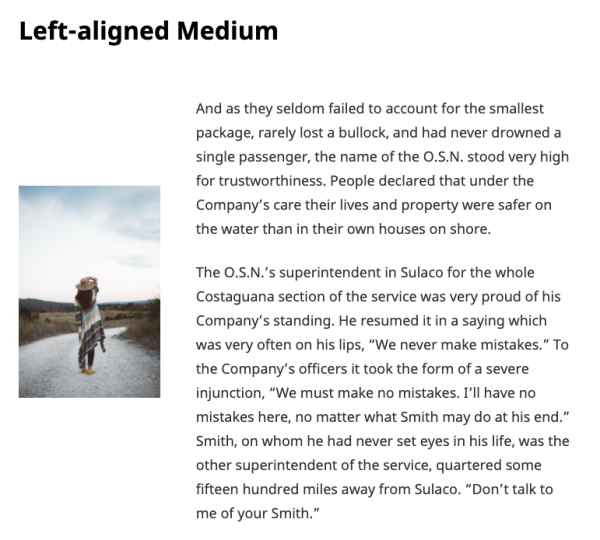
のような、写真と文章が完全に分けられてるレイアウトになります。
で、

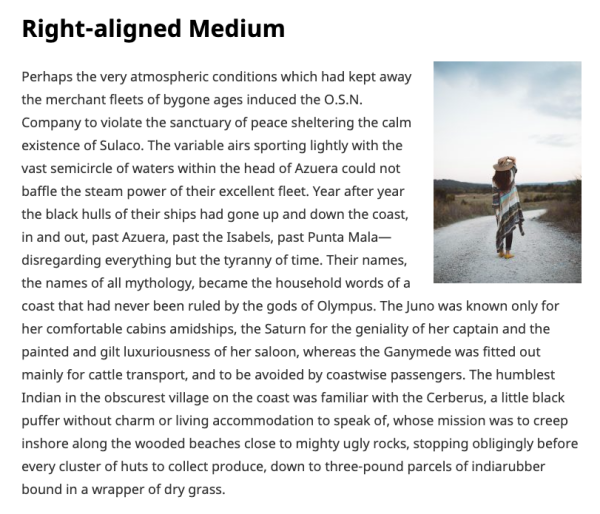
のように文章を回り込ませたい場合は「メディアとテキスト」は使用せず、
タイトルの下にまず画像をアップし、「配置を変更」で「左寄せ」または「右寄せ」に指定します。(上の場合は「右寄せ」に指定)
それからその下に、「段落」を選択してテキストを挿入します。
こうすることで、imgに’alignleft’や’alignright’というclassがつき、「float」が適用されます。
(むろん、cssでコーディングされていることが前提)
なんか今まで「メディアとテキスト」を苦心して使ってきたような気がするなぁ…😥
ブロックエディター って、やっぱり使いづらいですよね…😥