リンク
【WordPress】のセキュリティ対策2
「あなたのWordPressログインIDは基本、全世界にバレてます。」
こんなこと書かれたら、ええ〜!!ってなりますよね。
私的には「ログインID = 公開しても問題のないオーサーネーム」ですが、スマホで検索をかけた時に、いきなり名前が出るようになって、「ちょっと嫌だなぁ」と感じていました。
それもWordPressのこういった初期設定のせいなんですかね。
とりあえずこれもセキュリティ対策の一つに該当すると思い、次のサイト様おすすめの「Edit Author Slug」というプラグインを入れることにしました。
★【導入必須】誰にでも丸見えなWordPressログインIDを秘匿するプラグイン「Edit Author Slug」

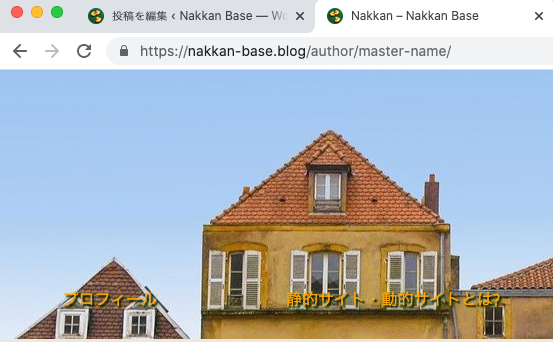
ダッシュボードの「ユーザー」→「プロフィール」の一番下に「投稿者スラッグ」という項目が出てくるのでそこを変更します。
私は「カスタム設定」を選んで「master-name」に変えました。
するとアドレス部分が変わりました。

確認の仕方は、ブログトップのURLに「/?author=1」を足してEnterすればOK👍
【WordPress】のセキュリティ対策
う〜ん。。。というわけで、よくわからないので積極的にはやってきてないのですが、最近いわゆるSPAMメールが多いのはちょっとうんざりしてたかなぁ。
こんな誰も見てないようなサイトなのに、やっぱり来るものは来るんだ。
有名な「Akismet Anti-Spam」のプラグインは登録でよくわからなくて、しかも商用(アフィリエイトの添付も含む)だと使えないということらしいので削除。
代わりのプラグインを探し、とりあえず入れたのが「CleanTalk」というプラグイン。

でもこれもよく見ると使用期間が7日間で、そのあとは年$8.00とある。
まあこれが良かったら、年1,000円未満程度の使用料なら払ってもいいかな、とは思う。
あと気になったのは「WP Cerber Security, Anti-spam & Malware Scan」というプラグイン。

これは完全無料版があるようだからそれで十分なんだけど、何となく扱いが難しそう。初心者は引くわ〜。
★WordPressのセキュリティ大丈夫?プロのおすすめプラグインはコレ!
★WordPress Security 2(Kさん作成セキュリティマニュアル2)
【WordPress】親テーマのrequire_onceで読み込んでいるファイルを子テーマで上書きする
「require_onceですでにファイルが読み込まれている場合、再読み込みをしない」というルールがある。
なので、親テーマで「require_once」が使ってある場合、子テーマでいくら新しいファイルを作ろうと上書きしてくれないのだ。
=親テーマのfunctions.php= require_once( get_template_directory() . "/includes/core.php" );
上書きしたかったのは、やっぱり「日本語」で表示されてしまう問題。
これ、何とかならないのかな?

「メニュー」を「Menu」にしたい。
この部分は「include/core.php」で設定されていて、これを上書きするしか方法がない。
何時間も色々試してみたが結局うまくいかない。もう親テーマのままでいくしかないかと思っていた。
その時!
やっと方法を見つけた!
★「lib」フォルダにあるファイルを子テーマで編集したいのですが・・・ | CSSカスタマイズ相談 | Cocoon フォーラム
この方法は、新たに子テーマ内に「include/core.php」を作るのではなくて、全て子テーマのfunctions.phpに書き込む。
実際に変更したい関数の部分を全て書き出すのだ。
私の場合は、以下になる。 (親テーマのcore.phpは次ページ)
/*==============================
includes/core.phpの上書き
==============================*/
if ( ! function_exists( 'verbosa_header_section' ) ) :
function verbosa_header_section() { ?>
<div id="sidebar">
<header id="header" <?php cryout_schema_microdata('header') ?>>
<nav id="mobile-menu">
<?php cryout_mobilemenu_hook(); ?>
<button type="button" id="nav-cancel"><i class="icon-cross"></i></button>
</nav>
<div id="branding" role="banner">
<?php if ( has_nav_menu( 'primary' ) || ( true == cryout_get_option('verbosa_pagesmenu') ) ) { ?>
<button type="button" id="nav-toggle"><span> </span></button>
<?php } ?>
<?php cryout_branding_hook();?>
<?php cryout_headerimage_hook(); ?>
<?php get_sidebar('before-menu'); ?>
<?php if ( has_nav_menu( 'primary' ) || ( true == cryout_get_option('verbosa_pagesmenu') ) ) { ?>
<nav id="access" role="navigation" aria-label="Primary Menu" <?php cryout_schema_microdata('menu'); ?>>
<h3 class="widget-title menu-title"><span>Menu</span></h3>
<?php cryout_access_hook();?>
</nav><!-- #access -->
<?php } ?>
</div><!-- #branding -->
</header><!-- #header -->
<?php get_sidebar('after-menu'); ?>
<?php get_sidebar('conditional'); ?>
<?php cryout_master_footer_hook(); ?>
</div><!--sidebar-->
<div id="sidebar-back"></div>
<?php }// verbosa_header_section
endif;
正直、最初は「変更したい関数」というのがさっぱりわからなかった。(変更したいのは「<span>Menu</span>」の部分だけ)
「verbosa_header_section()」がそうだとわかったので、その部分を書き出してみた。

大成功!
ずっと気にかかっていること。それは「ドロップダウンメニューにならない」こと。
WordPressのメニュー構造では、「項目を頭一つずらして配置すれば(副項目)、自動的にドロップダウンメニューになる」ということなのだが、自分のオリジナルテーマの場合はレイアウトが見事に崩れてしまう。
なぜなぜなぜ???
WordPressのコアファイルに問題があるのかとか考えたが、違うか。
…
じつはコーディングの段階ではドロップダウンメニューにしてなかったので、子メニューのcssはないという現実から目を背けていたのだった。
で、やっぱりcssに「.sub-menu」の設定が必要なんじゃないかと思って(そりゃそうかも)コードを見直してみることに。ローカルでテスト。
まずは、cssだけでドロップダウンメニュー実装にトライ。
など、いくつかのサイト様を参考にやってみたが、なぜかうまくいかないなぁ…。
そもそもli:hoverに設定して、liからポインターが外れた途端、子メニューの表示が消えてしまう…って、当然だよね。
みんななぜ消えないの?😭
上のサイト様では、
「gnav」に高さを設定しています。 一見、特に高さの指定は必要なさそうですが、こちらを指定していないと、下層の「li」にマウスオーバーした際に、意図しないところでマウスオーバーが外れますので指定しておきましょう。
とあったので、「なるほど、それか!💡」と感激したのも束の間、高さを7remに指定しても、下の方の子メニューはやっぱりマウスオーバーが外れて消えてしまった。(なので、子メニューは横に並べることにした)
正直、次のコードも理解できない。
.gnav li:hover > ul > li {
…
}
少なくとも、私のサイトではドロップダウンメニューは現れてくれず、結局次のコードで成功した。
.gnav li:hover ul {
…
}

まあほぼほぼ思い通りになったけど、サーバーサイトの方は今までので良いかな。
触らぬ神に祟りなし、だわ。
【WordPress】子テーマのCSSが反映されない
無料テーマの『Mantra』の子テーマを作成した。
手順通り、style.cssファイルとfunctions.phpファイルをアップロードしたが、CSSが反映されない〜(泣)
なかなか一筋縄ではいかんのう…。
結局、次のサイト様を参考に、
★WordPress子テーマの作り方とCSS等が反映されない原因を解説
<?php
'add_action'( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
'wp_enqueue_style'( 'child-style', get_template_directory_uri() . '/style.css');
}
'add_action'( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
'wp_enqueue_style'( 'parent-admin-style', get_template_directory_uri() . '/admin/css/admin.css' );
}
上のようなfunctions.phpをアップロードしたら成功しました!
4行目の’child-style’ってところ、なぜ’parent-style’から変わっているのかわからないです。
また勉強します😔