投稿記事一覧
適切な画像サイズって?
PCサイト上またはスマホで綺麗に表示され、またスムーズにダウンロードされるために適切な画像サイズってどうなんだろう?
DEBAGで警告が出ました。
Large file sizes have a negative impact on website performance and loading time.
早速ググって、次のサイト様を見つけました。
★WordPressに最適な画像サイズの目安は?【SEO対策・Twitter対応】
結論から言うと、
・幅1,200ピクセル×高さ630ピクセル
・容量は500KB程度まで
ということらしいです。
警告の出た画像をこの範囲にリサイズして解決しました。
Copyright noticeのGNU
いつもstyle.cssはコピペで済ませていましたが、この度DEBAGをかけたら
Could not find a copyright notice for the theme.
と警告されました。
これはstyle.cssに次を追加することで解決しました。
Copyright notice: GNU General Public License
この内容としては、
・商用利用可能
・利用に伴い作成者はいかなる責任も負わない
ということらしい。
まあ二番目は大事かも。
テーマチェック
今更ながら、テーマチェックプラグインについて。

インストール後、必ずLocalでテストします。
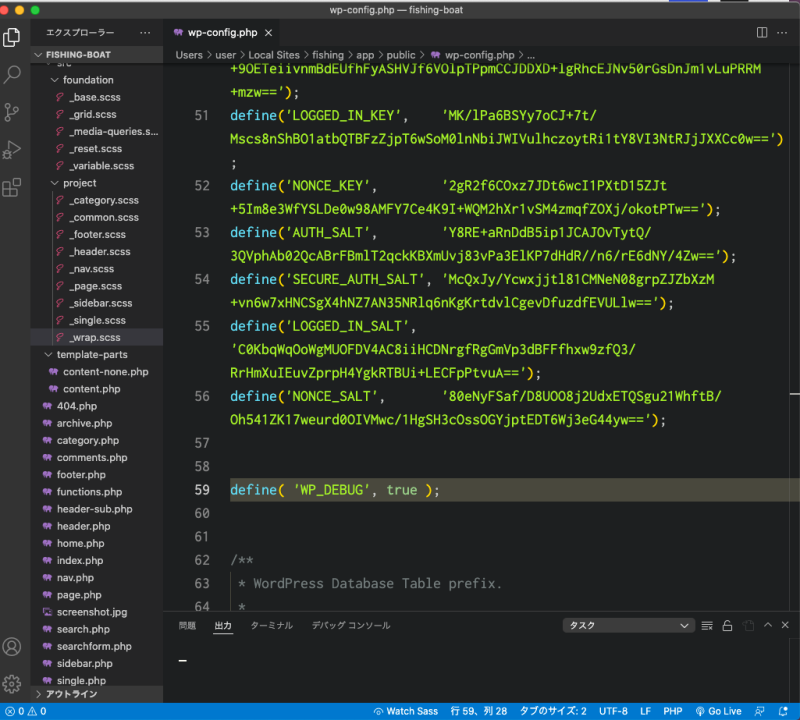
Localフォルダの中の/app/public/にあるwp-config.phpというファイルを開き、define( ‘ ‘ )…が並んでいる一番下に【注・本当に一番下だから、下までちゃんと見てね。途中に入れてしまうとエラーになる可能性があります】
define( 'WP_DEBUG', true );
と記入します。

ちなみに私は次のエラーを出してしまいました。
Warning: Use of undefined constant ‘WP_DEBUG’ - assumed '‘WP_DEBUG’' (this will throw an Error in a future version of PHP) in xxx/public_html/wp-config.php on line xx
最初はPHPのバージョンエラーかと思ったのですが、vs Codeを見ると、シングルクォートが正しい半角になっていないようだったので、そこを再入力することで解決しました。
これで、「外観 > Theme Check」で画面が出ます。
「テスト実行!」をクリックすれば、下にテスト結果が出ます。
追記:2022/5
今日テーマチェックをしたら、config.phpに「define( ‘WP_DEBUG’, false );」がすでに入力されていました。
なので、「false→true 」に変えればOK。
メニューとウィジェットを表示させる
メニューとウィジェットって、混同しやすいのは私だけ?
冷静に考えれば全然別物だけど、それらをサイト表示させる時のコードを比較の意味でこの1ページに書いておこうと思う。
ファイルは、home.phpとかfront-page.phpとかtop.phpとかindex.phpになると思いますが、その時それぞれで。
=メニューの場合(下はサイドバー表示の場合)=
<aside class="sidebar">
<?php register_nav_menu( 'side-nav', 'サイドナビゲーション', ); ?>
<?php wp_nav_menu( array( 'theme_location' => 'side-nav' ) ); ?>
</aside>
=ウィジェットの場合=
<div class="sidebar">
<?php
if (is_active_sidebar('sidebarのID')) :
dynamic_sidebar('sidebarのID');
else :
?>
<div class="widget">
<h2>No Widget</h2>
<p>ウィジットは設定されていません。</p>
</div>
<?php endif; ?>
</div>
これを混同して、ウィジェット表記の場所にメニュー表記をしてしまい、メニュー以外のウィジェットが表記されず「????」ってなっていたのであった。
サイト全体をスクリーンショットする(Chrome版)
一発でサイト全体をスクリーンショットする方法です。
1. デペロッパーツールを開く。 2. 「commandキー+Shiftキー+pキー」を押す。 3. 「フルサイズのスクリーンショットをキャプチャ」を探してクリックする。 4. 画像がダウンロードされる。

あら。
なんて簡単。