投稿記事一覧
【WordPress】親テーマのrequire_onceで読み込んでいるファイルを子テーマで上書きする
「require_onceですでにファイルが読み込まれている場合、再読み込みをしない」というルールがある。
なので、親テーマで「require_once」が使ってある場合、子テーマでいくら新しいファイルを作ろうと上書きしてくれないのだ。
=親テーマのfunctions.php= require_once( get_template_directory() . "/includes/core.php" );
上書きしたかったのは、やっぱり「日本語」で表示されてしまう問題。
これ、何とかならないのかな?

「メニュー」を「Menu」にしたい。
この部分は「include/core.php」で設定されていて、これを上書きするしか方法がない。
何時間も色々試してみたが結局うまくいかない。もう親テーマのままでいくしかないかと思っていた。
その時!
やっと方法を見つけた!
★「lib」フォルダにあるファイルを子テーマで編集したいのですが・・・ | CSSカスタマイズ相談 | Cocoon フォーラム
この方法は、新たに子テーマ内に「include/core.php」を作るのではなくて、全て子テーマのfunctions.phpに書き込む。
実際に変更したい関数の部分を全て書き出すのだ。
私の場合は、以下になる。 (親テーマのcore.phpは次ページ)
/*==============================
includes/core.phpの上書き
==============================*/
if ( ! function_exists( 'verbosa_header_section' ) ) :
function verbosa_header_section() { ?>
<div id="sidebar">
<header id="header" <?php cryout_schema_microdata('header') ?>>
<nav id="mobile-menu">
<?php cryout_mobilemenu_hook(); ?>
<button type="button" id="nav-cancel"><i class="icon-cross"></i></button>
</nav>
<div id="branding" role="banner">
<?php if ( has_nav_menu( 'primary' ) || ( true == cryout_get_option('verbosa_pagesmenu') ) ) { ?>
<button type="button" id="nav-toggle"><span> </span></button>
<?php } ?>
<?php cryout_branding_hook();?>
<?php cryout_headerimage_hook(); ?>
<?php get_sidebar('before-menu'); ?>
<?php if ( has_nav_menu( 'primary' ) || ( true == cryout_get_option('verbosa_pagesmenu') ) ) { ?>
<nav id="access" role="navigation" aria-label="Primary Menu" <?php cryout_schema_microdata('menu'); ?>>
<h3 class="widget-title menu-title"><span>Menu</span></h3>
<?php cryout_access_hook();?>
</nav><!-- #access -->
<?php } ?>
</div><!-- #branding -->
</header><!-- #header -->
<?php get_sidebar('after-menu'); ?>
<?php get_sidebar('conditional'); ?>
<?php cryout_master_footer_hook(); ?>
</div><!--sidebar-->
<div id="sidebar-back"></div>
<?php }// verbosa_header_section
endif;
正直、最初は「変更したい関数」というのがさっぱりわからなかった。(変更したいのは「<span>Menu</span>」の部分だけ)
「verbosa_header_section()」がそうだとわかったので、その部分を書き出してみた。

大成功!
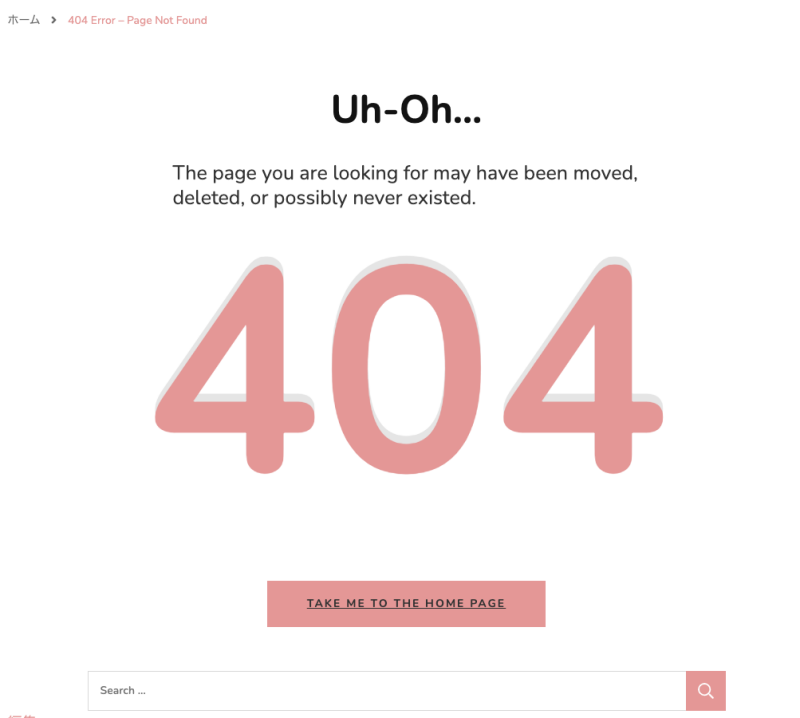
404ページの闇…
まあこのようなかっこいいエラーページにしたいわけですよ。本当は。

でも、実際はこうはならない。「日本語」表示になるのである。

(ため息…)
仕方ないので、子テーマに新しい404.phpを作って上書き。
日本語の方が分かりやすそうな文言はそのままにしときますか。

追記:【WordPress】メニューの一部を装飾する
昨日の記事ですが、「外観 > カスタマイズ」から簡単に装飾できました。
というか、こちらで設定しないとスマホで表示した場合、変な感じになります💦
「外観 > カスタマイズ > 一般設定 > ヘッダー設定」を開き、「ヘッダーボタンテキスト」と「ヘッダーボタン URL」という項目があるので両方に入力します。
それで白いダッシュラインがついた旗のマークになります。
このように、どこをいじればサンプルデモと同じになるのか、なかなか苦戦することが多いです。
でも基本的に、全ての機能は簡単に表示されるように作られているはずなので、色々触ってみるしかありません。
【WordPress】メニューの一部を装飾する
メニュー項目のうち、特定の項目を装飾したい場合、どうするか?

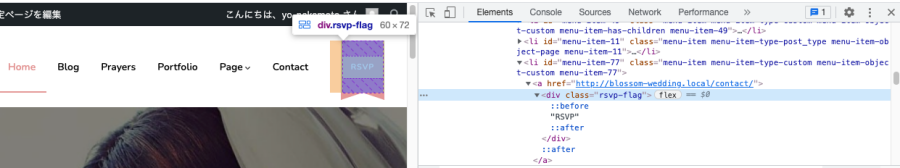
例えば、上のWordPressテーマのように最後の「RSVP」という項目の背景が旗のようになっている場合。
まずデベロッパーツールで確認してみると、この項目に<div class=”rsvp-flag”>というクラスが与えられているのがわかる。
ついテーマエディターを探りたくなるが、もっとずっと簡単な方法がある。
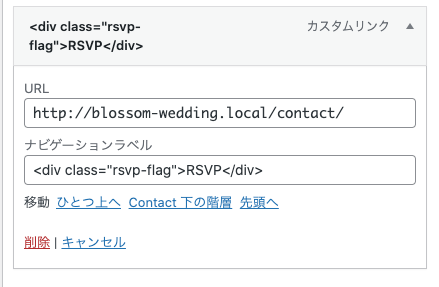
「メニュー」の「ナビゲーションラベル」を次のように書けばいい。

これでファイルを触らなくても、バックが旗の形になりました。
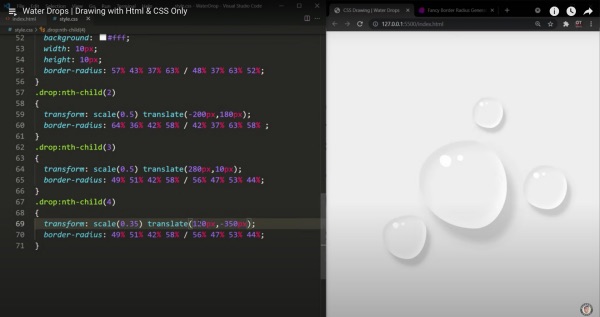
【YouTube】HTML &CSSだけで絵を描く動画
たまたま上がってきた動画ですが、これスゴイ!!
HTMLとCSSだけで水滴を描いてしまうなんて😱
最初、意味がわかりませんでした。だって、こんなのは初めて見ますから。
すごい人がいるもんですね〜。ひたすら感心。(ちょっとやってみたいかも)