投稿記事一覧
ずっと気にかかっていること。それは「ドロップダウンメニューにならない」こと。
WordPressのメニュー構造では、「項目を頭一つずらして配置すれば(副項目)、自動的にドロップダウンメニューになる」ということなのだが、自分のオリジナルテーマの場合はレイアウトが見事に崩れてしまう。
なぜなぜなぜ???
WordPressのコアファイルに問題があるのかとか考えたが、違うか。
…
じつはコーディングの段階ではドロップダウンメニューにしてなかったので、子メニューのcssはないという現実から目を背けていたのだった。
で、やっぱりcssに「.sub-menu」の設定が必要なんじゃないかと思って(そりゃそうかも)コードを見直してみることに。ローカルでテスト。
まずは、cssだけでドロップダウンメニュー実装にトライ。
など、いくつかのサイト様を参考にやってみたが、なぜかうまくいかないなぁ…。
そもそもli:hoverに設定して、liからポインターが外れた途端、子メニューの表示が消えてしまう…って、当然だよね。
みんななぜ消えないの?😭
上のサイト様では、
「gnav」に高さを設定しています。 一見、特に高さの指定は必要なさそうですが、こちらを指定していないと、下層の「li」にマウスオーバーした際に、意図しないところでマウスオーバーが外れますので指定しておきましょう。
とあったので、「なるほど、それか!💡」と感激したのも束の間、高さを7remに指定しても、下の方の子メニューはやっぱりマウスオーバーが外れて消えてしまった。(なので、子メニューは横に並べることにした)
正直、次のコードも理解できない。
.gnav li:hover > ul > li {
…
}
少なくとも、私のサイトではドロップダウンメニューは現れてくれず、結局次のコードで成功した。
.gnav li:hover ul {
…
}

まあほぼほぼ思い通りになったけど、サーバーサイトの方は今までので良いかな。
触らぬ神に祟りなし、だわ。
【ブロックエディター 】テキストの最初の一文字を大きく表示したいので新たなclassを加えるよ

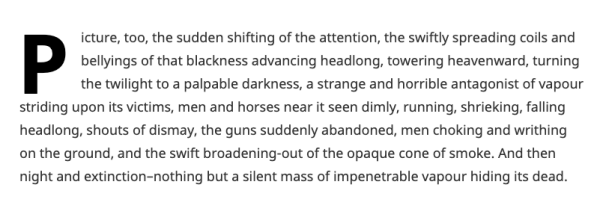
↑こんな感じで、テキストの最初の一文字を大きく表示したいとき。
まず、’p’に’class’を与えます。
<p class="drop-cap">
そしてcssは、
.drop-cap:first-letter {
float: left;
font-size: 6.875rem;
font-weight: 700;
line-height: .7;
margin: 10px 16px 4px -3px;
}
のようにする。
(「:first-letter」かぁ。なるほど。
大文字にするだけじゃなく、色を変えたり色々装飾できるね🎨)
で、ここからブロックエディター の使い方になります。
普通に文章を書いただけではブロックエディター の’p’に’class’はつかないので、これをつける方法です。
まず、このテキスト全体のブロックを選択します。
そして右の設定メニューの「ブロック」から「高度な設定」のタブを開き、「追加CSSクラス」に
drop-cap
と入力するだけです。
これで<p class=”drop-cap”>が追加されました。(コードエディター で確認できます)
直接コードエディター で編集しても弾かれることがほとんどなので、この方法をぜひ活用したいですね。
【ブロックエディター の使い方】「メディアとテキスト」じゃダメな理由
写真に文章が回り込んだレイアウトにしたいとき、cssだと「float: right;」とかにするけど、ブロックエディター だとどうしたら良いでしょうか。
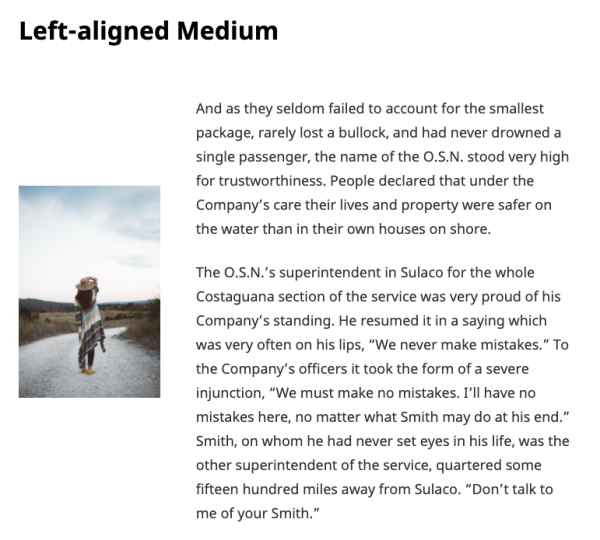
ブロックエディター には「メディアとテキスト」というそれらしきブロックがありますが、これを選択した場合、実際に表示されるのは、

のような、写真と文章が完全に分けられてるレイアウトになります。
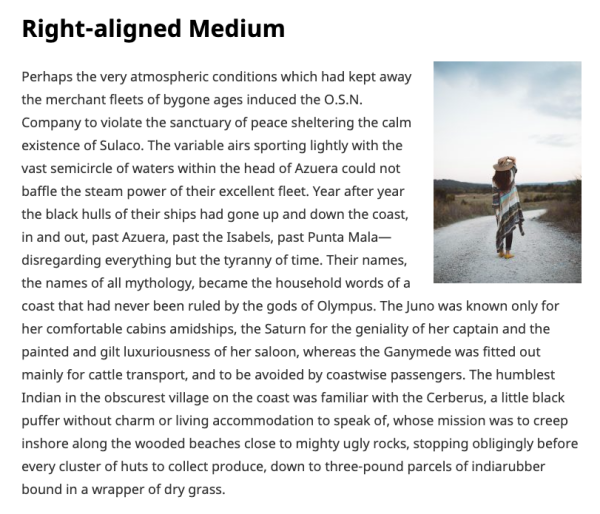
で、

のように文章を回り込ませたい場合は「メディアとテキスト」は使用せず、
タイトルの下にまず画像をアップし、「配置を変更」で「左寄せ」または「右寄せ」に指定します。(上の場合は「右寄せ」に指定)
それからその下に、「段落」を選択してテキストを挿入します。
こうすることで、imgに’alignleft’や’alignright’というclassがつき、「float」が適用されます。
(むろん、cssでコーディングされていることが前提)
なんか今まで「メディアとテキスト」を苦心して使ってきたような気がするなぁ…😥
ブロックエディター って、やっぱり使いづらいですよね…😥
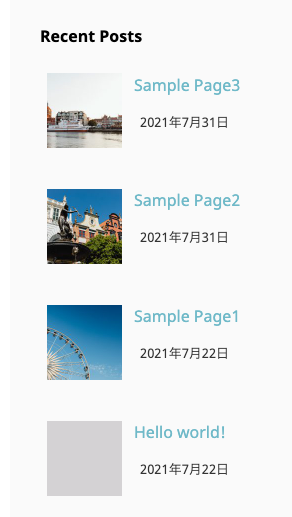
【WordPress】「最近の投稿」にアイキャッチ画像をつける

なんか色々悩みましたが、やはりこれもプラグインで一発解決となりました。
そのお助けプラグインは、「Recent Posts Widget」っていうんだな。
ほんとにおすすめです✨