投稿記事一覧
【ブロックエディター 】テキストの最初の一文字を大きく表示したいので新たなclassを加えるよ

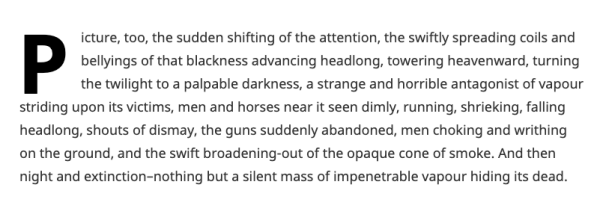
↑こんな感じで、テキストの最初の一文字を大きく表示したいとき。
まず、’p’に’class’を与えます。
<p class="drop-cap">
そしてcssは、
.drop-cap:first-letter {
float: left;
font-size: 6.875rem;
font-weight: 700;
line-height: .7;
margin: 10px 16px 4px -3px;
}
のようにする。
(「:first-letter」かぁ。なるほど。
大文字にするだけじゃなく、色を変えたり色々装飾できるね🎨)
で、ここからブロックエディター の使い方になります。
普通に文章を書いただけではブロックエディター の’p’に’class’はつかないので、これをつける方法です。
まず、このテキスト全体のブロックを選択します。
そして右の設定メニューの「ブロック」から「高度な設定」のタブを開き、「追加CSSクラス」に
drop-cap
と入力するだけです。
これで<p class=”drop-cap”>が追加されました。(コードエディター で確認できます)
直接コードエディター で編集しても弾かれることがほとんどなので、この方法をぜひ活用したいですね。