投稿記事一覧
【ブロックエディター の使い方】「メディアとテキスト」じゃダメな理由
写真に文章が回り込んだレイアウトにしたいとき、cssだと「float: right;」とかにするけど、ブロックエディター だとどうしたら良いでしょうか。
ブロックエディター には「メディアとテキスト」というそれらしきブロックがありますが、これを選択した場合、実際に表示されるのは、

のような、写真と文章が完全に分けられてるレイアウトになります。
で、

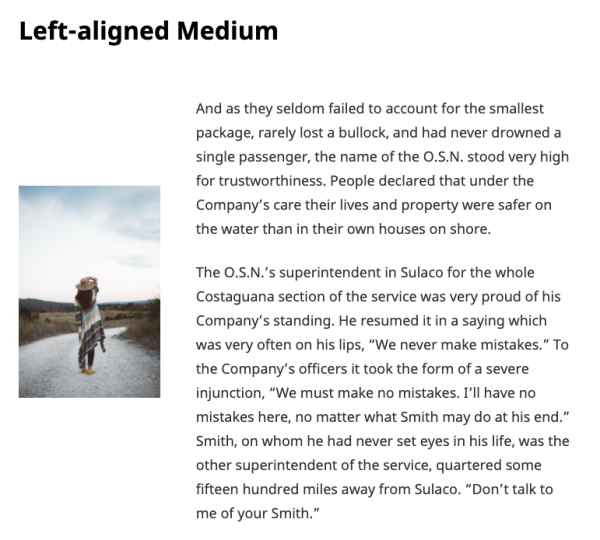
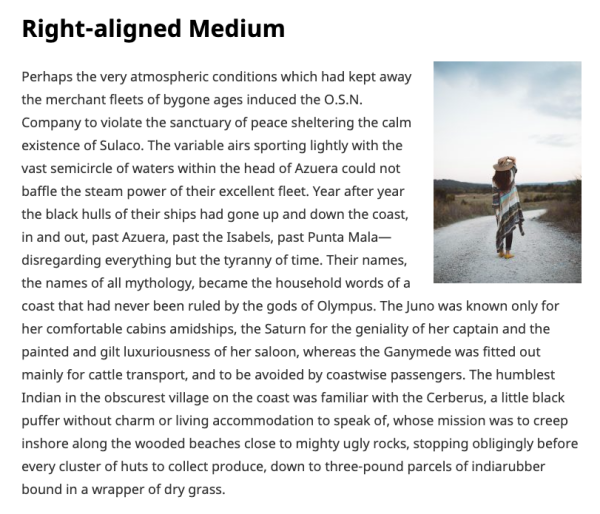
のように文章を回り込ませたい場合は「メディアとテキスト」は使用せず、
タイトルの下にまず画像をアップし、「配置を変更」で「左寄せ」または「右寄せ」に指定します。(上の場合は「右寄せ」に指定)
それからその下に、「段落」を選択してテキストを挿入します。
こうすることで、imgに’alignleft’や’alignright’というclassがつき、「float」が適用されます。
(むろん、cssでコーディングされていることが前提)
なんか今まで「メディアとテキスト」を苦心して使ってきたような気がするなぁ…😥
ブロックエディター って、やっぱり使いづらいですよね…😥